【JavaScript11】正则表达式 RegExp对象
定义
- 正则表达式(英语:Regular Expression,在代码中常简写为regex、regexp或RE)使用单个字符串来描述、匹配一系列符合某个句法规则的字符串搜索模式。搜索模式可用于文本搜索和文本替换。
创建 RexExp 对象
- 有两种方式创建RexExp对象
- 第一种:使用字面量创建 RegExp 对象的语法:
- 第二种:使用 new 创建RegExp对象的语法:
var p = /pattern/attributes;
var p = new RegExp(pattern, attributes);
- 参数释义
- 1.参数pattern是一个字符串,指定了正则表达式的模式或其他正则表达式。
- 2.参数attributes是一个可选的模式字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、不区分大小写的匹配和多行匹配。


var p = /hello/gi;
console.log(p.global); //true
console.log(p.ignoreCase); //true
console.log(p.multiline); //false
console.log(p.lastIndex); //0
console.log(p.source); //hello
正则表达式语法
// {n} 出现n次
// {m,n} 出现m次到n次
// {n,} 出现n次以上
// + 至少出现一次
// * 出现0次或者一次以上
// ? 出现0次或者1次
// ^ 表示开头
// $ 表示结尾
// [^abc] 除了abc以外的所有字符
// | 或
// . 匹配任意字符
// \w 匹配任意字母、数字、"_"
// \W 匹配除了字母、数字、"_"
// \d 匹配数字[0-9]
// \D 匹配数字[^0-9]的任意字符
// \s 匹配空格
// \S 匹配除了空格的任意字符
RegExp对象方法
-
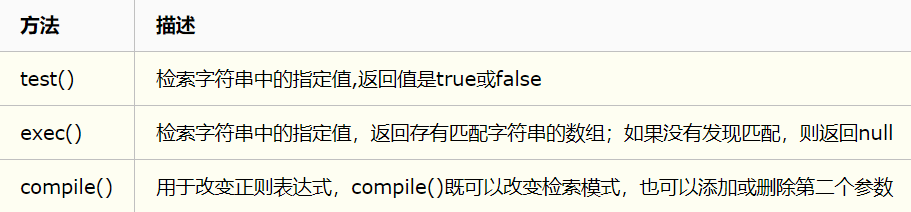
RegExp对象有3个方法:test()、exec()以及compile()。

- test():检索字符串中的指定值,返回值是true或false
var s = 'hello4352rwerlerwertr32423';
var p = /hello/;
ret = p.test(s);
console.log(ret); true
- exec():检索字符串中的指定值,返回值是存有匹配字符串的数组;如果没有发现匹配,则返回null。
var s = 'hello4352rwer21312lerwertr32423';
var p = /[0-9]{4}/;
ret = p.exec(s);
console.log(ret);

- compile():用于改变正则表达式,compile()既可以改变检索模式,也可以添加或删除第二个参数
var s = 'hello4352rwer21312lerwertr32423';
var p = /[0-9]{4}/;
ret = p.test(s);
console.log(ret); //true
p.compile('\d{11}');
ret1 = p.test(s);
console.log(ret1); //false
String对象的正则方法
- search() 方法
- search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。如果没有找到任何匹配的子串,则返回 -1。如果找到,则返回与指定查找的字符串或者正则表达式相匹配的 String 对象起始位置。
var x = 'hello world!'
// 可以search 字符串
console.log(x.search('hello')); // 0 返回起始位置
// 也可以search RegExp 对象
console.log(x.search(/hello/)); // 0 返回起始位置
console.log(x.search(/world/)); // 6
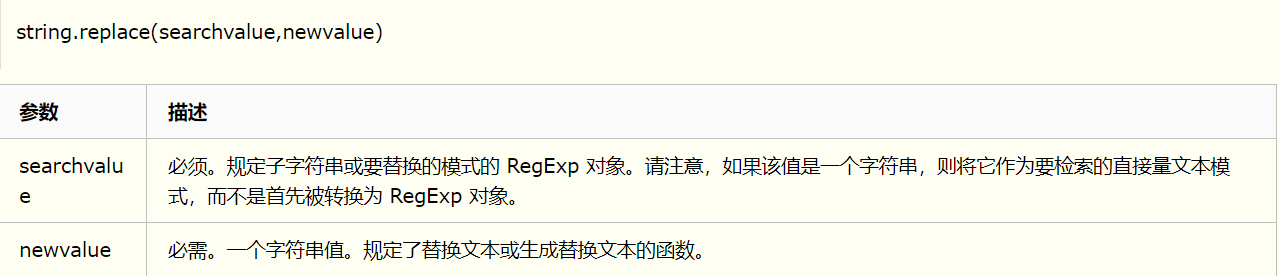
- replace() 方法
- replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。

var s = 'hello4352rwer21312lerwertr32423';
var p = /\d{4}/;
ret = s.replace(p,'xwl');
console.log(ret) //helloxwlrwer21312lerwertr32423
var s = 'hello4352rwer21312lerwertr32423';
var p = /\d{4}/g;
ret = s.replace(p,'xwl');
console.log(ret) //helloxwlrwerxwl2lerwertrxwl3
- match() 方法
- 注意: match() 方法将检索字符串 String Object,以找到一个或多个与 regexp 匹配的文本。
- 这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。
- 如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。
var s = 'hello4352rwer21312lerwertr32423';
var p = /\d{4}/;
ret = s.match(p);
console.log(ret); //['4352', index: 5, input: 'hello4352rwer21312lerwertr32423', groups: undefined]
var s1 = 'hello4352rwer21312lerwertr32423';
var p1 = /\d{4}/g;
ret1 = s.match(p1);
console.log(ret1) ; //['4352', '2131', '3242']
- split() 方法
- split() 方法用于把一个字符串分割成字符串数组。
var s = 'hello4352rwer21312lerwertr32423';
a = s.split(/\d{4}/);
console.log(a); //['hello', 'rwer', '2lerwertr', '3']
分类:
JavaScript
标签:
JavaScript





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2022-08-06 【pytest】YAML管理测试数据