详解vue项目在IE浏览器数据改变,页面不改变的缓存问题
vue项目在IE浏览器中,对功能进行增删改查操作,数据改变,页面没有改变。
问题原因:
在 IE11 中,如果 GET 请求相同的 URL ,浏览器默认会使用之前的缓存数据,而不是重新请求接口,导致页面数据没有更新
解决:
在请求钱增加时间戳,使每个操作都是独立唯一的,这就保证了每一次请求时URL都不同,就成功解决了IE浏览器的缓存问题
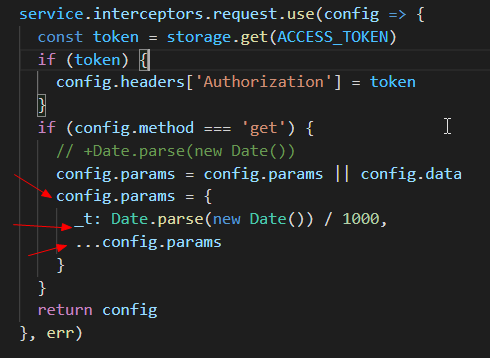
下方加附代码

在axios请求时加上时间戳,每个请求就是独立的
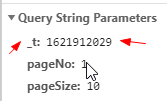
加成功之后的请求页面

留言评论,一起学习
本文来自博客园,作者:danmo_xx,转载请注明原文链接:https://www.cnblogs.com/xx321/p/14807859.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
· 三行代码完成国际化适配,妙~啊~