【JavaScript35】innerText 和 innerHTML
获取内容时
- innerHTML 从对象的起始位置到终止位置的全部内容,还包括 HTML 标签。
- innerText 会去掉标签的内容。
innerText和innerHTML 获取内容示例
<div id="demo">
<p id="p1"><strong>这是文本内容</strong></p>
hello world!
</div>
<script>
// 获取文本
p = document.getElementById('p1');
console.log(p.innerText); // 这是文本内容
console.log(p.innerHTML); // <strong>这是文本内容</strong>
</script>
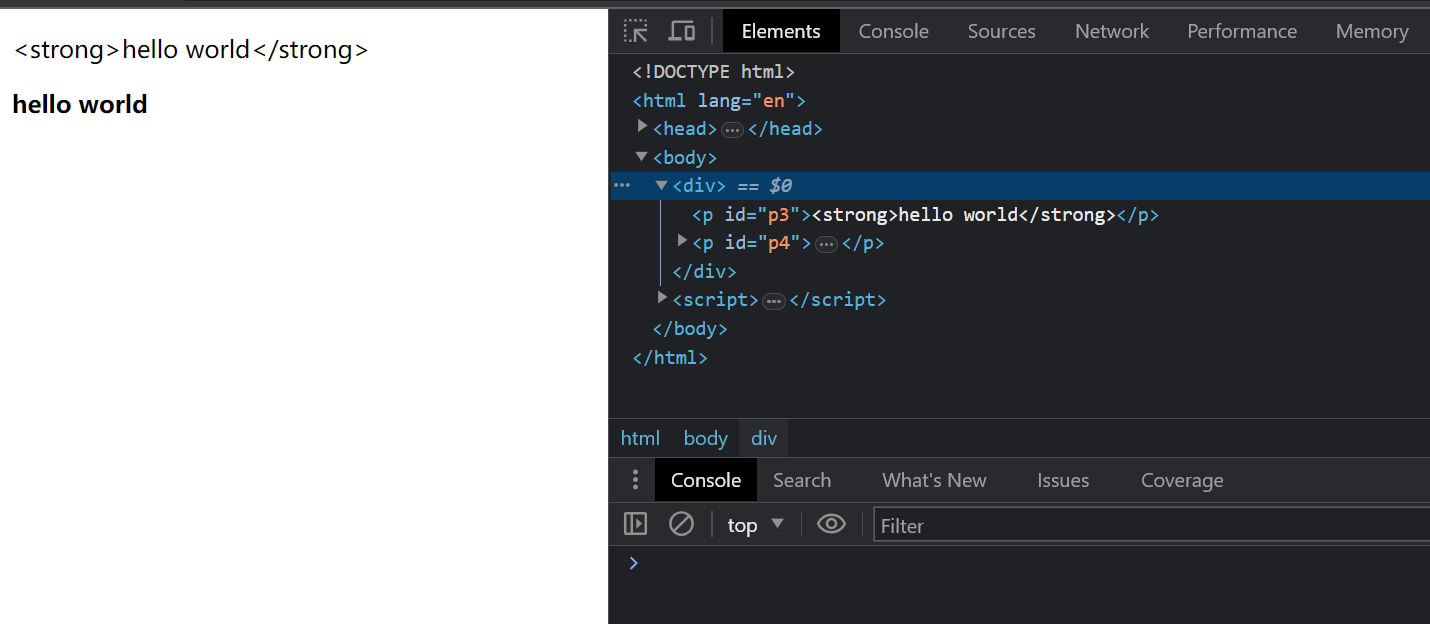
innerText和innerHTML设置内容时
- innerText不会识别html样式
- innerHTML会识别html样式
<div>
<p id="p3"></p>
<p id="p4"></p>
</div>
<script>
// 设置文本
p3 = document.getElementById('p3');
p3.innerText = '<strong>hello world</strong>'
p4 = document.getElementById('p4');
p4.innerHTML = '<strong>hello world</strong>'
</script>

分类:
JavaScript
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本