【JavaScript31】HTML DOM节点与节点属性
前言
- DOM (Document Object Model) 文档对象模型,通过 HTML DOM,JavaScript 能够访问和改变 HTML 文档的所有元素。
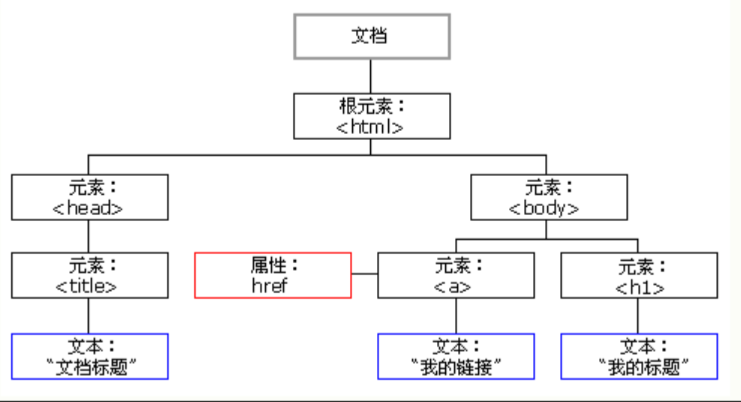
- 当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被结构化为对象树:

DOM节点
- 根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
- 节点树中的节点彼此拥有层级关系。我们常用父(parent)、子(child)和同胞(sibling)等术语来描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
<html>
<head>
<meta charset="utf-8">
<title>hello</title>
</head>
<body>
<h1>DOM 节点</h1>
<p>Hello world!</p>
</body>
</html>
- 上面这段html
- 是根节点,它没有父节点
- <head> 和 <body> 的父节点是<html> 节点
-
的父节点是,它的子节点是一个文本节点Hello world!
节点属性
- 在DOM中,每一个节点都是一个对象,DOM节点由三个重要的属性:
- nodeName: 节点的名称
- nodeName 属性获取节点的名称
- 元素节点的 nodeName 与标签名相同
- 属性节点的 nodeName 与属性名相同
- 文本节点的 nodeName 始终是 #text
- 文档节点的 nodeName 始终是 #documen
- nodeName: 节点的名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>DOM 节点</h1>
<p id="demo" class="text">Hello world!</p>
<script>
element = document.getElementById('demo')
// 元素节点的 nodeName 与标签名相同
console.log(element.nodeName); // P
console.log(element.attributes[0]); // 属性节点 id="demo"
console.log(element.attributes[0].nodeName); // id
console.log(element.childNodes[0]); // 文本节点 Hello world!
console.log(element.childNodes[0].nodeName); // #text
// 文档节点
console.log(document.nodeName); // #document
</script>
</body>
</html>
- nodeValue: 节点的值
- nodeName 属性获取节点的值
- 元素节点的 nodeValue 是 undefined 或 null
- 文本节点的 nodeValue 是文本本身
- 属性节点的 nodeValue 是属性值
- 文档节点的 nodeName 始终是null
- nodeName 属性获取节点的值
element = document.getElementById('demo')
// 元素节点的 nodeName 与标签名相同
console.log(element.nodeValue); // null
console.log(element.attributes[0]); // 属性节点 id="demo"
console.log(element.attributes[0].nodeValue); // demo
console.log(element.childNodes[0]); // 文本节点 Hello world!
console.log(element.childNodes[0].nodeValue); // Hello world!
// 文档节点
console.log(document.nodeValue); // null
节点层次关系属性:
- 根据当前节点按层级查找的一些属性
- childNodes:获取当前节点的所有子节点
- firstChild:获取当前节点的第一个子节点
- lastChild:获取当前节点的最后一个子节点
- ownerDocument获取该节点的文档的根节点,相当于document
- parentNode:获取当前节点的父节点
- previousSibling:获取当前节点的前一个同级节点
- nextSibling:获取当前节点的下一个节点
- previousSibling:获取当前节点的上一个节点
- attributes:获取当前节点的所有属性
- className:用于获取/设置当前标签的class属性值
- innerHTML:用于获取/设置起始标签和结束标签中的内容
- innerText:用于获取/设置起始标签和结束标签中的文本
分类:
JavaScript
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本