由于jquery有严重的地狱回调逻辑. 再加上jquery的性能逐年跟不上市场节奏. 很多前端工程师采用axios来发送ajax. 相比jquery. axios更加灵活. 且容易使用. 更加美丽的是. 这玩意是用promise搞的. 所以更加贴合大前端的项目需求.
示例
# pip install flask
from flask import Flask, render_template, request, make_response
@app.route("/")
def func0():
news = "这是一个完整的html页面"
return render_template("index.html",
xwl_de_news=news,)
# 给axios准备的
@app.route("/axios_ajax", methods=['GET', "POST"])
def func_axios():
uname = request.args.get('uname')
age = request.args.get('age')
# uname = request.json.get('uname')
# age = request.json.get('age')
print(uname, age)
return {
"uname": "xwl",
"upsw": "123"
}
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://lf26-cdn-tos.bytecdntp.com/cdn/expire-1-M/axios/0.26.0/axios.min.js" type="application/javascript"></script>
<script src="https://lf6-cdn-tos.bytecdntp.com/cdn/expire-1-M/jquery/3.6.0/jquery.min.js" type="application/javascript"></script>
<script>
$(function(){
$("#btn").click(function(){
// axios.get|post得到的是promise对象
// 和讲解promise的时候的那个send()是一样的
axios.get("http://127.0.0.1:5000/axios_ajax?uname=xwl&ags=18")
.then(function(resp){
console.log("返回的数据是");
console.log(resp);
// 返回的数据需要用`响应对象.data`才能获取到
console.log(resp.data);
console.log("返回的数据接受完毕.");
})
.catch(function(){
console.log("请求失败了或者报错了.")
});
// // axios发的请求, 默认就是json
// axios.post("http://127.0.0.1:5000/axios_ajax", {uname: 'qiao', age: 18})
// .then(function(resp){
// console.log("返回的数据是");
// console.log(resp);
// // 返回的数据需要用`响应对象.data`才能获取到
// console.log(resp.data);
// console.log("返回的数据接受完毕.");
// })
// .catch(function(){
// console.log("请求失败了或者报错了.")
// });
});
})
</script>
</head>
<body>
<button id="btn">点我</button>
</body>
</html>
![]()
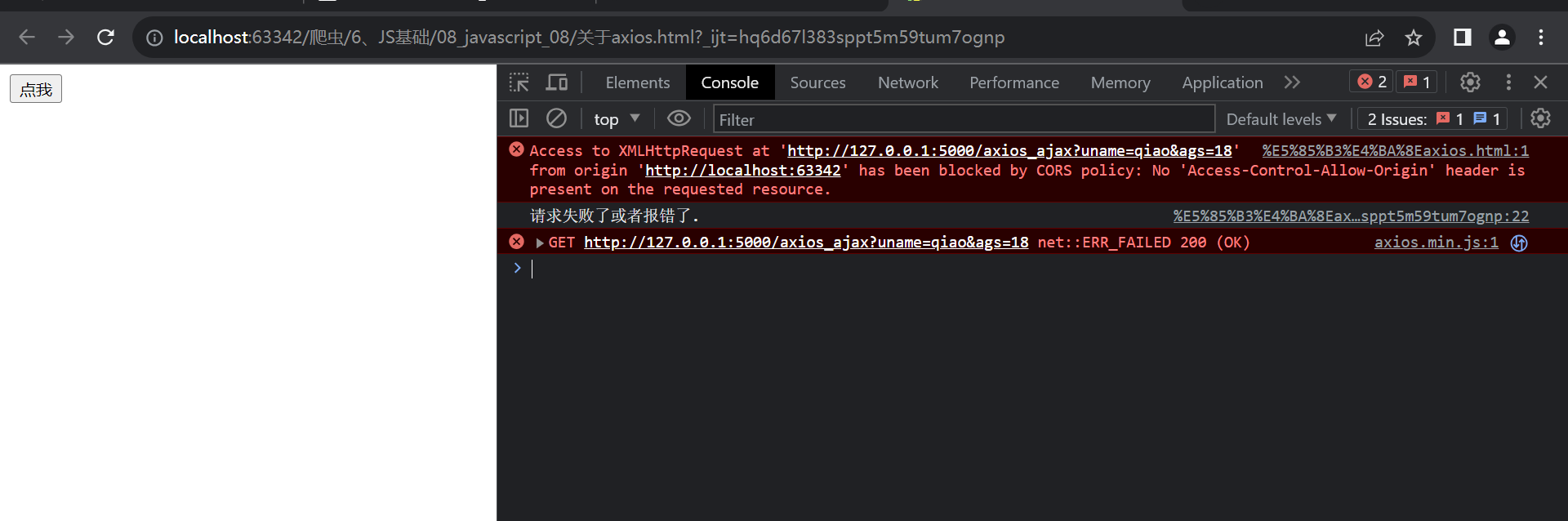
# pip install flask_cors
from flask_cors import CORS
CORS(app) # 解决跨域 -> 解决方案用的是在响应头里增加Access-Control-Allow-Origin






 浙公网安备 33010602011771号
浙公网安备 33010602011771号