【JavaScript37】原生Ajax请求
首先,我们用Flask创建一个后台服务器
- pip install flask
- myserver.py文件
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route("/ajax", methods=["GET", "POST"])
def func4():
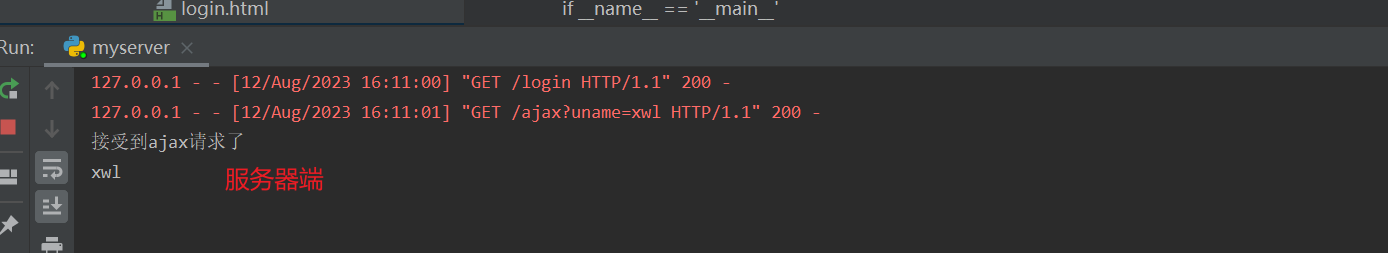
print("接受到ajax请求了")
return "hello"
@app.route('/login')
def func5():
return render_template('login.html')
if __name__ == '__main__':
app.run()
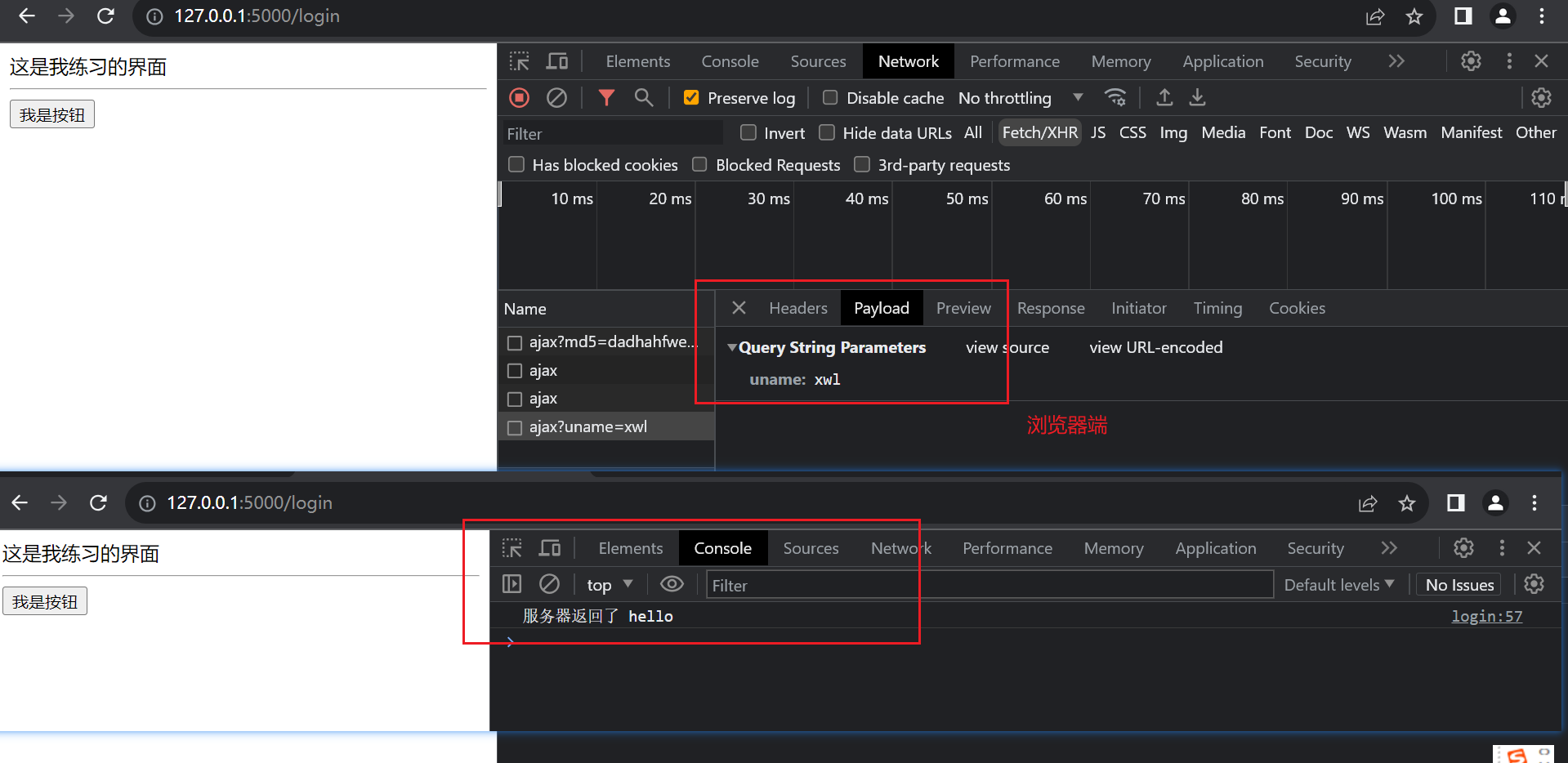
发送get请求与接收参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
这是我练习的界面
<hr>
<!-- ajax -->
<button id="ppp">我是按钮</button>
<script>
document.querySelector('#ppp').addEventListener('click',function () {
// 注意, get请求的参数, 必须在url上传送
var url = '/ajax?uname=xwl';
fs_ajax(url)
});
function fs_ajax(url) {
var xhr = new XMLHttpRequest();
xhr.open('get',url); //get请求
// 接受返回值的方案, 每次readyState状态变化. 都会执行该函数
xhr.onreadystatechange = function(){
if (xhr.readyState === 4){ // 数据传输完毕
if (xhr.status === 200){ // 本次请求没问题. 服务器正常返回的数据
// 接受返回长参数
console.log("服务器返回了", xhr.responseText);
}
}
};
// 必须调用send()才把请求发出去
xhr.send()
}
</script>
</body>
</html>


发送POST请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
这是我练习的界面
<hr>
<button id="bbb">我是按钮</button>
<script>
document.querySelector("#bbb").addEventListener("click", function(){
var url = "/ajax";
fa_ajax(url);
});
function fa_ajax(url){
// js发请求. 正常逻辑是发ajax请求
var xhr = new XMLHttpRequest();
// 发请求
// 先open, xhr.open(请求方式, url地址)
// 注意, get请求的参数, 必须在url上传送
// xhr.open("get", "/ajax?uname=123"); // 这个请求没发出去.
xhr.open("post", url); // 2个参数
// 注意. 如果是post请求. 那么请求头中必须添加以下内容, 才会是form data的方式提交数据
// xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
// 如果不添加请求头. 那么这里的Content-Type是纯文本
// 一种特殊的请求头
xhr.setRequestHeader("Content-Type", "application/json");
// 接受返回值的方案, 每次readyState状态变化. 都会执行该函数
xhr.onreadystatechange = function(){
if (xhr.readyState === 4){ // 数据传输完毕
if (xhr.status === 200){ // 本次请求没问题. 服务器正常返回的数据
// 接受返回长参数
console.log("服务器返回了", xhr.responseText);
}
}
};
// 必须调用send()才会把请求发出去
// 如果是post请求. 参数. 必须通过send()发出去
// xhr.send("uname=123&upsw=456"); // 这个才是发请求.....
// 如果是json格式的请求体
let data = {
uname: 123,
upsw: 456
};
xhr.send(JSON.stringify(data));
}
</script>
</body>
</html>
- 服务器端接收参数
@app.route("/ajax", methods=["GET", "POST"])
def func4():
# 这种只能接受Form Data的参数
uname = request.form.get('uname')
print(uname)
# 这种是接受json格式参数
# uname = request.json.get("uname")
# print(uname)
return "hello"
接口获取时,对于json格式注意点
resp = requests.post(url, json=data) # 此时. 发送的数据是以json格式发送出去的
# 内部会多两个操作
# 1. 把data转化成json字符串, json.dumps(data)
# 2. 把请求头中的ContentType设置成application/json
#
# 上述方案的缺陷: json格式的字符串中会有空格. 服务器能检测到.
#
# 下面的逻辑必须记住.....
# # 最好的解决方案
import json
resp = requests.post(url, data=json.dumps(data, separators=(',', ':')), headers={
"Content-Type": "application/json" # 不加这句话. 服务器接受不到数据
})
网站为了反爬,会对数据进行加密
- 一般会对open进行hook,但也有可能对send进行hook
//可以对open进行hook. hook的目的是可以对url进行加密
var _qiaofu_open = XMLHttpRequest.prototype.open;
XMLHttpRequest.prototype.open = function(){ // 以后你再open. 调用的就是我这个函数了
var url = arguments[1];
// 加密的代码
console.log("通过url进行加密, 假设计算了一个md5");
let md5 = "hahahahahahahah";
url = url + "?md5="+md5;
arguments[1] = url;
_qiaofu_open.apply(this, arguments);
};
// 当你抓包里. 绞尽脑汁. 找不到对url的加密的地方的时候.
// 尝试去console里输入XMLHttpRequest.prototype.open如果打印的不是ƒ open() { [native code] }
// 直接进去下断点即可....
分类:
JavaScript
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2022-08-12 【pytest】pytest.ini配置文件(markers,addopts)
2022-08-12 【pytest】pytest.ini配置base_url切换环境运行