分享一种固定页教在页面底部的方法
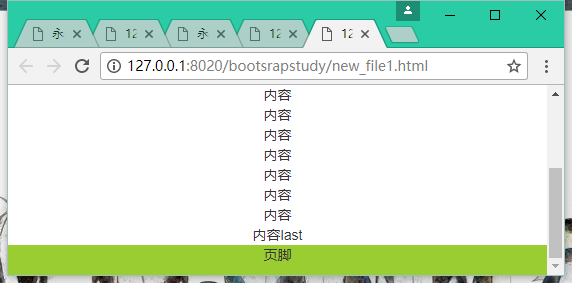
这里是固定在页面底部,而不是fixed浏览屏幕的底部。如下

这样的方法有很多,这里分享一种本人用过的。在last内容的div加上padding-bottom。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="css/bootstrap.css" /> <style> html,body{ padding: 0; margin: 0; height: 100%; width: 100%; } </style> </head> <body> <div style="min-height: 100%;width: 100%;text-align: center;position: relative;"> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div>内容</div> <div style="padding-bottom: 30px;">内容last</div> <div style="position: absolute;bottom: 0;width: 100%;height: 30px;background: yellowgreen;text-align: center;">页脚</div> </div> </body> </html>
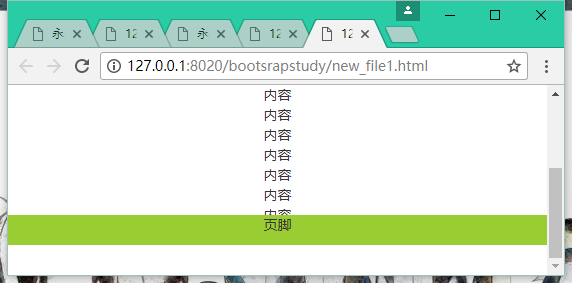
注意这里不能把padding-bottom换成margin-bottom,换了不填充满是看不出来的,一旦填充满屏幕后,会导致以下结果,至于原因大概是margin会叠加的缘故。

分类:
CSS





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 现代计算机视觉入门之:什么是图片特征编码
· .NET 9 new features-C#13新的锁类型和语义
· Linux系统下SQL Server数据库镜像配置全流程详解
· 现代计算机视觉入门之:什么是视频
· 你所不知道的 C/C++ 宏知识
· 【译】我们最喜欢的2024年的 Visual Studio 新功能
· 个人数据保全计划:从印象笔记迁移到joplin
· Vue3.5常用特性整理
· 重拾 SSH:从基础到安全加固
· 并发编程 - 线程同步(一)