摘要:
## 简介 - 字节是二进制数据的单位。一个字节通常8位长。但是,一些老型号计算机结构使用不同的长度。为了避免混乱,在大多数国际文献中,使用词代替byte。 ## python中转换成字节 - 1个字节是8位二进制. 1111 1111 -> 255 -> FF 两位十六进制刚好最大值是 FF 25 阅读全文
摘要:
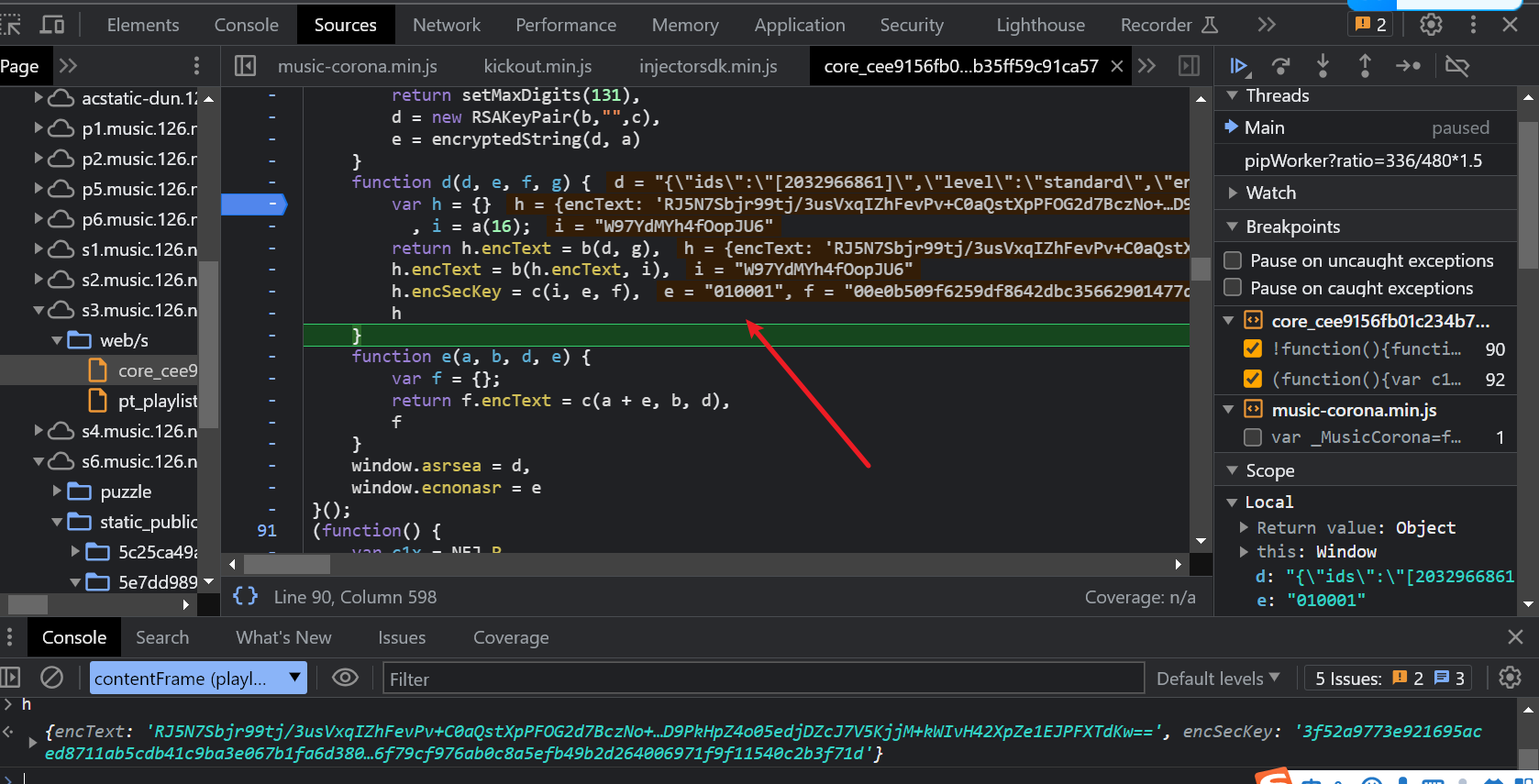
## 加密入口  ## 需要用到a,b,c三个函数 - a,不需要动,直接copy就行 - b,标准的第三方库,直 阅读全文
摘要:
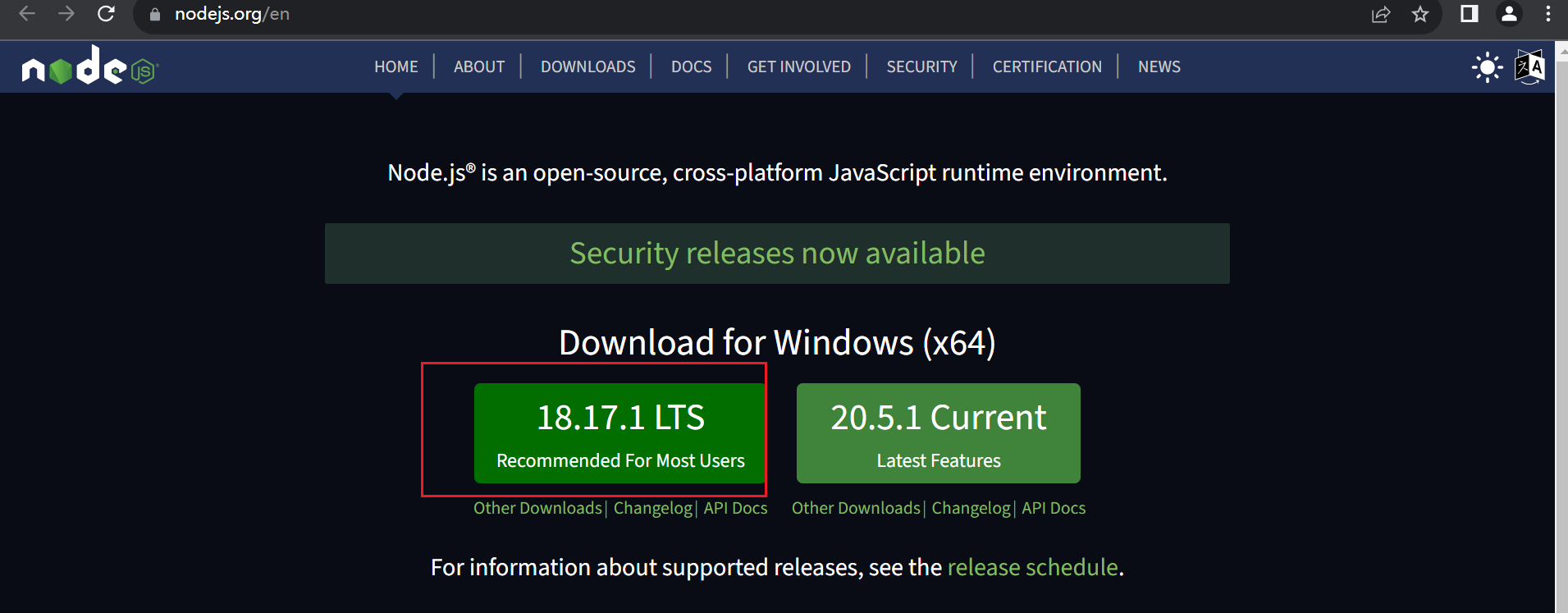
## node.js环境安装 - 官网下载,直接下一步就行  - 安装后,在cmd环境,测试 


