import Vue from 'vue' 发生了什么
import Vue from 'vue' 发生了什么
使用vue.js开发项目是,要用到
import Vue from 'vue'
import App from './App';
import router from './router';
上面的代码等同于:
import Vue from "../node_modules/vue/dist/vue.js";
import App from './App.vue';
import router from './router/index.js';

在 nodejs 中,执行 import 就相当于执行了 require,而 require 被调用会用到 require.resolve 这个函数来查找包的路径,这个函数在 nodejs 中会有一个关于优先级的算法。
那 import Vue from 'vue' 这一句做了什么呢?
- import Vue from ‘vue’ 解析为 const Vue = require(‘vue’)。
- require 判断 vue 是否未 node.js 核心包,如我们常用的:path,fs 等,是则直接导入,否则继续往下走。
- vue 非 nodejs 核心包,判断 vue 是否未 ‘/’ 根目录开头,显然不是,继续往下走。
- vue 是否为 ‘./’、’/’ 或者 ‘…/’ 开头,显然不是,继续往下走。
- 以上条件都不符合,读取项目目录下 node_modules 包里的包。
到此为止,import Vue from 'vue'这一句 就找到了 vue 所在的实际位置了。
但是,在node_modules 下的 vue 是一个文件夹,而引入的 Vue 是一个 javascript 对象,那它是怎么取到这个对象呢?
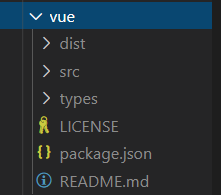
事实上,对于一个 npm 包,内部还有一个文件输出的规则,下图为 node_modules 下的 vue 结构

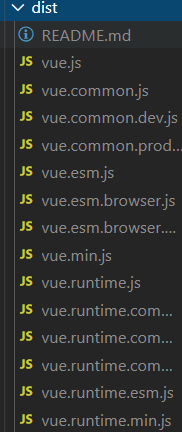
vue.js 在 dist 文件夹中

对于 npm 包,require 的规则是这样的:
- 查找 package.json 下是否定义了 main 字段,是则读取 main 字段下定义的入口。
- 如果没有 package.json 文件,则读取文件夹下的 index.js 或者 index.node。
- 如果都 package.json、index.js、index.node 都找不到,抛出错误 Error: Cannot find module 'some-library'。
在 vue 的 package.json 文件有这么一句:
"main": "dist/vue.runtime.common.js"
因此,import vue from 'vue'; 会转换成
const vue = require('./node_modules/vue/dist/vue.runtime.common.js');
而 vue.runtime.common.js 文件的最后一行是:
module.exports = Vue;,就正好跟我们平时使用时的 new Vue({}) 是一致的,这就是 import vue from 'vue' 的过程了。
何时需要import Vue from ‘vue’
在使用vue-router、vuex这类vue核心插件前,要先导入vue,再安装。
因为Vue-router并没有将Vue打包进自己的插件,所以注册时使用的是外部Vue引入的方式。
小结
1.import...from...的from命令后面可以跟很多路径格式,若只给出vue,axios这样的包名,则会自动到node_modules中加载;若给出相对路径及文件前缀,则到指定位置寻找。
2.可以加载各种各样的文件:.js、.vue、.less等等。
3.可以省略掉from直接引入。



