【JavaScript27】关于Function
js中所有的函数都是通过Function构建的.
- 在没有修改过原型链的情况下. 以下等式是成立的.
- console.log(fn.proto.constructor === Function.prototype.constructor);
- console.log(fn.proto.constructor === Function);
var fn = new Function("console.log(123456);"); // Function是用来构建函数的.
console.log(fn);
fn();
// // 在没有修改过原型链的情况下. 以下等式是成立的.
// console.log(fn.__proto__.constructor === Function.prototype.constructor);
// console.log(fn.__proto__.constructor === Function);
Function
// 1. 所有的对象都有一个__proto__属性.
// 2. 万事万物皆为对象.
// 3. 通过打印, 发现函数也有__proto__
// function fn(){}
// console.log(fn.__proto__); // 特殊的是, 函数的原型对象: ƒ () { [native code] } js的原生函数"通过toString特殊打印的"
// ƒ Function() { [native code] }
// `函数对象`的`原型对象`上面的`constructor` => 构建该`函数对象`的函数
console.log(fn.__proto__.constructor); // 所有的对象的原型对象中, 一定有constructor
function Person(){}
var p1 = new Person();
// `对象`的`原型对象`里面的constructor => 构建该对象的那个函数
console.log(p1.__proto__.constructor); // Person
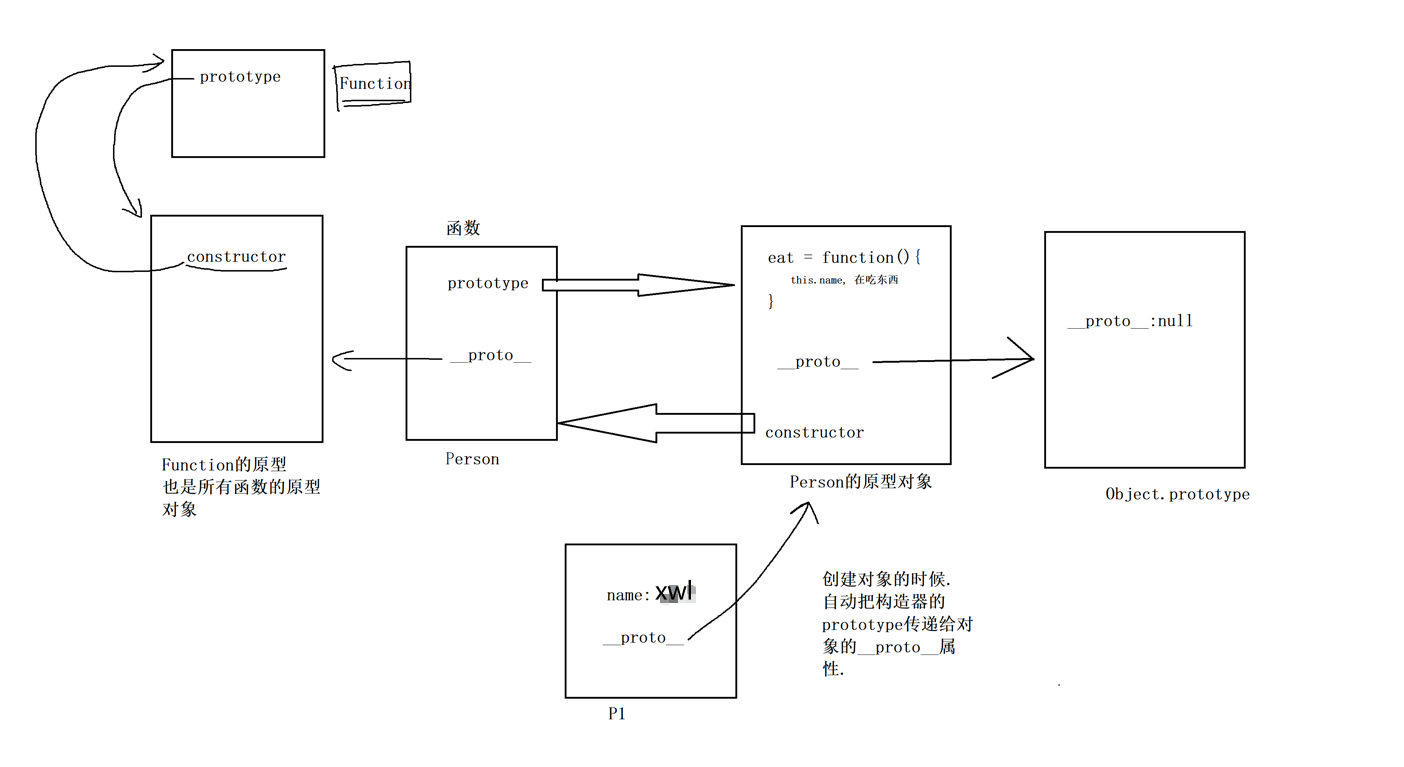
完整原型链

分类:
JavaScript
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!