uni-app小程序(快手、抖音)getCurrentPages使用坑位记录
前情
uni-app是我比较喜欢的跨平台框架,它能开发小程序/H5/APP(安卓/iOS),重要的是对前端开发友好,自带的IDE让开发体验也挺棒的,公司项目就是主推uni-app。
坑位
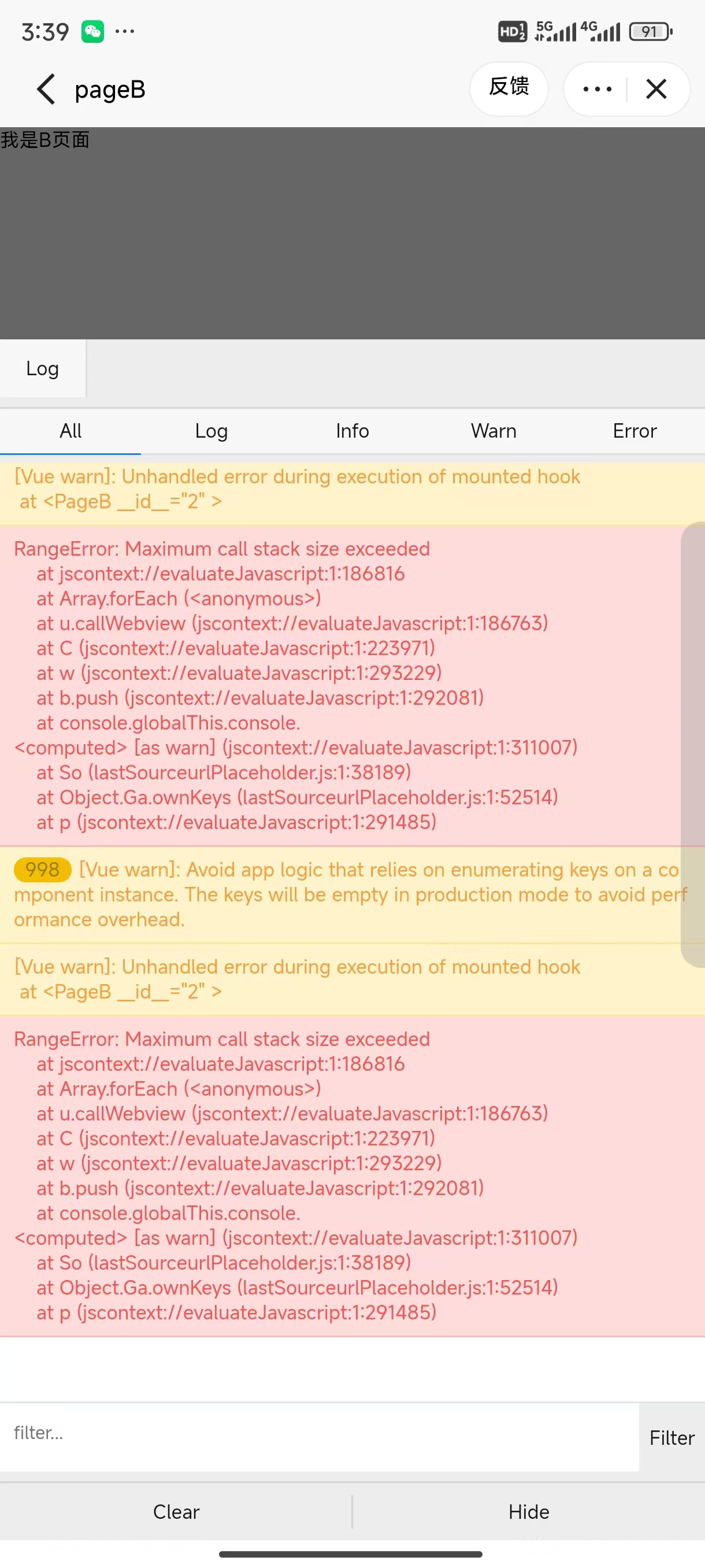
最近在做一个需求,在达到一定条件的情况下我需要根据路由堆栈中是否有我指定的页面来做不同的跳转,如果路由中有指定的页面那我直接执行uni.navigateBack指定层级即可,如果没有那就得使用uni.redirectTo跳转到指定页面,我在小程序开发工具上一切都正常,使用远程扫码调试也正常,就是手机扫码预览是不行的,而且通过小程序的vConsole控制台看到一堆警告:

Why?
我通过尝试注释掉它,页面警告消失,排除掉是我代码别的地方写的有问题,当时就一脸蒙,以为是快手小程序下getCurrentPages()调用有问题,于是在快手小程序论坛提了贴子,反映了目前遇到的问题,链接:https://developers.kuaishou.com/topic?tid=24912&bizType=miniprogram。
官方在二天后给了我回复说,没有重现出来,我于是新建一个最小项目,里面只有空白的三个页面,问题又重现,但是在最小示例工程里不只有警告,还报了大大的错误,好像是堆栈溢出问题,当时就想到是不是因为对象太大,初步怀疑是不是快手小程序工具的日志打印工具对大对象打印不了,会出现堆栈溢出导航程序崩了。

解决方案
注释掉日志输出代码即可,但又因为目前我的项目是一个多端项目,需要发布到快手抖音二端的小程序,不能因为一端有问题,就完全不看路由堆栈的日志输出,我于是通过try catch包窠它,看不了日志的一端也不至于报错。
示例代码:
export const getRoutesIndex = (route:string) => {
const routes = getCurrentPages();
try{
console.log('---- getRoutesIndex ----:routes', routes, route);
}catch(e){}
const index = routes.findIndex((routeItem) => routeItem.$page && routeItem.$page.fullPath.startsWith(route));
return {
index,
total: routes.length
}
}
坑中坑
在做这一个需求的时候我又踩到另一个坑,在开发者工具上看getCurrentPages获取到的路由栈数组项上是有route值的,但是在小程序控制台上发现是没有它的,导致在解决掉因日志报错导致小程序崩的情况下还是不行,但是快手小程序又查看不到路由堆栈,发现抖音同样也不行,但是堆栈日志是可以打印的,最后在抖音小程序上看了日志才发现是因为访问的route值根本不存在,于是转而使用$page.fullpage来做判断,最终完成了该需求。所以后续开发中遇到此类问题,更多要查看真机的日志,以真机上的日志为准。
思考
小程序开发是依赖第三方小程序平台的,对于一些难定位的问题,自己折腾找不到原因后,可以优化论坛搜一搜,如果没有那就提一个贴子,一般几天内会有回复,最好是能做一个最小复现的dome,以便于官方定位问题,做最小dome的时候也许自己也能发现解决或绕过问题的方法,在开发的时候可以完全依赖开发者工具完成需求,但遇到开发者工具和小程序上表现不一致的时候应该以真机为准,因为你最后项目是跑在真机上的,当然也希望各小程序平台积极优化,给广大小程序开发者更好的开发体验。


