创建vue项目的几种方式
使用 vue-cli 脚手架
前提:已安装node可以正常使用npm命令,并全局安装vue-cli工具。
- 全局安装 vue-cli 脚手架
npm install vue-cli -g
vue init webpack
- 创建基于 webpack 的项目
vue init webpack project-name
项目创建过程中会提示是否安装vue-router,eslint等,可以选择安装,也可以选择不安装。
- 项目创建完成后,安装基础模块
cd project-name
npm install
- 安装结束,在开发模式下运行项目
npm run dev (http://localhost:8080)
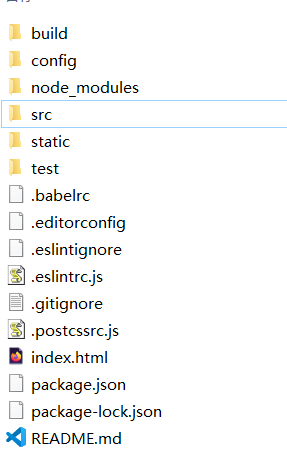
项目目录
详解:https://www.cnblogs.com/chenleideblog/p/10432375.html

- 安装辅助工具
npm install vue-router --save (路由管理模块)
npm install vuex --save (状态管理模块)
npm install vue-resource --save (网路请求模块)
--save 与 --save-dev 的区别:https://www.cnblogs.com/xwwblog/p/13654450.html
使用Vue Cli3
前提: Node.js 8.9 或更高版本
vue create
vue create project-name
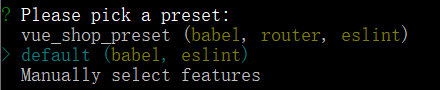
有一些选项需要选择,可以直接选择默认选项、npm

创建结束后运行项目
cd project-name
npm run serve //( http://localhost:8080/)
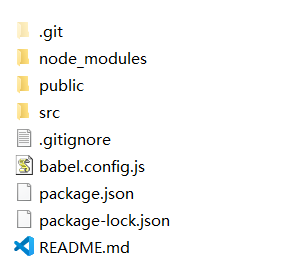
项目目录

vue ui
使用vue cli3的ui命令基于图形用户界面创建vue.js项目
在命令行窗口中输入命令vue ui 即可打开图形化界面, 创建项目、安装插件、依赖、打包都可以实现,很方便。
具体实现创建步骤可参考:https://blog.csdn.net/wmiaopas/article/details/104541944






