nodejs 之 小爬虫
一、简单的单页面
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | var http = require('http') var url = 'http://www.imooc.com/learn/348'http.get(url,function(res){ var html = '' //有data触发时 res.on('data',function(data){ html += data }) res.on('end',function(){ console.log(html) })//出现异常时}).on('error',function(){ console.log('获取出错')})var server = http.createServer(function(req,res){ res.writeHead(200,{'Content-Type':'text/plain'}) res.end(); })server.listen(2017) |
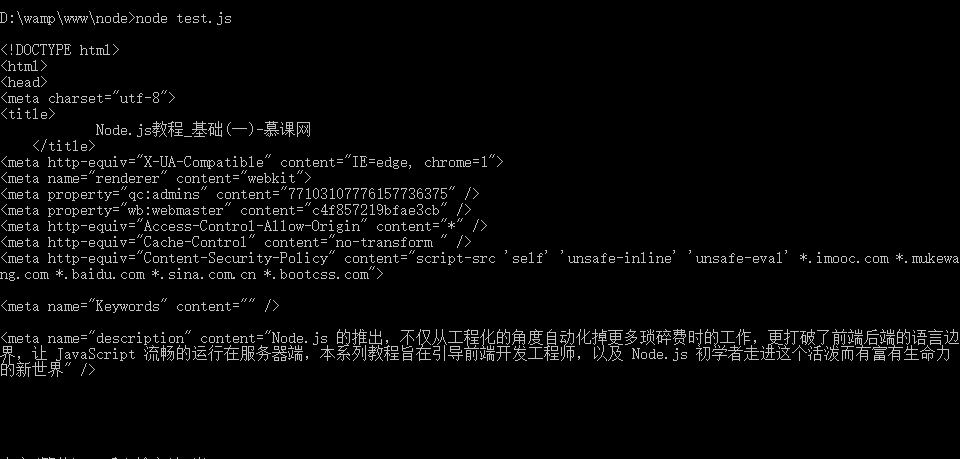
运行结果

二、获取页面的课程列表
安装cheerio
cmd 执行命令 npm install cheerio 然后就可以require cheerio
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 | var http = require('http')var cheerio = require('cheerio')var url = 'http://www.imooc.com/learn/348'<br>//过滤页面,获取到列表的名称与id等信息 与javascript方法一致function filterChapters(html){ var $ = cheerio.load(html) // console.log($) var chapters = $('.chapter') var courseData = [] chapters.each(function (item) { var chapter = $(this) var chapterTitle = chapter.find('strong').text() var videos = chapter.find('.video').children('li') var chapterData = { chapterTitle:chapterTitle, video:[] } // console.log(videos + '24') videos.each(function(item){ // var video = $(this).find('.studyvideo') var videoTitle = $(this).text() var id = $(this).attr("data-media-id") chapterData.video.push({ title:videoTitle, id:id }) }) courseData.push(chapterData) }) return courseData}//将获取到的信息打印出来function printCourseInfo(courseData) { courseData.forEach(function(item){ var chapterTitle = item.chapterTitle item.video.forEach(function(video){ console.log('【' +video.id+'】' +video.title +'\n') }) })}http.get(url,function(res){ var html = '' res.on('data',function(data){ html += data }) res.on('end',function(){ //过滤页面信息 // console.log(html) var courseData = filterChapters(html) printCourseInfo(courseData) })}).on('error',function(){ console.log('获取出错')})var server = http.createServer(function(req,res){ res.writeHead(200,{'Content-Type':'text/plain'}) res.end(); })server.listen(1337) |
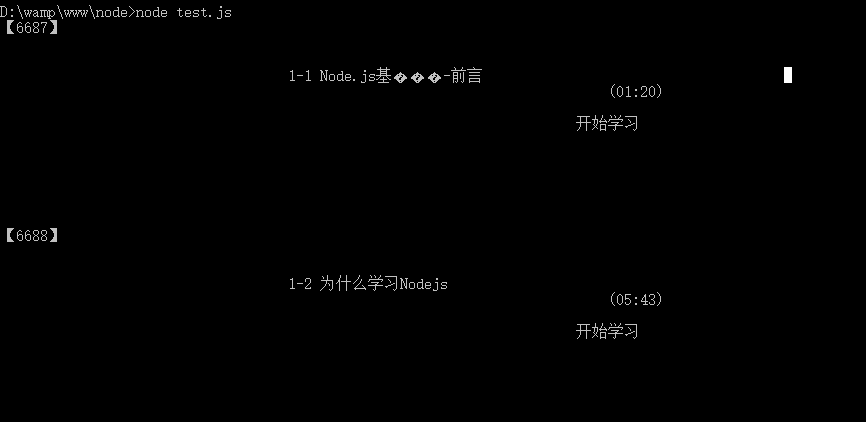
运行结果





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux glibc自带哈希表的用例及性能测试
· 深入理解 Mybatis 分库分表执行原理
· 如何打造一个高并发系统?
· .NET Core GC压缩(compact_phase)底层原理浅谈
· 现代计算机视觉入门之:什么是图片特征编码
· 手把手教你在本地部署DeepSeek R1,搭建web-ui ,建议收藏!
· Spring AI + Ollama 实现 deepseek-r1 的API服务和调用
· 数据库服务器 SQL Server 版本升级公告
· 程序员常用高效实用工具推荐,办公效率提升利器!
· C#/.NET/.NET Core技术前沿周刊 | 第 23 期(2025年1.20-1.26)