1.js常见的三种输出语句
console.log()在浏览器的控制台输出

alert()弹出一个对话框
document.write()在页面输出
2.script标签是否可以在html中任意放置?
答:不可以,跟内容的执行顺序有关。如果想任意放置script标签,需要在里面写window.onload.
html中内容的执行顺序
1.解析html结构 --浏览器的一个解析器 解析标签 从上到下
2.引入样式文件css文件和脚本文件js文件
3.解析和执行脚本代码 ---浏览器中的js引擎执行的
4.加载图片(视频和音频)资源
5.加载css的样式代码
6.执行window.onload操作 所有文档加载完成之后再执行
 跟html中内容的加载顺序有关。
跟html中内容的加载顺序有关。
window.onload的优势
1.将里面的代码放在最后执行
2.形成私有作用域保护里面的变量不受外部影响


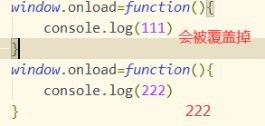
3.每个js文件只能有一个window.onload最后面的会覆盖掉前面的。

三.web前段的三个层(三件套/三剑客)
1.html 结构层 2.css 表现层 3.js 行为层
开发过程中要保持三者分离。尽量不要耦合在一起。
这叫结构和行为耦合,避免这种写法。
阻止超链接刷新页面。
四
1.变量的存储方式 2.作用域的问题 3.函数的问题 4.数据类型



