【JavaScript14】函数基础
函数定义
- 函数定义的方法有多种,主要分为函数声明和函数表达式
//函数声明
function func(arg1, arg2){
console.log("arg1=", arg1);
console.log("arg2=", arg2);
return "返回一些东西"
}
var ret = func("苹果", "鸭梨");
console.log(ret);
// 函数表达式
var func = function(){
console.log("我是一个函数");
};
func();
函数参数
- ECMAScript函数不关心传入的函数个数,也不关心函数的数据类型;
- 在使用function关键字定义函数时,可以在函数内部访问argumengts对象,从中获取传进来的每个参数值;
- ECMAScript函数中所有的参数都是按值专递。
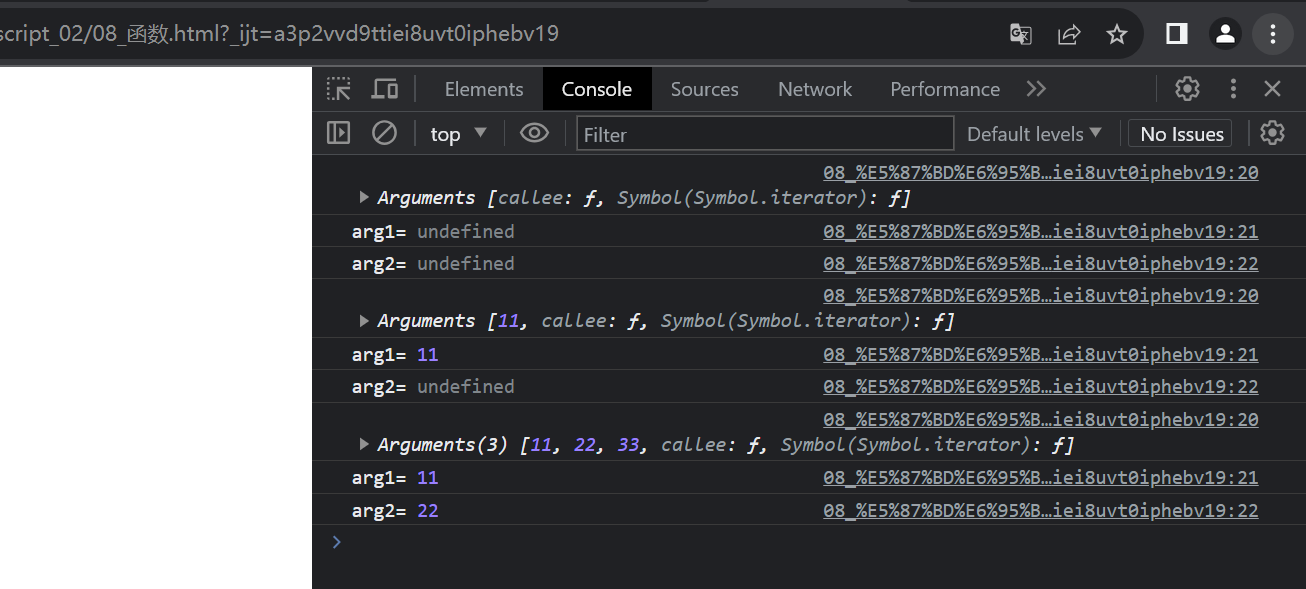
function func(arg1, arg2){// 如果没传参数. 参数的默认值是undefined
// js中, 所有的参数都会存在于arguments
console.log(arguments);
console.log("arg1=", arg1);
console.log("arg2=", arg2);
return "返回一些东西"
}
func();
func(11);
func(11, 22, 33);

函数的返回值
- JavaScript中函数的返回值与python稍有不同;
- python中可以返回多个值,JavaScript只能返回一个
function func(){
// 请注意 `,` 是一种表达式. 从左往后算. 最后一项的值, 是整个表达式的结果
return "返回一些东西", "再来一些东西", "还有一些东西";
}
var ret = func();
console.log(ret); // 还有一些东西
函数的调用
- 只要你能拿到一个函数. 后面添加了括号. 就能执行该函数 ==> 真理
//逻辑1 函数作为参数传入另外一个函数
function func(fn){
console.log('我是func_开始')
fn();
console.log('我是func_结束')
}
function gn(){
console.log('我是gn');
}
func(gn);
// 逻辑2. 函数作为返回值
function fn(){
function gn(){
console.log("我是gn");
}
console.log('我是fn');
return gn; // 函数可以作为返回值被返回
}
var ret = fn();
// console.log(ret);
ret();
// 逻辑3...
function fn(){
function gn(){
console.log("我是gn");
}
function en(){
console.log("en");
}
function mn(){
console.log("mn");
}
return {
"gn": gn,
en: en,
mn: mn,
nn: function(){
console.log("我是nn");
}
};
}
var ret = fn();
ret.en();
ret.nn();
ret.gn();
自运行函数
(function(){
console.log("我是xwl");
})(); // 自运行函数
+function(){
console.log("我也是xwl");
}();
!function(){
console.log("我也是xwl");
}();
~function(){
console.log("我也是xwl");
}();
-function(){
console.log("我也是xwl");
}();
(function(arg){
console.log(arg);
})(123);
分类:
JavaScript
标签:
JavaScript






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
2022-08-06 【pytest】YAML管理测试数据