vue调用高德地图
1、申请高德地图key
地址:https://lbs.amap.com/dev/key/app
2、在index.html页面引入cdn

3、在地图组件的页面引入Amap
1 <template> 2 <div> 3 <div id="container" style="width:100%; height:900px"></div> 4 </div> 5 </template> 6 7 <script> 8 import AMap from 'AMap' 9 export default { 10 mounted: function () { 11 this.init() 12 }, 13 methods: { 14 init: function () { 15 const map = new AMap.Map('container', { 16 center: [116.397428, 39.90923], 17 resizeEnable: true, 18 zoom: 10 19 }) 20 AMap.plugin(['AMap.ToolBar', 'AMap.Scale'], function () { 21 map.addControl(new AMap.ToolBar()) 22 map.addControl(new AMap.Scale()) 23 }) 24 } 25 } 26 } 27 </script>
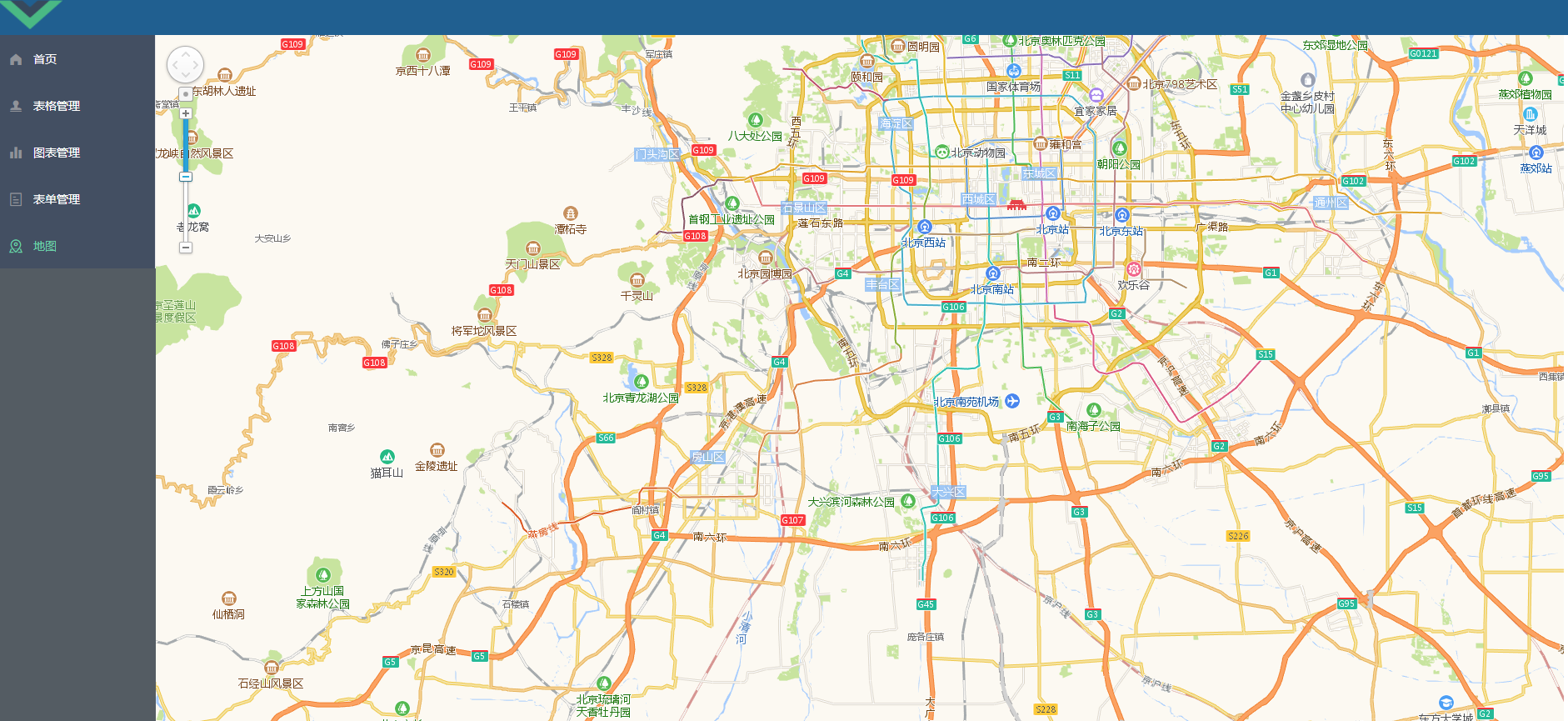
4、效果