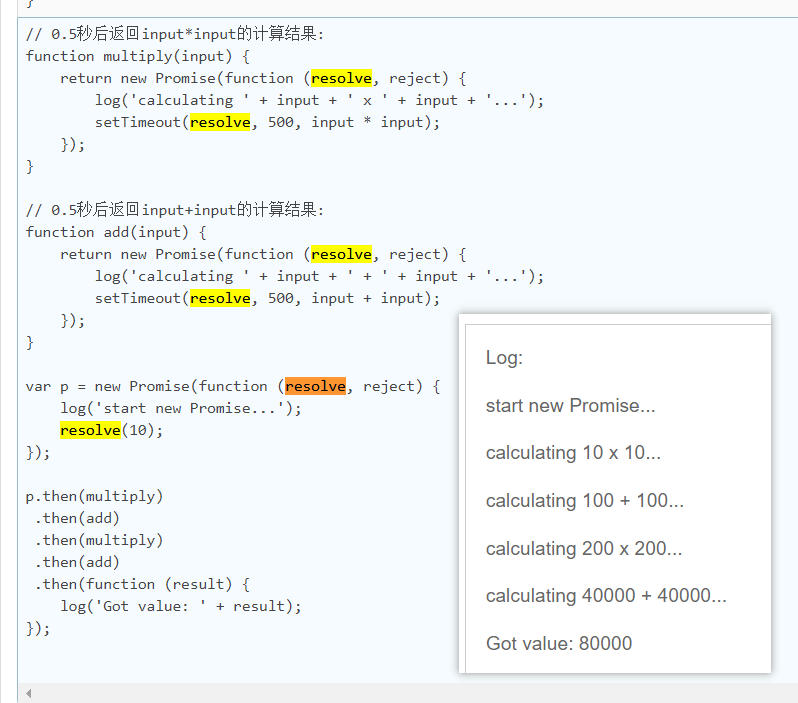
构造函数promise的链式操作
截图来自:https://www.liaoxuefeng.com/wiki/1022910821149312/1023024413276544
https://www.cnblogs.com/lvdabao/p/es6-promise-1.html

传给resolve的参数会被传给.then()中的函数
相当于传给被传给resolve,.catch()中的参数被传给reject
即 后执行了mutiply函数并向其传参数10
后执行了mutiply函数并向其传参数10
在mutiply中将 传给resolve,即传给.then()中的函数add
传给resolve,即传给.then()中的函数add



