08 2023 档案
摘要:## 什么是ob混淆? - OB 混淆和变量名混淆是常用的代码混淆技术。 - OB 混淆是指在代码中添加一些无用的代码和函数,以增加代码的复杂度和难以理解性,从而增加代码的保护性。 - 变量名混淆是指将变量名替换为无意义的字符串,增加代码的难度和防止代码的逆向分析。 ## ob混淆的特点 - 它会把
阅读全文
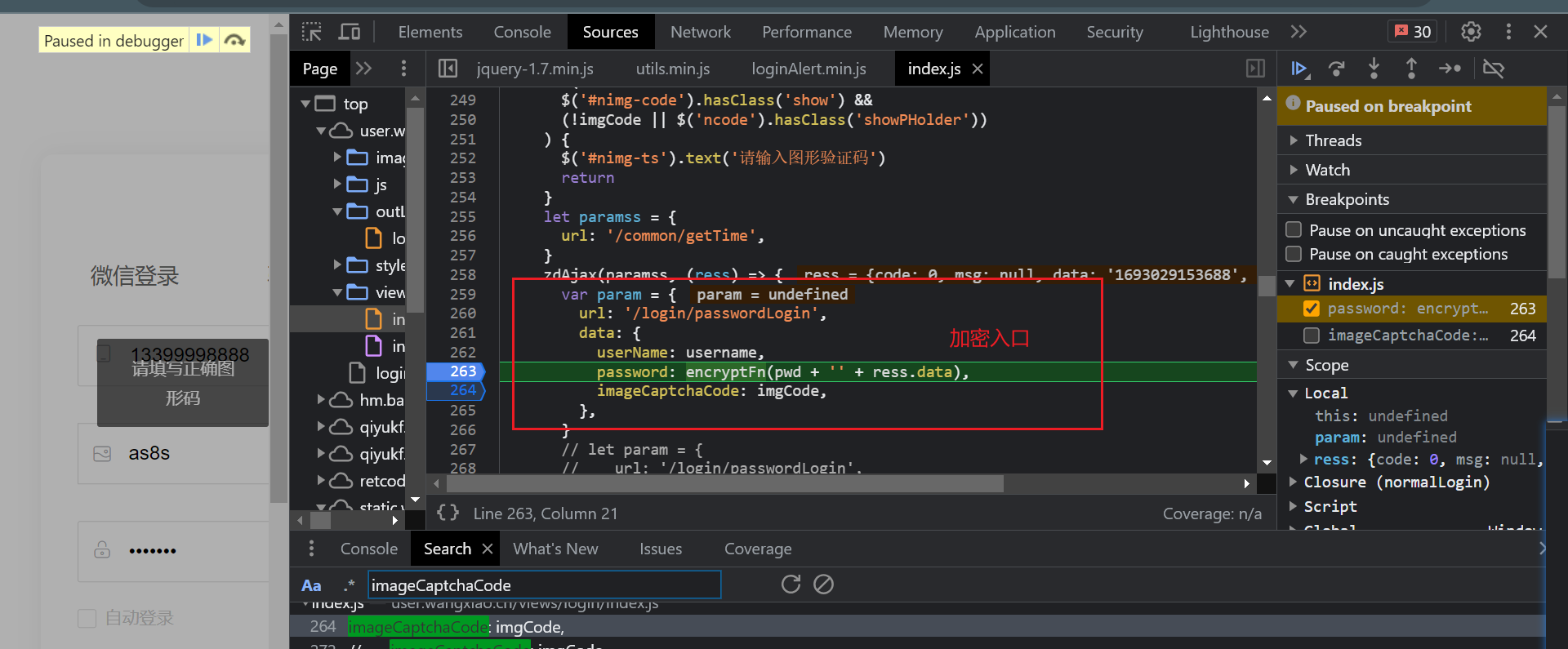
摘要:## 目标 - 中大网校登录获取数据 ## 分析 - 根据接口分析,我们需要对密码逆向,识别验证码 - 加密入口 
阅读全文
摘要:- 安装 - pip install ddddocr安装特别慢,几kb每秒,而且容易超时报错 - 使用清华源下载:pip install -i https://pypi.tuna.tsinghua.edu.cn/simple ddddocr - 使用  - 分布式版本控制(gi
阅读全文
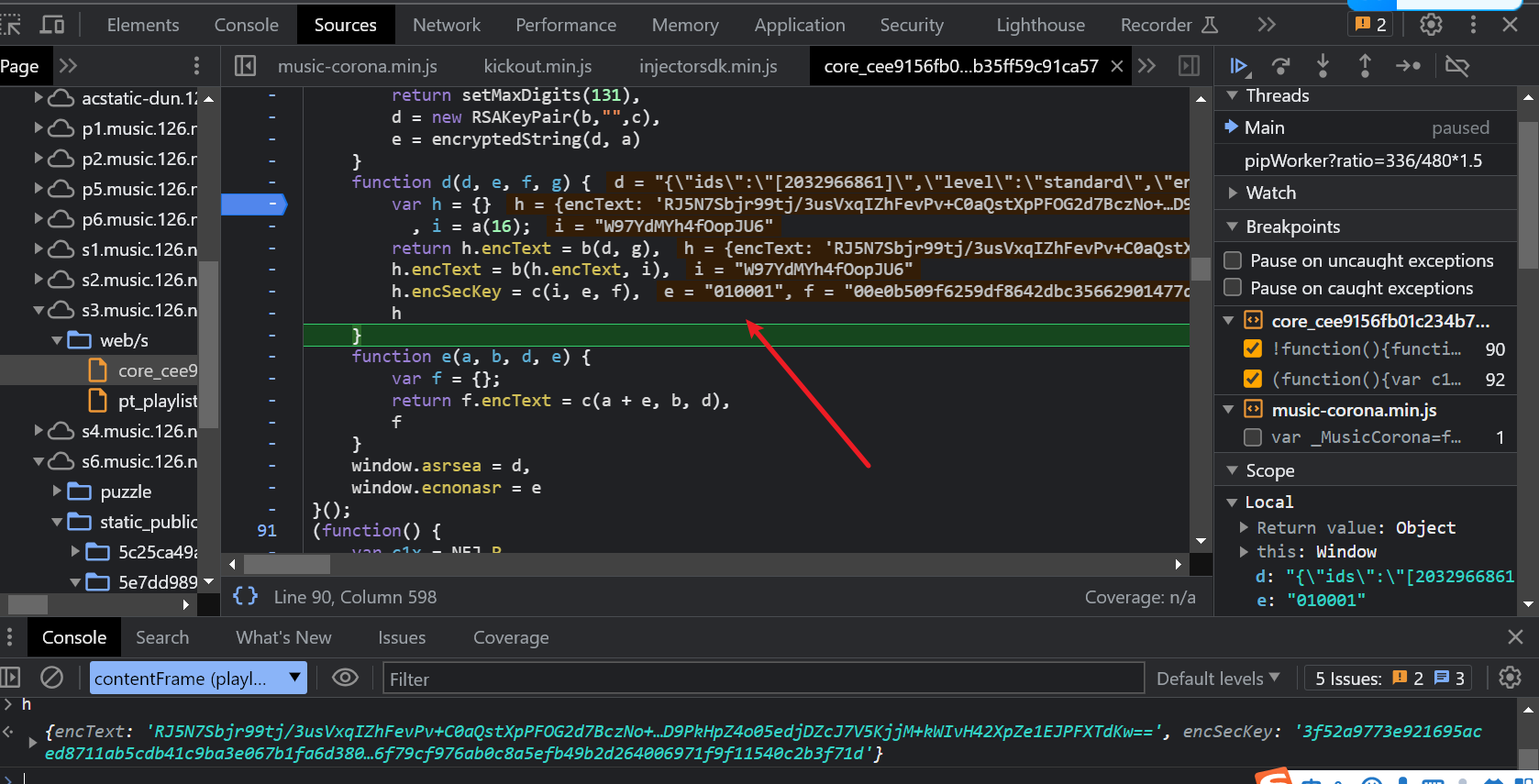
摘要:## JS中RSA加密有两套逻辑 - 1、网易的那种. -> 加密的结果每一次都是一样的;这种没有办法使用python来完成 - setMaxDigits() - RSAKeyPair() - encryptedString() - 2、某网校的rsa加密 -> 加密的结果每一次都是不一样的;和py
阅读全文
摘要:## 非对称加密 - 非对称加密. 加密和解密的秘钥不是同一个秘钥. 这里需要两把钥匙. 一个公钥, 一个私钥. 公钥发送给客户端. 发送端用公钥对数据进行加密. 再发送给接收端, 接收端使用私钥来对数据解密. 由于私钥只存放在接受端这边. 所以即使数据被截获了. 也是无法进行解密的. - 常见的非
阅读全文
摘要:## 目标网站 - 话不多说,直接干:https://www.XXXX.com/rank_m/c7/, 可以联系本人微信号:wxid_ps0bm4kbsl0t22 ## 寻找加密入口 - 查看接口数据,发现入参、出参都是经过加密的,需要加密、解密 . 但是, 在http协议里想要传输字节是很麻烦的一个事儿. 相对应的. 如果传递的是字符串就好控制的多. 此时base64就应运而生了. 26个大写字母+26个小写字母+10个数字+
阅读全文
摘要:## 我们这网站中总能看到这样一种url,例如:百度中直接搜索"周杰伦" ``` https://www.baidu.com/sugrec?&prod=pc_his&from=pc_web&json=1&sid=26350&hisdata=%5B%7B%22time%22%3A1691934763%
阅读全文
摘要:## MD5是一个非常常见的摘要(hash)算法,其特点就是小巧. 速度快. 极难被破解。所以, md5依然是国内非常多的互联网公司选择的密码摘要算法 - 1. 这玩意不可逆. 所以. 摘要算法就不是一个加密逻辑. - 2. 相同的内容计算出来的摘要应该是一样的 - 3. 不同的内容(哪怕是一丢丢丢
阅读全文
摘要:## 简介 - 字节是二进制数据的单位。一个字节通常8位长。但是,一些老型号计算机结构使用不同的长度。为了避免混乱,在大多数国际文献中,使用词代替byte。 ## python中转换成字节 - 1个字节是8位二进制. 1111 1111 -> 255 -> FF 两位十六进制刚好最大值是 FF 25
阅读全文
摘要:## 加密入口  ## 需要用到a,b,c三个函数 - a,不需要动,直接copy就行 - b,标准的第三方库,直
阅读全文
摘要:## node.js环境安装 - 官网下载,直接下一步就行  - 安装后,在cmd环境,测试  @app.route("/") def func0(): n
阅读全文
摘要:## 为了解决浏览器跨域问题. ajax提供了jsonp请求. - 在网页端如果见到了服务器返回的数据是:xxxxxxxxxxdjsfkldasjfkldasjklfjadsklfjasdlkj({json数据}) - 在Preview里面可以像看到json一样去调试,這就是jsonp。 这东西依然
阅读全文
摘要:## 发送get请求 ``` from flask import Flask, render_template, request app = Flask(__name__) @app.route("/") def func0(): news = "这是一个完整的html页面" return rend
阅读全文
摘要:## 首先,我们用Flask创建一个后台服务器 - pip install flask - myserver.py文件 ``` from flask import Flask, render_template, request app = Flask(__name__) @app.route("/a
阅读全文
摘要:## createElement 创建元素 - document.createElement() 可以创建一个元素 - document.createTextNode() 创建一个文本节点 - appendChild() 方法可向节点的子节点列表的末尾添加新的子节点。 ``` 这是文本内容 ```
阅读全文
摘要:## 获取内容时 - innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。 - innerText 会去掉标签的内容。 ## innerText和innerHTML 获取内容示例 ``` 这是文本内容 hello world! ``` ## innerText和inne
阅读全文
摘要:## 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点: - 整个文档是一个文档节点 - 每个 HTML 元素是元素节点 - HTML 元素内的文本是文本节点 - 每个 HTML 属性是属性节点 - 注释是注释节点 ## 属性节点 - 比如有一个p标签元素节点 ``` 点
阅读全文
摘要:- 绑定事件的2种方式 ``` Title hello div hello p ``` - 常见事件 
阅读全文
摘要:## 如何查找和访问 HTML 页面中的节点元素?也就是我们经常说的定位元素的一些方法。 ## 查询 HTML 节点(元素)一些方法 - 查找 html 页面上的元素,可以用以下方法  文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。 - 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被结
阅读全文
摘要:## 在前端js中是可以发送网络请求的,如果前端js的请求是线性的请求(同步), 网站的体验会很差。设计js发请求的那个人. 选择了使用异步执行方式. 大幅度的提升用户体验. ``` console.log("我要发请求了"); setTimeout(function(){ console.log(
阅读全文
摘要:- 概率 - 每个函数都包含两个非继承而来的方法:apply() 和 call() - call和apply都属于Function.prototype的一个方法,所以每个function实例都有call、apply属性 - 作用 - call() 方法 和 apply() 方法的作用相同:改变thi
阅读全文
摘要:- debugger是什么呢?debugger是JavaScript Hook时可以加入debugger关键字,让它在关键的位置停下来,以便查找逆向的突破口;有的时候,debugger也会被开发者利用,阻止我们调试。 - 案例 - 当我们打开网站:https://antispider8.scrape
阅读全文
摘要:## js中所有的函数都是通过Function构建的. - 在没有修改过原型链的情况下. 以下等式是成立的. - console.log(fn.__proto__.constructor Function.prototype.constructor); - console.log(fn.__prot
阅读全文
摘要:- JS中实现继承,只需要改变函数的原型链即可 - 示例 ``` function Cat(name){ this.name = name; } Cat.prototype.eat_fish = function(fish){ console.log(this.name, "在吃", fish);
阅读全文
摘要:## 老版本的js中是没有类的概念的.js如何构建一个对象的呢? - 在js中, 每一个函数都可以作为构建一个对象的构造方法 - 函数又可以被称为 构造函数 constructor 构造器, 构造方法 ``` function Person(name, age){ // 给当前对象(内存)进行初始化
阅读全文
摘要:## 前言 - const 用于声明一个或多个常量,声明时必须进行初始化,且初始化后值不可再修改。 ## const 声明常量 - const定义常量与使用let 定义的变量相似: - 二者都是块级作用域 - 都不能和它所在作用域内的其他变量或函数拥有相同的名称 - 两者还有以下两点区别: - co
阅读全文
摘要:## 前言 - ES2015(ES6) 新增加了两个重要的 JavaScript 关键字: let 和 const。 - let 声明的变量只在 let 命令所在的代码块内有效。 - const 声明一个只读的常量,一旦声明,常量的值就不能改变。 - 在 ES6 之前,JavaScript 使用va
阅读全文
摘要:- window对象就是JavaScript的Global对象,所以在使用window对象的属性和方法是不需要特别指明。如:alert,实际上完整的调用是window.alert,通常省略了window对象的引用。 ``` // var 直接在全局声明的变量,就是全局变量. let不是......
阅读全文
摘要:- 本地存储. 存储在浏览器端的数据. 可以理解成一个小型的非关系型数据库. - localStorage和sessionStorage - 这俩玩意使用上是一样的. 区别在于. 一个是永久存储一个是临时存储. - localStorage 永久存储 - sessionStorage 临时存储, 浏
阅读全文
摘要:- 箭头函数没有自己的this,arguments,super或new.target。箭头函数适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。 - 1、基本语法 ``` //(param1, param2, ..., paramN) => { statements } (param1, p
阅读全文
摘要:## JavaScript ES6 新增解构赋值,可以快读从数组或对象中取出成员。 - 解构: 将对象或者数组中的某个成员取出来; - 赋值: 取出来的成员按顺序赋值给变量。 ## 数组的解构赋值 - 使用中括号 [ ] 来进行解构数组, 需注意变量名称和数组的值一一对应; - 或者把数组设置为一个
阅读全文
摘要:- 三元运算符又称为三目运算符,指的是根据不同的条件,执行不同的操作/返回不同的值。语法结构为:条件 ? 操作1 : 操作2。 如果条件为真,执行操作1,否则执行操作2。 ``` var a = 100; var b = 20; var c = a > b ? a : b; console.log(
阅读全文
摘要:- eval本身在js里面正常情况下使用的并不多. 但是很多网站会利用eval的特性来完成反爬操作. 我们来看看eval是个什么鬼? - 从功能上讲, eval非常简单. 它和python里面的eval是一样的. 它可以动态的把字符串当成js代码进行运行. ``` var s = "1+2+3+4+
阅读全文
摘要:- 在JS中, 有两种设置定时器的方案 - 1、setTimeout ``` // 语法规则 t = setTimeout(函数, 时间) // 经过xxx时间后, 执行xxx函数 // m是第几个定时器 var m = setTimeout(function(){ console.log("我叫x
阅读全文
摘要:## 什么是闭包 - 闭包(closure)是一种保护私有变量的机制,在函数执行时形成私有的作用域,保护里面的私有变量不受外界干扰,即形成一个不销毁的栈环境。 - 闭包的特性: - 函数嵌套函数 - 内部函数可以访问外部函数的变量 - 参数和变量不会被回收。 # 为什么要有闭包? - 1、先来看一段
阅读全文
摘要:## 函数定义 - 函数定义的方法有多种,主要分为函数声明和函数表达式 ``` //函数声明 function func(arg1, arg2){ console.log("arg1=", arg1); console.log("arg2=", arg2); return "返回一些东西" } va
阅读全文
摘要:- while循环 ``` // 语法1 while(条件){ 循环体 -> 里面可以有break和continue等关键字 } /* 判断`条件`是否为真, 如果`真`, 则执行`循环体`.执行完`循环体`, 会再次判断`条件`.... 并且在循环中也可以使用`break`和`continue`等
阅读全文
摘要:- 除了HTML以外. 几乎所有的编程语言都有条件判断的功能. 比如, python, 我们用if语句来做条件判断. 到了javascript中也是一样的, 也使用javascript来做条件上的判断. - if条件判断 ``` // 语法1 if(条件1){ 代码块1 } // 解读: 当`条件1
阅读全文
摘要:## 定义 - 正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。 ## 创建 RexExp 对象 - 有两种方式创建RexExp对象 - 第一种
阅读全文
摘要:## 获取当前系统时间 ``` var d = new Date(); // 当前系统时间 console.log(d); //Sun Aug 06 2023 14:49:43 GMT+0800 (中国标准时间) ``` ## 手动获取时间并且格式化 ``` var d = new Date();
阅读全文
摘要:## 前言 - JavaScript 在ES6 新增了模板字符串(Template Strings)语法,其作用是可以在字符串中换行,以及将变量和表达式插入字符串。 ## 模板字符串 - 模板字面量使用反引号 (``) 而不是单引号 ('') 或双引号 ("") 来定义字符串 - 示例: ``` l
阅读全文
摘要:- 字符串基本方法,本文只对部分方法做了说明 - 其它更多参考菜鸟教程https://www.runoob.com/jsref/jsref-obj-string.html ``` s.split() 字符串切割 s.substr(start, len) 字符串切割, 从start开始切, 切len个
阅读全文
摘要:- 单纯的++,--是没有区别的,不论在前面还是在后面,都是自增或者自减 - 在赋值语句中,就有区别了 ``` a++; // 翻译一下就是a = a + 1 ++a; // 翻译一下就是a = a + 1 a--; // 翻译一下就是a = a - 1 --a; // 翻译一下就是a = a -
阅读全文
摘要:## 简单运算符 - 1、&&, || 有短路的含义,如果前面的表达式可以得出最终结果了. 那么后面的表达式就不计算了 ``` var a = 10; var b = 20; var c = 30; console.log(a > b && b b); ``` - 2、== 和 == 只是判断值是否
阅读全文
摘要:## 对象的序列化 - 当我们需要像后端传json字符串的时候,需将JavaScript的对象转成json格式,这个过程就是序列化。 ``` var p = { name: "肖文亮", age: 18, wife: { name: "XXX", age: 18, hobby: ["演戏", "唱歌
阅读全文
摘要:- 对象(object)是 JavaScript 最重要的数据类型,也是JavaScript的核心内容。JavaScript 中一切皆对象,比如String、 Array、Date等对象。 在 JavaScript 中,对象是非常重要的,当你理解了对象,就可以了解 JavaScript 。 - 语法
阅读全文
摘要:- 首先定义一个数组,可以用[];也可以使用new Array() 来创建一个数组对象 - 数组通过下标取值 - 1. 数组通过下标取值,从0开始 - 2. 在python中可以通过下标-1反着取倒数第一个值,JavaScript中没这种取值方法.当数组的下标不在它取值范围内,如x有4个成员,那么取
阅读全文
摘要:* 前言 - JavaScript 数据类型可以分为基本类型和对象类型两大类 - 基本类型:字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。 - 对象类型:对象(Object)、数组(Array)、函数(Functio
阅读全文
摘要:- 前言 - JavaScript 是 Web 的编程语言。所有现代的 HTML 页面都使用 JavaScript。 - JavaScript 简介 - JavaScript 的学习分三个部分: - 1、核心(ECMAScript):JavaScript的核心,描述了语言的基本语法和数据类型。ECM
阅读全文




