1.浏览器chrome
chrome它内部有一个解析器,这个解析器就是解析我们的代码,各个浏览器的内核不一样,所以存在浏览器的兼容。这个内核就是一个引擎。
谷歌的内核是webkit 引擎是v8。
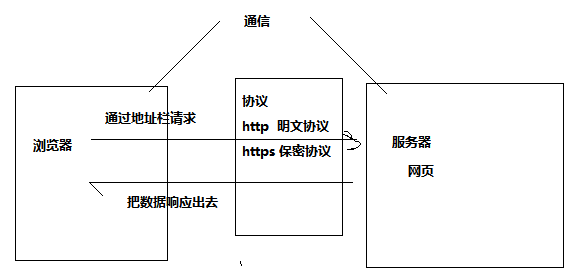
2.客户端的请求过程:

1.重点 传输协议
2.返回的是数据不是文件
3.解析超文本标记语言html。俗称标签。
浏览器的窗口是windon 安卓app的窗口是webview。
学习我们使用的标签:
<!DOCTYPE html>这个放在文档开头代表什么?
该功能告诉浏览器以w3c的标准解析和渲染页面。
浏览器渲染页面有两种模式,第一种叫按照浏览器自己的方式解析。叫怪异模式
第二种采用w3c的标准解析页面 这叫标准页面
如果不写这个声明,各个浏览器就会以自己的方式解析,采用怪异模式,在不同浏览器下有不同的表现,叫了这个声明,就按照标准模式解析,所有浏览器保持一致。
看见了这个声明,就知道它是一个h5页面。h5新增的特性就可以使用。
html根节点标签
head头部标签
meta标签 元信息标签
charset="utf-8"字体编码,国际的编码是utf-8(浏览器的解析标准),国内大陆的是gb2312 台湾香港繁体,字体编码是big5
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
name="viewport"叫视口 content就是对这个视口的具体操作
width=device-width 视口宽等于设备宽
浏览器默认视口是980,上面这个标签就是让浏览器的视口和设备视口保持一致。
<meta name="description" content=""/>
name="description"
用于网站做官方说明的。content就是说明的具体内容。
<meta name="keywords" content=""/>
用于做网站关键字搜索的。
<meta http-equiv="refresh" content="5;url=https;//www.baidu.com//">
refresh重定向content中5秒刷新url代表跳转的地址
Link标签
<link rel="shortcut icon" type="image/x-icon" href=””/>
Rel 请求的文件和当前文件的一种关系
Type 请求文件的类型
Href 请求文件的路径
Shortcut icon 特指浏览器中地址栏左侧显示的图标
<link rel="stylesheet" href="a.css"/>
标签
单标签(空标签)
双标签
W3c标签嵌套规则
- 内敛标签不能嵌套p和h1-6;
- P不能套img。
学习这个标签的方法
- 学会语法怎么写 <+标签名+>
- 记住所有的标签名
- 理解 所有的标签都是方格
- 学习标签的属性和标签的css属性
标签属性是这个标签私有的,其他没有; css属性是共有的 其他标签都可以有



 浙公网安备 33010602011771号
浙公网安备 33010602011771号