快速上手VUE:中文乱码问题解决
一、序
吾有一友,名为小帅。
某天早晨,我正学习、试用API,他路过:
小帅:“咱这皮毛都没的Chinglish水平,还写全英文的?中文整上啊!”
几分钟后,满屏乱码......
我:
二、问题分析
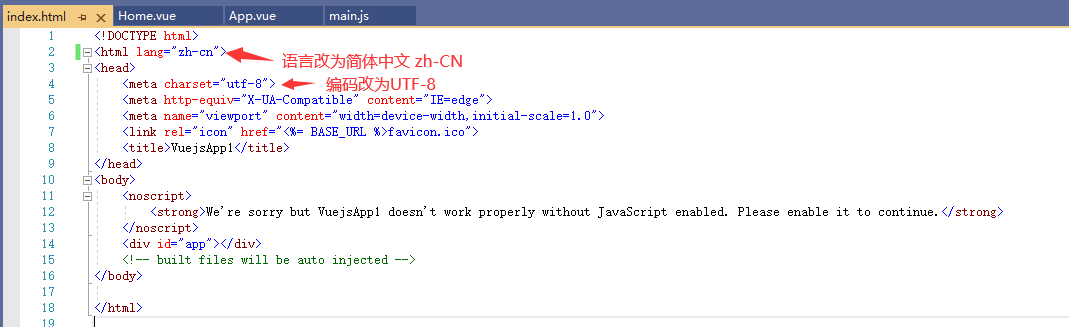
按照经验,首先怀疑网页设置有问题,打开/public/index.html更改设置:

不出意外的出现意外了,还真不是网页设置问题;
那么,下一步怀疑文件编码问题;
众所周知,VS是默认UTF-8格式的;
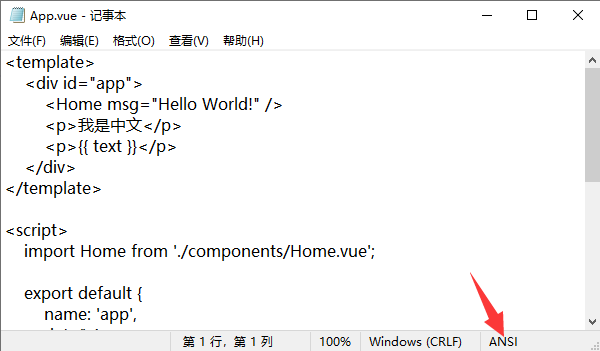
用记事本一一打开.html、.js、.json等,都是UTF-8,直到打开.vue文件,其默认ASNI:

用记事本将含中文的.vue文件另存为UTF-8编码,果然立即不再乱码了。
三、解决方案
1、我用的VS2019,而VS2017及其以上版本默认支持EditorConfig,所以在项目根目录创建文本文件“.editorconfig”(是的,没有文件名,只有后缀)即可,然后以记事本打开,粘贴进以下代码,保存。
root = true # 所在目录是项目根目录,此目录及子目录下保存的文件都会生效 [*.vue] # 对于所有.vue文件 indent_style = tab # 缩进风格 tab_width = 4 # 缩进宽度 charset = utf-8 # 文件编码格式 end_of_line = crlf # 行尾格式,Windows一般为CRLF,Linux一般为LF,根据需要更改 insert_final_newline = true #文件结尾添加换行符,以防警告
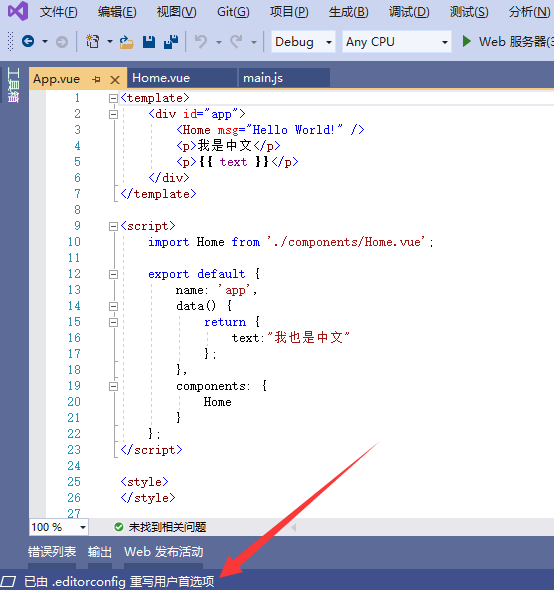
2、在VS中打开带中文的.vue文件,挨个保存。(仅本次需要挨个保存,以后该项目的.vue文件将按照.editorconfig用UTF-8保存。)

三、后记
解决后,我就办其他事去了;
等我回来,发现小帅正抱着他笔记本电脑对比、翻看我这VUE项目呢;
好小子,你不会也遇到中文乱码,挖个坑等我先解决了吧?





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix