uni-app上下级页面数据双向通信
前情
最近在做小程序项目,选用是当前比较火的uniapp技术栈,经常会遇到页面间消息传递的需求。
为什么要这么做?
uniapp页面间数据通信方式有很多:通过url传参,状态管理库vuex/pinia,本地存储,事件通道eventChannel,EventBus等。
这次的需求是在A面点击一个按钮跳转到B页面拾取一个数据选项再返回A页面用B页面拾取的数据做接下来逻辑处理,前面文章我有介绍通过EventBus来做这种数据传递,今天介绍通过uni.navigateTo的events参数和this.getOpenerEventChannel()来实现父子页面双向通信。
实现代码
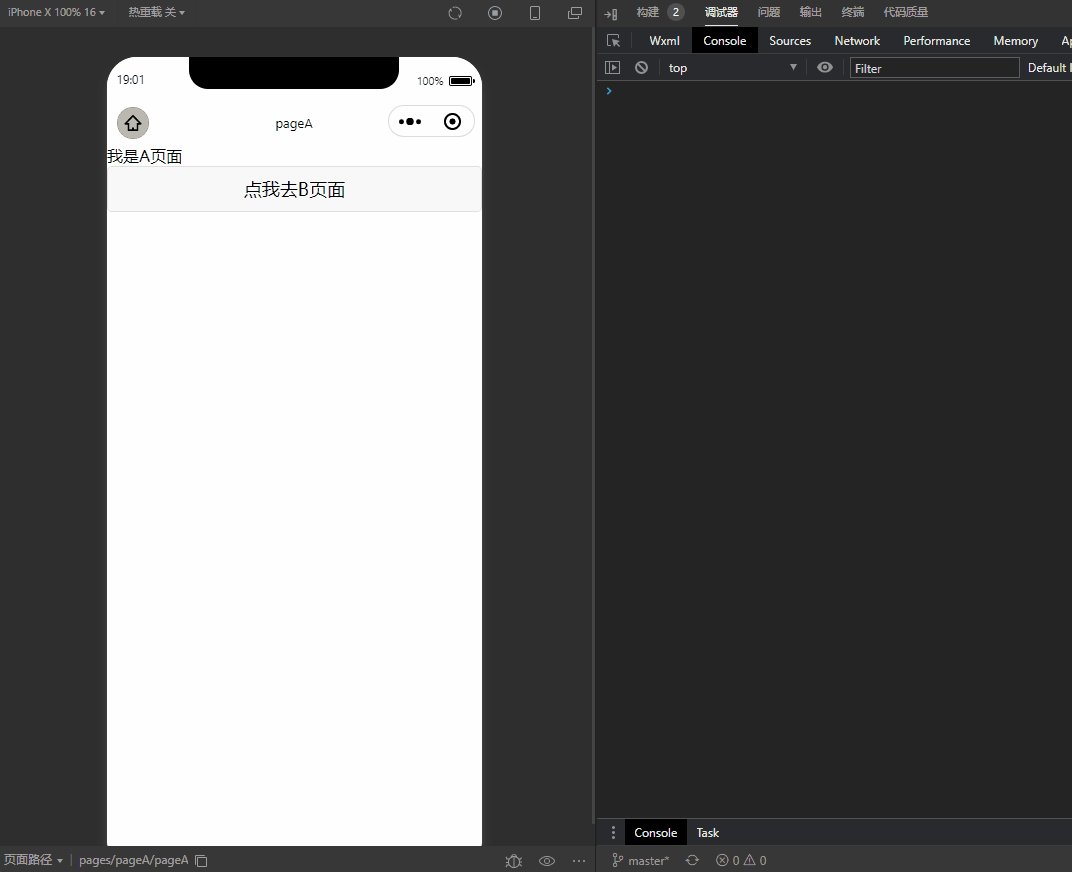
A页面
<template>
<view>
<text>我是A页面</text>
<button @click="gotoPageB">点我去B页面</button>
</view>
</template>
<script>
export default {
methods: {
gotoPageB() {
uni.navigateTo({
url: '/pages/pageB/pageB',
events: {
pageDataFormA:(event) => {
this.handleCustomEvent(event);
}
},
success: function(res) {
// 通过eventChannel向被打开页面传送数据
res.eventChannel.emit('dataFromB', { data: 'Hello from Component B' })
}
});
},
handleCustomEvent(event) {
console.log(event.data); // 输出: Hello from Component B
// 处理事件的业务逻辑
// ...
}
}
};
</script>
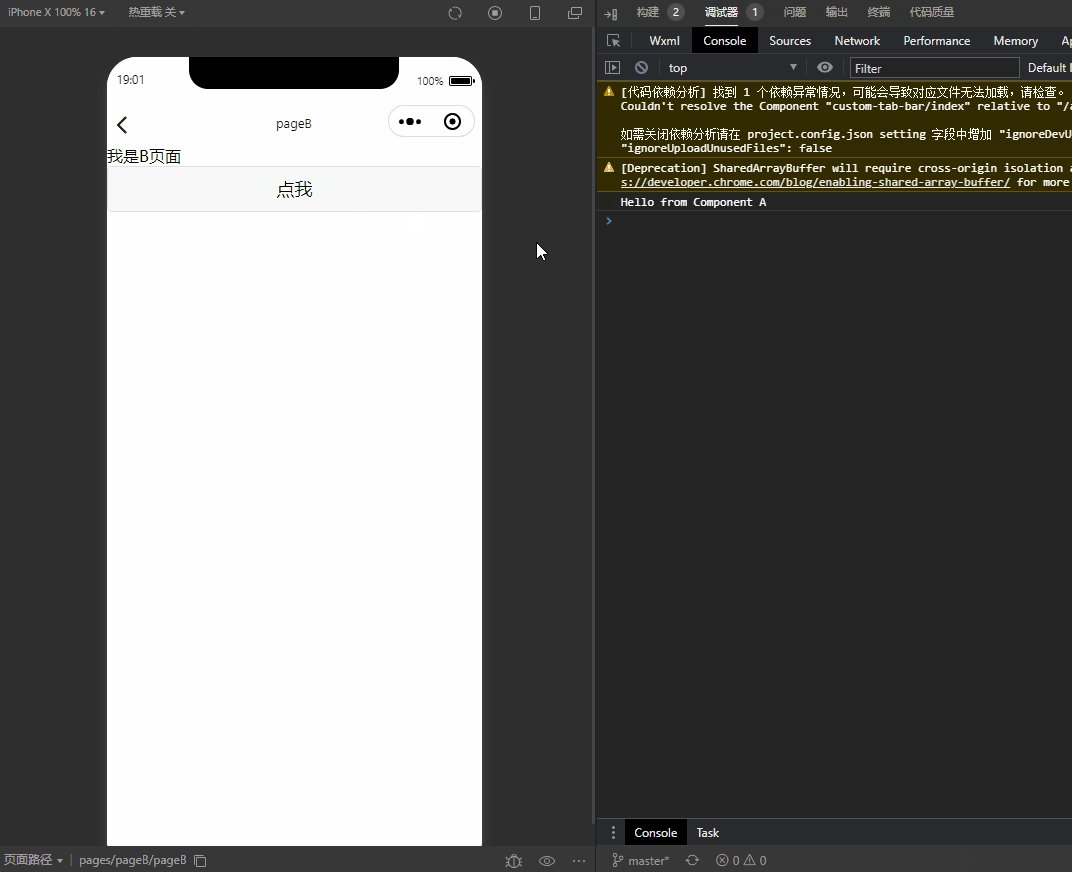
B页面
<template>
<view>
<text>我是B页面</text>
<button @tap="triggerEvent">点我</button>
</view>
</template>
<script>
export default {
methods: {
triggerEvent() {
this.eventChannel.emit('pageDataFormA', { data: 'Hello from Component B' })
uni.navigateBack();
},
handPageBdata(event) {
console.log(event.data); // 输出: Hello from Component A
// 处理事件的业务逻辑
// ...
}
},
onLoad(){
this.eventChannel = this.getOpenerEventChannel();
this.eventChannel.on('dataFromB', (event) => {
this.handPageBdata(event);
});
}
};
</script>
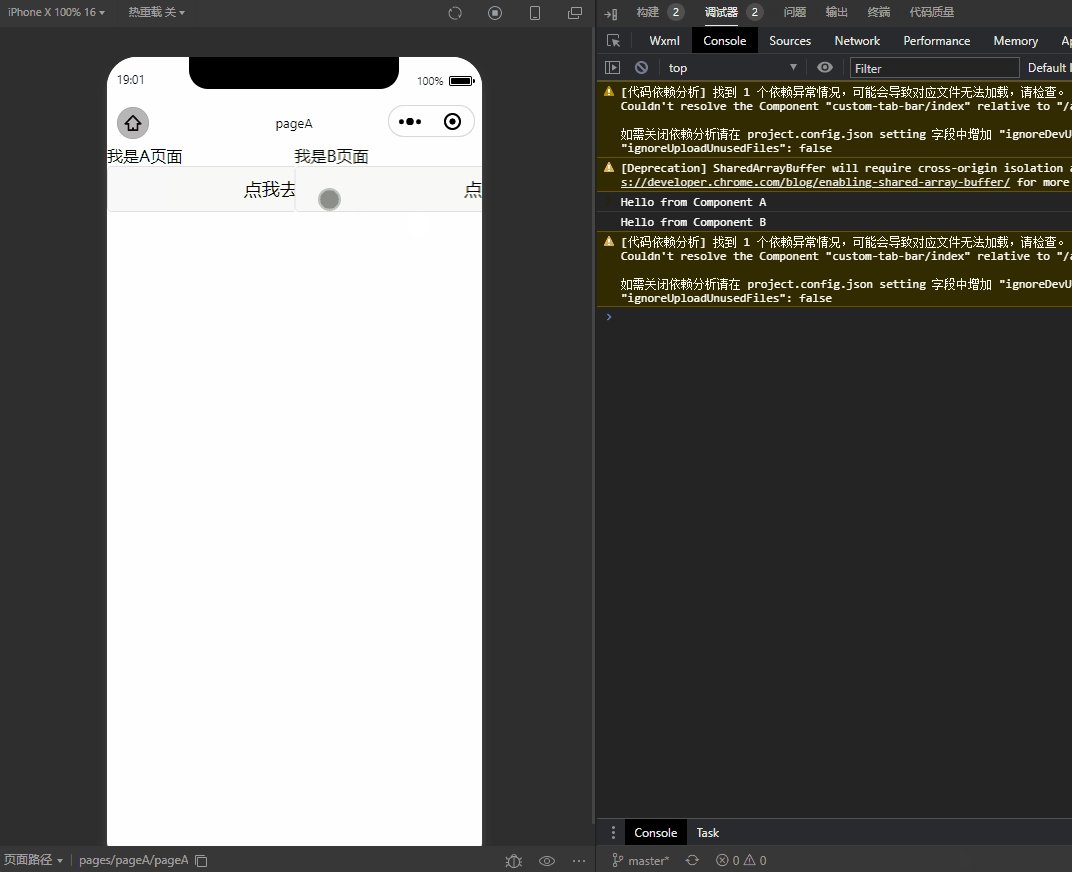
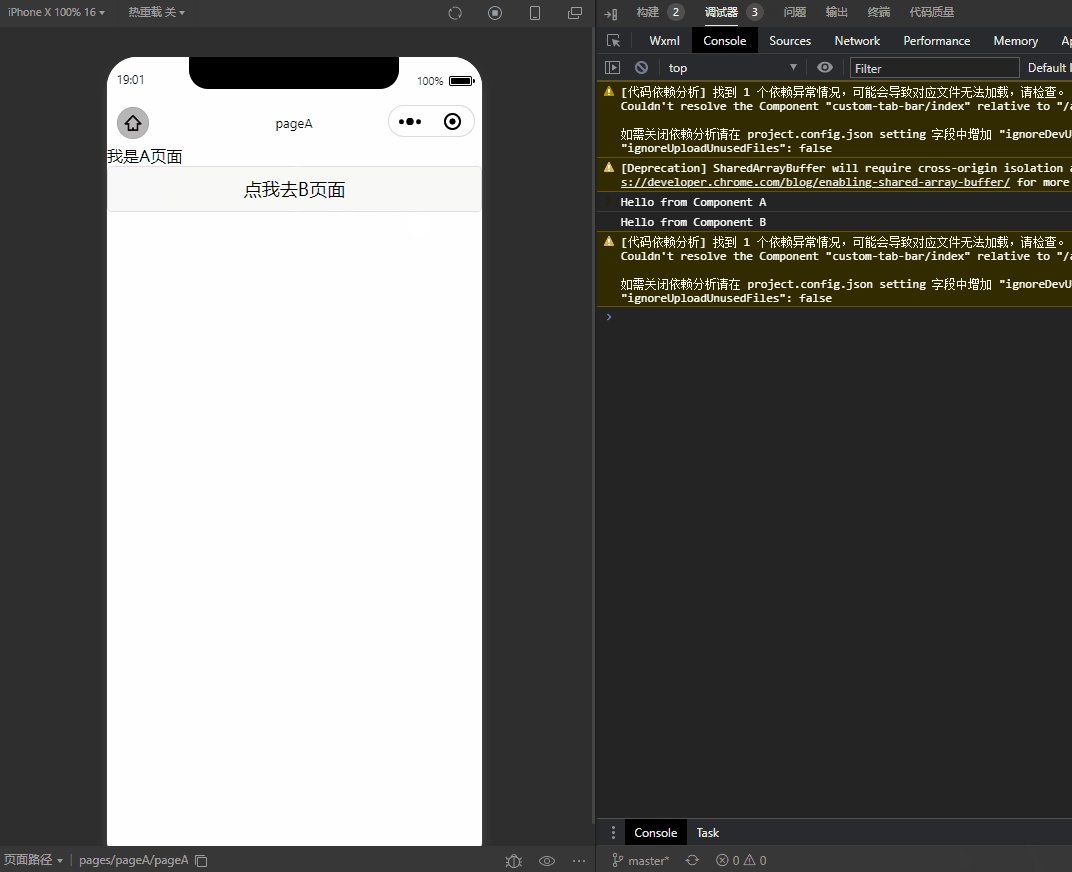
实例演示:

思考
其实这种方式是特意为这种父子级页面做数据传递准备的,像eventBus的使用范围更更广,如果你也有这种父子级页面数据通信的要求,这种方式比EventBus更适合,你可以在项目中试一试,但是uni-app版本大于2.8.9的时候才可以使用,我写这篇文章的时候uniapp版本已到了4.15,兼容问题我感觉可以忽略,如实在担心有兼容那就还是用EventBus吧。
官方文挡的详细介绍:uni.navigateTo(OBJECT) | uni-app官网 (dcloud.net.cn)
好好学习!天天向上!

