高精度计算库math.js使用踩坑记
前情
最近在做一个后端需求,需求中需要前端做一些金额数字计算,前端对于小数的计算一直都有精度问题,如0.1+0.2计算的结果并不是0.3,而是0.30000000000000004,于是引入高精度计算库math.js来解决前端计算的精度问题。
坑位
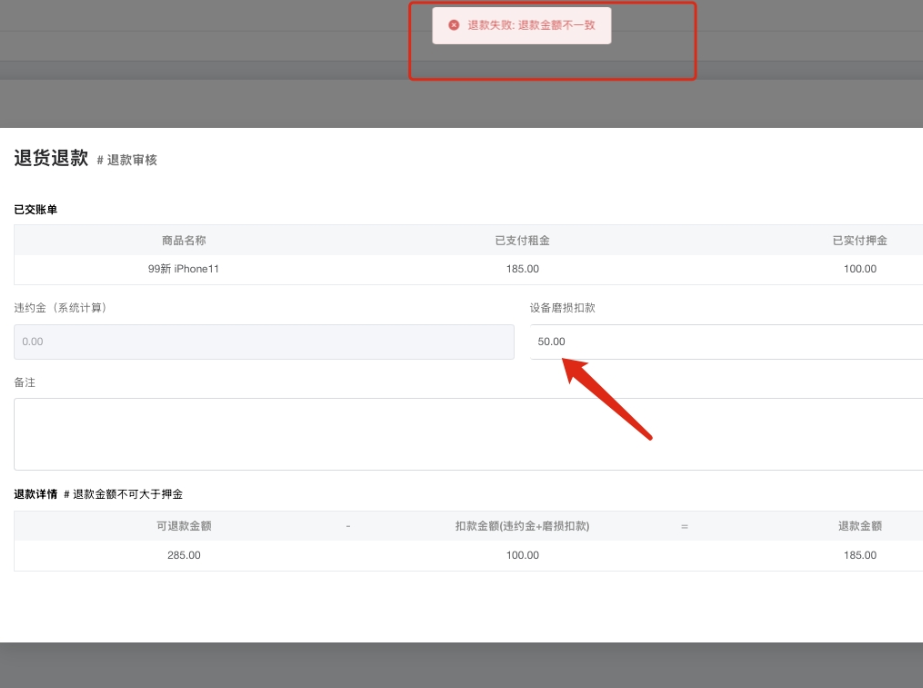
这次做的需求是一个退货扣款的需求,如果用户退回来的商品有磨损或者破坏需要进行扣除押金,但是扣除的金额不能超过押金,如果超过押金那就只能扣除押金的金额,开发中功能一切正常,测试也正常,但是一发布到线上发现无法正常工作,对于押金100的商品我想扣除50,正常来说扣款金额应该是50,但是实际显示扣款100,导致提交时和服务端计算的值进行校验不通过,以致始终无法完成数据提交,测试和我又立马回到测试服自测又是一切正常。

Why?
使用math.js转换或者计算方法计算完的值并不是数字,而是特有的BigNumber对象,当你直接拿对象比较的时候,它会调用对象的valueOf方法转换为字符串做比较,而字符串比较是按位比较大小的,所以‘50’跟’100’比,因为5>1所以’50’大于’100’,关键代码如下,为了好理解其中变量被替换成中文:
...
// 实际扣款金额 违约金+磨损扣款金额,不能大于押金
const actualDeductionAmount = computed(() => {
let total = add(
bignumber(违约金 || 0),
bignumber(扣款金额 || 0)
);
let deposit = bignumber(押金金额 || 0);
if (total > deposit) {
total = deposit;
}
return format(total, { precision: 2, notation: "fixed" });
});
...
为什么测试服是好的了,是因为这种扣款是不可退回的,测一次自己要损失一笔钱,于是测试服配置的商品都是小于1的金额的,首位大小都是0,导致比较结果都是正确的,也就没有测试出来。
简单demo测试地址:JS Bin - Collaborative JavaScript Debugging
解决方案
在做比较时使用math.js提供的转数字方法number进行转换后再执行比较,保证数字与数字的比较就不会有问题。
...
// 实际扣款金额 违约金+磨损扣款金额,不能大于押金
const actualDeductionAmount = computed(() => {
let total = add(
bignumber(违约金 || 0),
bignumber(扣款金额 || 0)
);
let deposit = bignumber(押金金额 || 0);
if (number(total) > number(deposit)) {
total = deposit;
}
return format(total, { precision: 2, notation: "fixed" });
});
...
思考
使用第三方工具库时要细看官方文挡,并确定你按收到的返回值是什么类型,此次使用前确实有浏览官方文挡的,但是个人英文真的很一般,不得不百度搜了一些使用教程,那些简易使用教程并没有明确说明返回的值类型,最近也在偶尔刷英语,希望能提高一些英语,对于程序员会英语还是很有帮助的,同时对于自测的时候应该多考虑一些边界值,此次测试都只测了小数金额而同有测整数,也导致问题一直拖到生产环境,幸好的是没有导致线上什么经济损失,不然就尴尬了。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端