django_模板语法
引
模板语法:
简单来说规定了我们操作templates内容,达到我们想要的结果
一.模板语法之过滤器
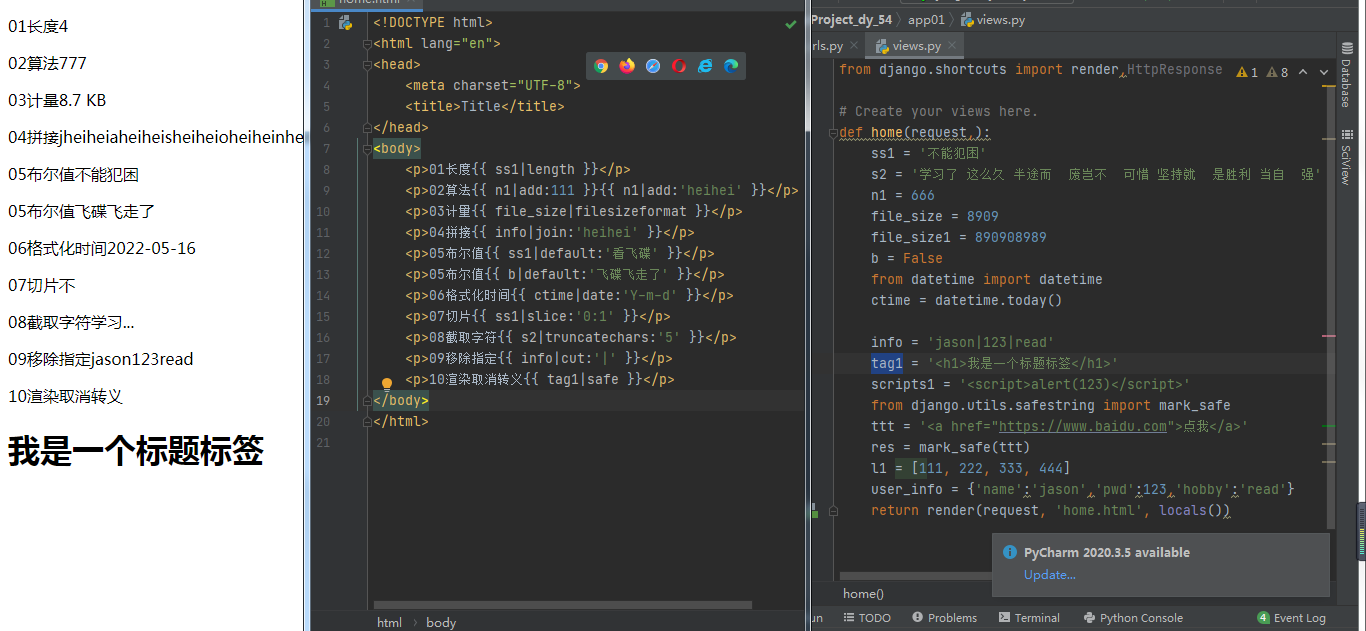
# 1.过滤器:
意思可以理解为 过滤不需要的,剩下需要的
# 2.过滤器的语法结构
'是写在html文件内的'
{{ 数据对象 | 过滤器的名称:额外参数 }}
eg:过滤器只能拥有一个额外参数
| 编号 | 过滤器名称 | 用处 |
|---|---|---|
| 1 | length | 统计数据长度 |
| 2 | add:111ength | 算数加法或字符串加法统计数据长度 |
| 3 | filesizeformat | 将数字转换为合适的文件计量单位KBMB |
| 4 | join:'|' | 拼接 |
| 5 | default | 判断当前数据对应的布尔值 |
| 6 | date:'Y-m-d' | 时间格式化 |
| 7 | sliece:'0:3' | 根据索引切割字符串 |
| 8 | truncateworde:7 | 按照空格截取文本内容 |
| 9 | cut:'|' | 移除指定字符 |
| 10 | safe | 渲染‘是否取消转义’ |
safe可以通过后端代码书写html代码 传递给前端使用

二.模板语法标签
'书写在html文件中'
1.语法结构
{% 名字 %} # if elif else for 等
{% end名字 %}
2.if判断
# b = True
{% if b %}
<p>滋滋滋</p>
{% elif qq %}
<p>害</p>
{% else %}
<p>咋样啊</p>
{% endif %}
# 结果为 滋滋滋
3.for循环
l1 = [11,22,33,44]
{% for foo in l1 %}
<p>{{ forloop }}</p> # forloop可以看成字典也可以看成对象
<p>{{ foo }}</p> # 11 22 33 44
{% endfor %}
4.for循环与if嵌套
{% for i in l1 %}
{% if forloop.first %} #forloop.first这是第一次循环
<p>这是第一次循环</p>
{% elif forloop.last %} #forloop.last这是最后一次循环
<p>这是最后一次循环</p>
{% else %}
<p>中间循环</p>
{% endif %}
{% empty %} # empty 循环为空执行
<p>for循环对象为空 自动执行</p>
{% endfor %}
5.还可以针对字典进行for循环
{% for foo in user_info.keys %}
<p>{{ foo }}</p>
{% endfor %}
# keys 获取所有键
{% for foo in user_info.values %}
<p>{{ foo }}</p>
# valuse 获取所有值
{% endfor %}
{% for foo in user_info.items %}
<p>{{ foo }}</p>
# items 获取所有键值对
{% endfor %}
</body>
</html>

三.自定义过滤器标签
1.需要在应用层创建一个templatetags文件夹
2.在该文件夹内创建一个py文件 任意名
3.该py文件内需要编写 固定代码
from django import template
register = template.Library()
4.自定义过滤器语法只能接受两个参数
{{}} # 语法
@register.filter(is_safe=True)
def index(a,b):
return a+b
# 在返回的html内编写
{% load tme%} #tme是templatetags 文件夹内你创建的py文件名
{{ n1|index:333}} #n1=111 结果444
5.自定义标签接收任意参数
{% %} # 标签
@register.simple_tag(name='my_tag') # name=起别名
def func(a,b,c,d):
return a+b+c+d
# 在返回的html内编写
{% load tme%} #tme是templatetags 文件夹内你创建的py文件名
{% my_tag 1 2 3 4 %} # 10 # 参数空格隔开
6.自定义inclusion_tag
@register.inclusion_tag('01.html')
def inner(n): # 2.接收
l1 = []
for i in range(1, n+1): # 3.参数+1循环
l1.append(f'第{i}行') # 4.添加l1
return locals() # 5.这里容易出现缩进问题看清楚接收至01.html
# 01.html内
<ul>
{% for eng in l1 %} # 6.循环l1
<li>{{ eng }}</li> # 7.结果为 第{i}行 通过inner传入参数
{% endfor %}
</ul>
# home层 对应展示层
{% load tem %}
{% inner 10 %} # 1.传值给inner函数
'先作用与一个局部的html页面 之后将渲染结果放到调用位置'



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人