左右布局并且左边固定宽度的几种实现办法
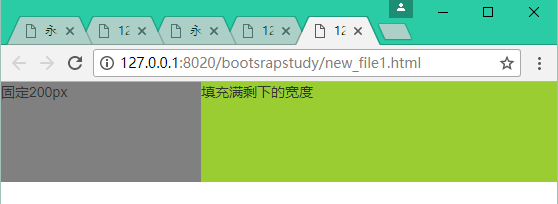
布局后的样子就是长这样:

以下是让布局长这样子的一些方法
1.左边设置position为absolute,右边margin-left,右边的div不设置宽度,在它的子元素设置宽度100%,具体看下面代码
<body> <div style="width: 200px;height:100px;position: absolute;background: gray;">固定200px</div> <div style="margin-left: 200px;"> <div style="background: yellowgreen;height:100px;width: 100%;">填充满剩下的宽度</div> </div> </body>
2.两边都设置position为absolute,具体如下:
<body> <div style="width: 200px;height:100px;position: absolute;background: gray;top: 0;left: 0;">固定200px</div> <div style="height:100px;position: absolute;top: 0;left: 200px;right:0;background: yellowgreen;">填充满剩下的宽度</div> </body>
3.接下去这种很好用,利用display:table和display:table-cell,在左边的子元素种设置想要的宽度。现在很多左侧导航等会设置在一定条件下隐藏,然而左侧隐藏后还要调整右侧才能达到良好的显示效果。现在有了这种就不需要调整右侧了,因为左侧display:none后,右侧会自动填充满。不过一定要注意给最外层的div加上width:100%,虽然如果不加,在左侧不隐藏时没什么关系,但是一旦左侧隐藏,右侧就无法填充满了。
<div style="display: table;width: 100%;"> <div style="background: gray;display: table-cell;height: 100px;"> <div style="width: 200px;">固定200px</div> </div> <div style="background: yellowgreen;display: table-cell;width: 100%;height: 100px;">填充满剩下的宽度</div> </div>





