uni-app项目button组件去不掉的灰色边框爬坑
前情
uni-app是我比较喜欢的跨平台框架,它能开发小程序/H5/APP(安卓/iOS),重要的是对前端开发友好,自带的IDE让开发体验非常棒,公司项目就是主推uni-app。
坑位
最近在开发个人中心的时候,需要用到微信头像和昵称的,微信的用户信息获取经过了几番调整,目前已不再提供获取用户头像和昵称的接口,需要用户自己去存储小程序的头像和昵称信息,微信小程序只提供头像昵称填写能力,微信是真的鸡贼,这样为他们节省了不少服务器成本,同时又为小程序开发者找了点事做。
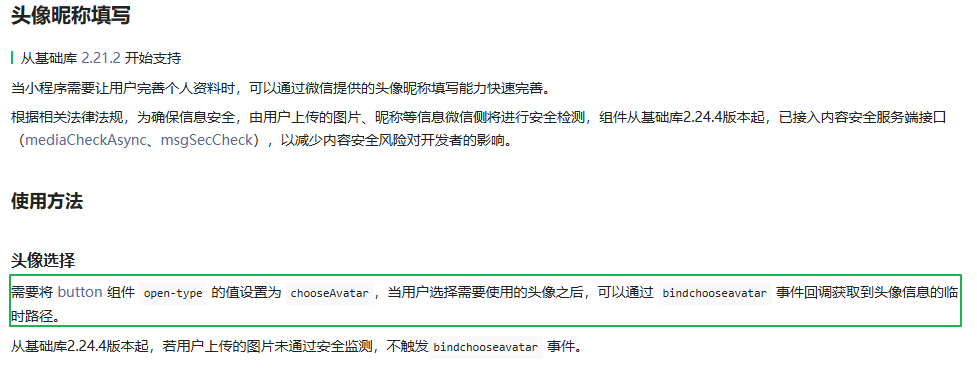
头像昵称填写能力:

官方文挡:开放能力 / 用户信息 / 获取头像昵称 (qq.com)
从文挡看是需要用户主动点击一个type为chooseAvatar的button来触发,于是想到用button去包裹一个头像,此时就要重置button样式,让用户肉眼感知不到button的存在,用户点击头像的时候其实在点击button也唤起微信小程序的头像填写能力,但是在样式重置的发现有一个灰灰的边框你怎么样都干不掉

Why?
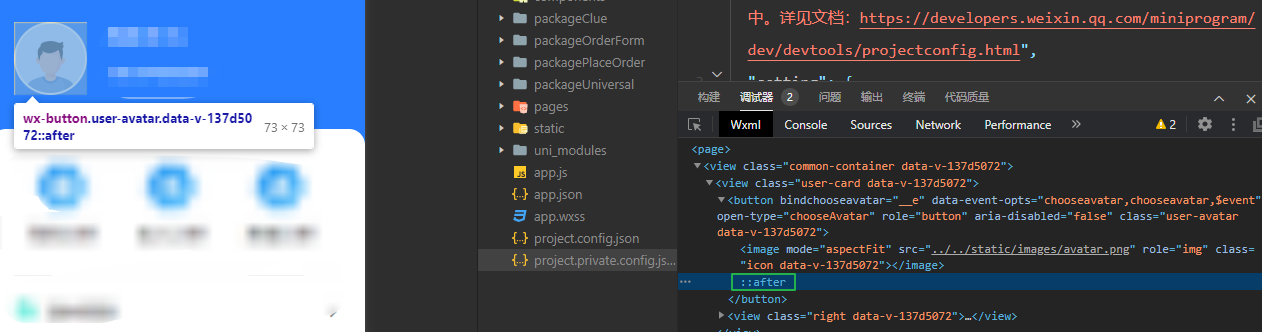
在试了border/box-shadow/outline后都没有一点作用,在查看小程序wxml代码的才发现,button下有一个伪元素::after,最后发现这是一个加在伪元素上的边框效果,干掉伪元素的边框即可。

解决方案
直接去掉伪元素上border效果即可,示例代码如下:
.user-avatar{
width: 146rpx;
height: 146rpx;
margin-right: 38rpx;
margin-left: 0;
padding: 0;
border-radius: 0;
background-color: transparent;
&::after{
border: none;
}
}
好好学习!天天向上!

