【django学习-02】MTV模式与django流程
-
一:MVC和MTV模式
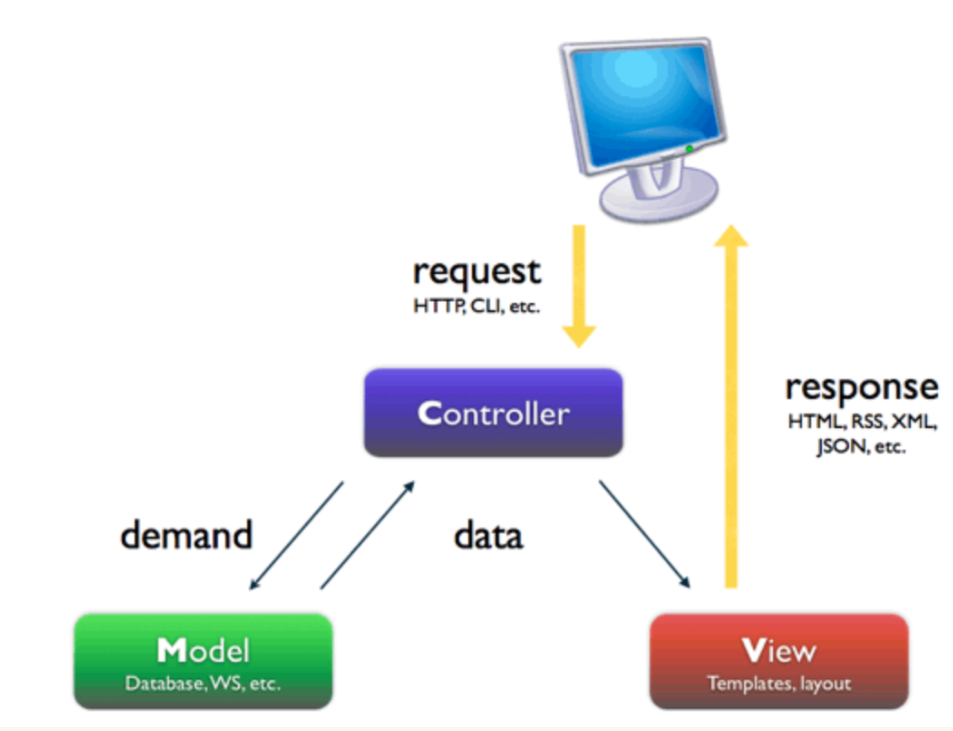
- 著名的MVC模式:所谓MVC就是把web应用分为模型(M),控制器(C),视图(V)三层;他们之间以一种插件似的,松耦合的方式连接在一起。模型负责业务对象与数据库的对象(ORM),视图负责与用户的交互(页面),控制器(C)接受用户的输入调用模型和视图完成用户的请求。

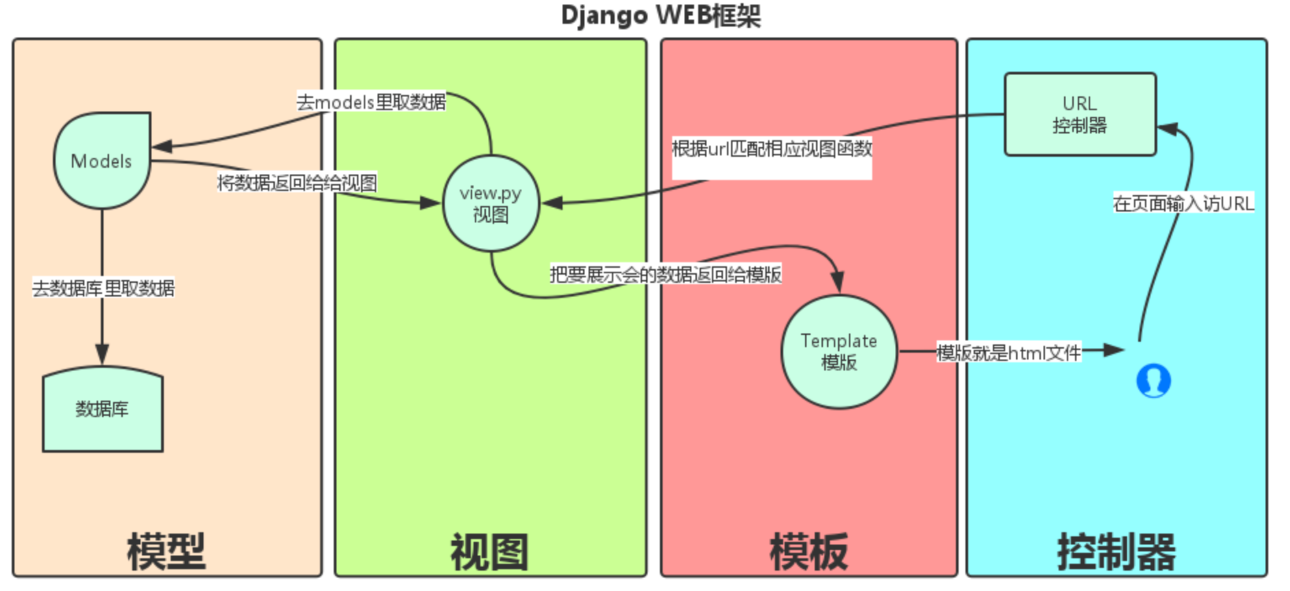
- Django的MTV模式本质上与MVC模式没有什么差别,也是各组件之间为了保持松耦合关系,只是定义上有些许不同,Django的MTV分别代表:
- Model(模型):负责业务对象与数据库的对象(ORM)
- Template(模版):负责如何把页面展示给用户
- View(视图):负责业务逻辑,并在适当的时候调用Model和Template
- 此外,Django还有一个url分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

-
二:django的流程和命令行工具
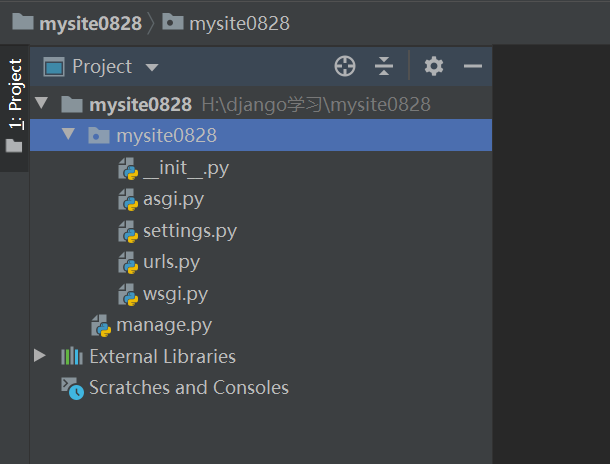
- 1、创建一个django工程 : django-admin.py startproject mysite0828

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
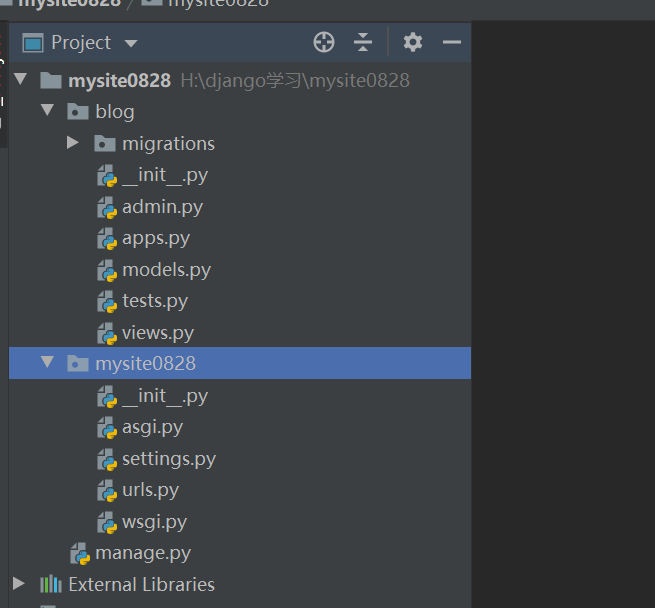
- 2、在mysite目录下创建blog应用: python manage.py startapp blog

- migrations:用于生成数据迁移文件,可自动在数据库生成相应的数据表;
- admin.py:用于设置当前App的后台管理功能;
- models.py:定义数据库的映射表,每个类可以关联一张数据表,实现数据持久化;
- views.py:视图文件,处理功能的业务逻辑。
- 3、生成同步数据库的脚本:python manage.py makemigrations
- 同步数据库: python manage.py migrate
- 注意:在开发过程中,数据库同步误操作之后,难免会遇到后面不能同步成功的情况,解决这个问题的一个简单粗暴方法是把migrations目录下的脚本(除__init__.py之外)全部删掉,再把数据库删掉之后创建一个新的数据库,数据库同步操作再重新做一遍。
- 4、启动项目:python manage.py runserver 8080
- 1、创建一个django工程 : django-admin.py startproject mysite0828
-
三:hello world之旅
#settings.py
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR,'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
#urls.py
from django.contrib import admin
from django.urls import path
from blog import views
urlpatterns = [
path('admin/', admin.site.urls),
path(r'cur_time/',views.cur_time),
]
#views.py
def cur_time(request):
import time
return render(request,"cur_time.html",{"abc":time.time()})
#cur_time.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>当前时间:{{ abc }}</h1>
</body>
</html>
- 四:数据提交并且展示在浏览器
#urls.py
path(r'userInfo/',views.userInfo),
#views.py
info_list = []
def userInfo(req):
if req.method == "POST":
username = req.POST.get("username", None)
sex = req.POST.get("sex", None)
email = req.POST.get("email", None)
info = {"username": username, "sex": sex, "email": email}
info_list.append(info)
print(info_list)
return render(req, "index.html", {"info_list": info_list})
#index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="/userInfo/" method="post">
<p>姓名<input type="text" name="username"></p>
<p>性别<input type="text" name="sex"></p>
<p>邮箱<input type="text" name="email"></p>
<p><input type="submit" value="submit"></p>
</form>
<hr>
<h1>数据展示</h1>
<table border="1">
<tr>
<td>姓名</td>
<td>性别</td>
<td>邮箱</td>
</tr>
{% for i in info_list %}
<tr>
<td>{{ i.username }}</td>
<td>{{ i.sex }}</td>
<td>{{ i.email }}</td>
</tr>
{% endfor %}
</table>
</body>
</html>





