vue学习之路 —— 父子组件通信
1、prop方法(父页面给子页面传值)
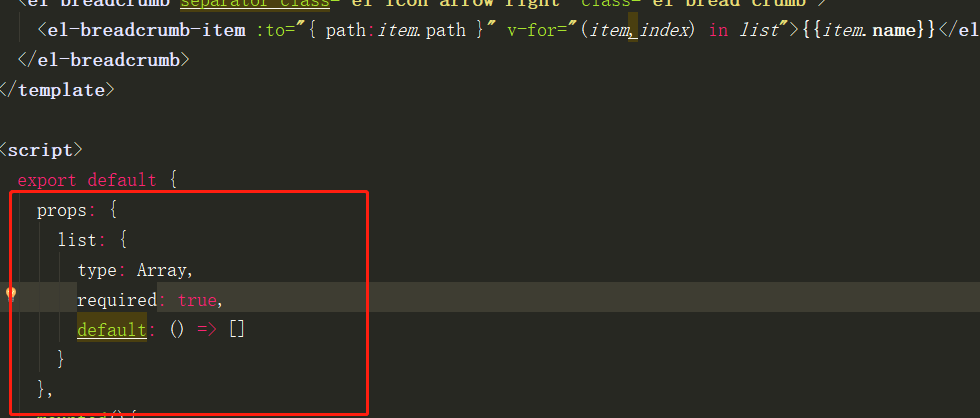
在父页面引入子页面

子组件通过prop接收值

2、provide/inject方法(多用于组件封装)
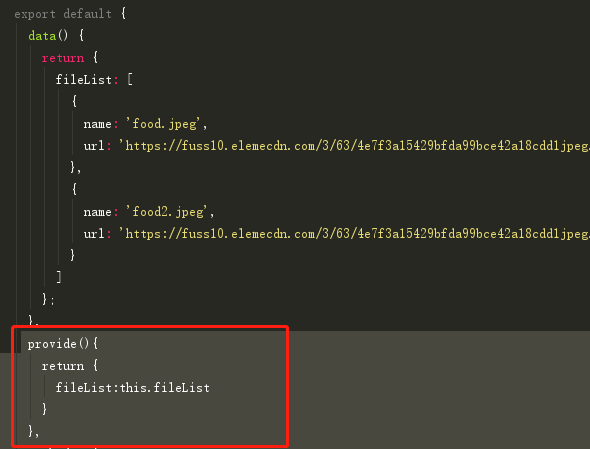
父页面(provide)
provide(){ return { fileList:this.fileList } }

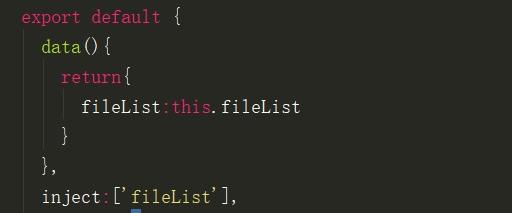
子页面(inject)
1 data(){ 2 return{ 3 fileList:this.fileList 4 } 5 }, 6 inject:['fileList'],