预编译器Sass
参考文档 https://www.sass.hk/docs/
Sass是css超级,特点:可以是css代码变得更加优雅简洁易读,节省代码量。
安装方法:
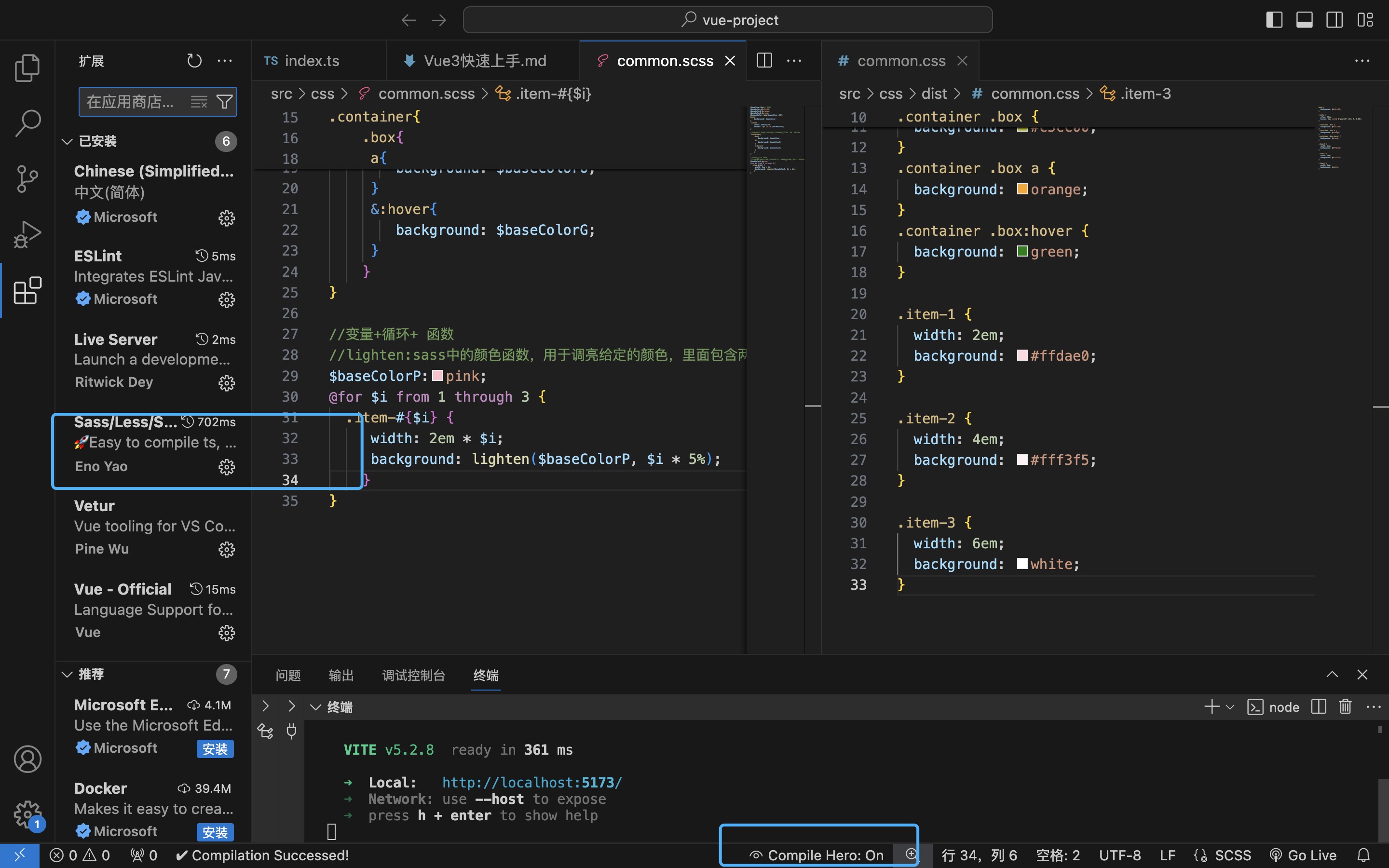
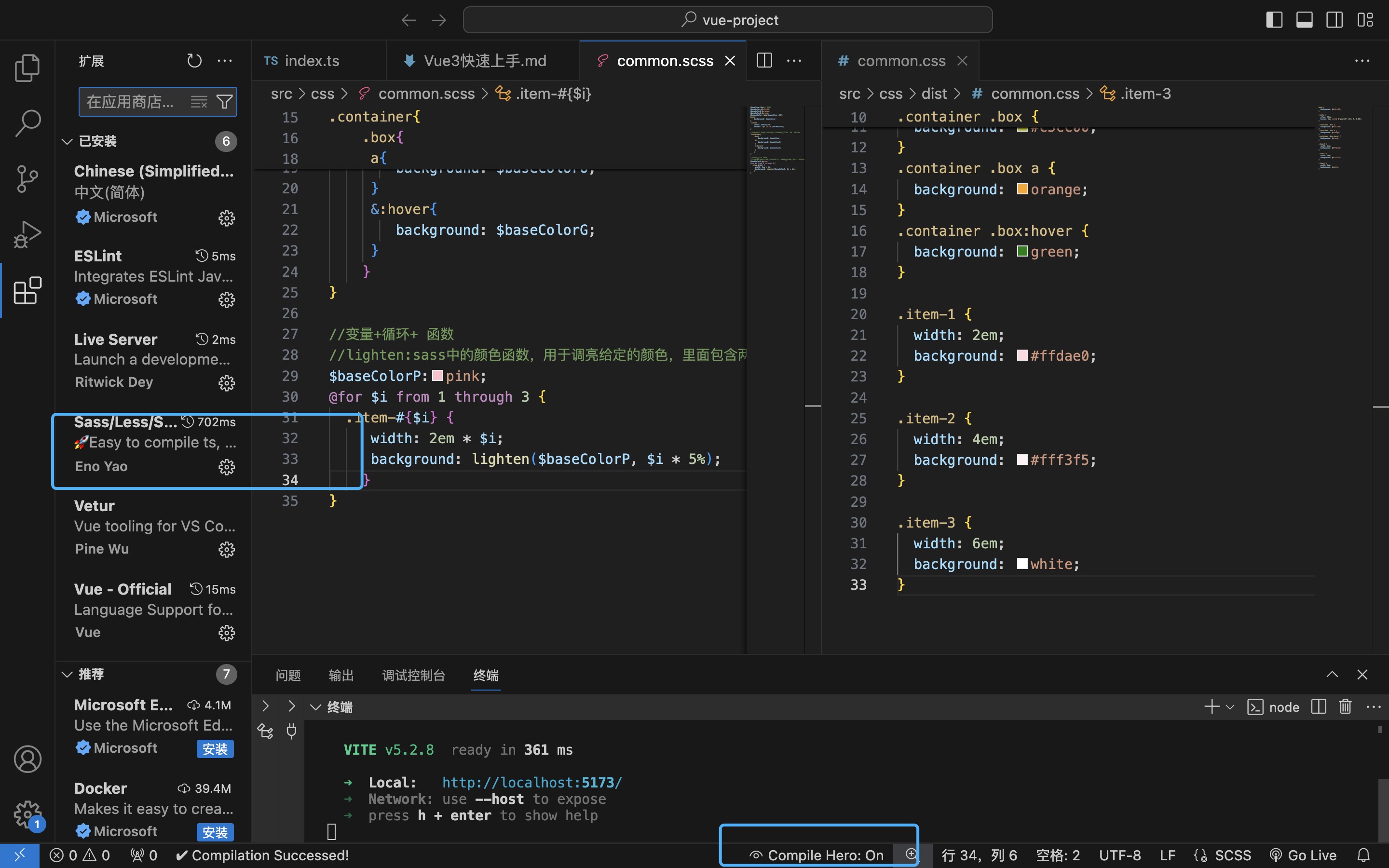
如果是使用vsCode;在编辑右侧工具栏找到设置,在搜索框里面搜索sass,可以选择需要安装
新建sass文件后,记得要将编辑下面的Complie Hero:off改为on,这样在sass文件中写的代码可以在保存之后自动转为普通的css
参考文档 https://www.sass.hk/docs/
Sass是css超级,特点:可以是css代码变得更加优雅简洁易读,节省代码量。
安装方法:
如果是使用vsCode;在编辑右侧工具栏找到设置,在搜索框里面搜索sass,可以选择需要安装
新建sass文件后,记得要将编辑下面的Complie Hero:off改为on,这样在sass文件中写的代码可以在保存之后自动转为普通的css
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix