django_Froms组件
sweetalert前端插件:https://github.com/lipis/bootstrap-sweetalert
一django自带的序列化组件
"""
以后我们用的序列化组件是DRF 这里学自带的是提前瞜一眼效果
"""
from app01 import models
from django.http import JsonResponse
# 1. 前后端分离之后 django orm产生的queryset无法直接被前端识别 还是需要json格式数据(硬通货)
def d_data(request):
data_list = []
user_queryset = models.User.objects.all()
for user_obj in user_queryset:
data_list.append({
'pk':user_obj.pk,
'name':user_obj.name,
'age':user_obj.age,
'gender':user_obj.gender,
'gender_real':user_obj.get_gender_display(),
'addr':user_obj.addr
})
return JsonResponse(data_list,safe=False)
# 2.多字段信息处理方式
from app01 import models
from django.core import serializers
def d_data(request):
from django.core import serializers
user_queryset = models.User.objects.all()
ret = serializers.serialize('json', user_queryset) # serializers.serialize连载使用
return HttpResponse(ret)

两者返回会的都是列表套字典形式后者较为清晰
二.批量数据操作
# 批量操作1
def many_data(request):
# 循环插入100条数据(频繁走数据库操作 效率极低)
for i in range(100):
models.Book.objects.create(name=f'第{i}本书')
# 批量操作2
def add(request):
list = []
for i in range(100):
obj = models.App(name=f'底{i}页') # APP类名 name字段 类加括号实例化对象
list.append(obj) # 将实例化对象添加到列表
models.App.objects.bulk_create(list) # bulk_create大批量新增
res = models.App.objects.all() # 获取APP表内 数据
return render(request,'02.html',locals()) # 传递给前端

第二种加载快但是很丑考虑分页
三.分液器流程
网站不可能将所有的数据全部展示到一页,应该考虑使用分页
1.all()结果集支持正数的索引切片
2.分页相关参数数学关系
3.后端渲染前端分页代码
4.后端限制分页展示数量
5.当页面小于6或者大于N都需要额外限制
以后可能很多地方都需要使用分页 不可能重复编写 所以封装成了模块
'创建一个文件utils 创建一个py文件mypage放入自定义模块代码即可'
自定义模块
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
# 使用方式
from utils import mypage
book_queryset = models.Books.objects.all()
# 产生分页器对象
page_obj = mypage.Pagination(current_page=request.GET.get('page'),all_count=book_queryset.count())
# 产生分页数据对象
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request,'many_data.html',locals())
# many_data.html文件内
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
四.Forms组件
1.1基本使用
# 前戏
编写一个校验用户名和密码是否合法的功能
前端需要自己编写获取用户数据的各种标签
前端需要自己想方设法的展示错误的提示信息
后端需要自己想方设法的编写校验代码(很多if判断)
# forms组件
上面的三件事有一个人可以一次性帮你搞定>>>:forms组件
1.数据校验
2.标签渲染
3.展示信息
# 使用
from django import forms
class MyForm(forms.Form):
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3, max_length=8,label='姓名',
# 自定义提示信息 error_messages={
'min_length':'太短了你男宾3位',
'max_length':'太长最多8位',
'required':'不写?'
# 年龄最小不能小于0 最大不能超过150
age = forms.IntegerField(min_value=0, max_value=150,label='年龄')
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField()
def add(request): # 示图层对应关系
form_boj = MyForm()
if request.method == 'POST':
form_boj = MyForm(request.POST)
if form_boj.is_valid():
return HttpResponse('没问题')
return render(request,'03.html',locals())
1.2校验数据
from app01 import views
# 1.将数据传入实例化对象
form_obj =MyForm({'username':'jason','age':18,'email':'123qq'})
# 2.查看数据是否合法(全部合法结果才是True)
form_obj.is_valid()
# 3.查看不符合条件的数据及原因
form_obj.errors
{'email': ['Enter a valid email address.']}
# 4.查看符合条件的数据
form_obj.cleaned_data
{'username': 'jason', 'age': 18}
"""
1.forms类中所有的字段数据默认都是必填的 不能少
如果想忽略某些字段 可以添加 required=False
2.forms类中额外传入的字段数据不会做任何的校验 直接忽略
"""
1.3渲染标签
渲染方式1:封装程度高 扩展性较差 主要用于快速生成页面测试功能
{{ form_obj.as_p }}
{{ form_obj.as_table }}
{{ form_obj.as_ul }}
渲染方式2:封装程度低 扩展性较好 但是字段比较多的情况下不方便
{{ form_obj.username.label }} # 文本提示
{{ form_obj.username }} # 获取用户数据的标签
渲染方式3:推荐使用!!!
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
</p>
{% endfor %}
"""
forms组件只负责渲染获取用户数据的标签
form表单标签和提交按钮需要自己写
渲染标签中文提示 可以使用参数 label指定 不指定默认使用字段名首字母大写
"""
1.4展示信息
"""
forms类中填写的校验性参数前端浏览器会识别并添加校验操作
但是前端的校验是可有可无的 不能指望它!!! 后端必须要有
form表单可以取消浏览器自动添加校验功能的操作
<form action="" method="post" novalidate></form>
"""
# {{ foo.errors.0 }} # 提取出自定义提示信息
<form action="" method="post" novalidate>
{% for foo in form_boj %}
<p>
{{ foo.label }}
{{ foo }}
<span>{{ foo.errors.0 }}</span>
</p>
{% endfor %}
<input type="submit">
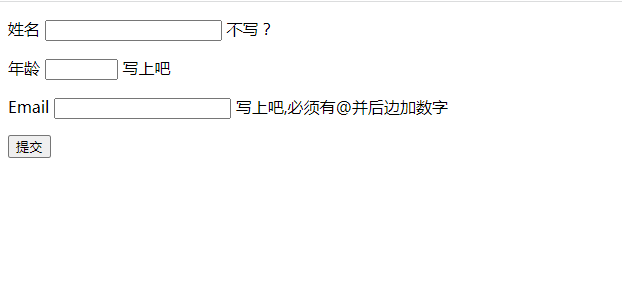
提示信息可以自定义
class MyForm(forms.Form):
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3, max_length=8,label='姓名',
error_messages={
'min_length':'太短了你',
'max_length':'太长了你',
'required':'不写?'
})
# 年龄最小不能小于0 最大不能超过150
age = forms.IntegerField(min_value=0, max_value=150,label='年龄',
error_messages={
'min_value':'多大你不知道?',
'max_value':'你能活比150?',
'required':'写上吧'
})
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField(error_messages={
'required':'写上吧,必须有@并后边加数字'
})

成品展示



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人