web框架01
目录
web框架
Web应用框架(Web application framework)是一种开发框架,用来支持动态网站、
网络应用程序及网络服务的开发。其类型有基于请求的和基于组件的两种框架
web框架的定义
web应用框架(web application framework),是用于进行web开发的一套软件架构。框架,特指为解决一个开放性问题而设计的具有一定约束性质的支撑结构。大多数的web框架提供了一套开发和部署网站的方式。为web的行为提供了一套支持支持的方法。使用web框架,很多的业务逻辑外的功能不需要自己再去完善,而是使用框架已有的功能就可以。
web框架的功能
对于所有的web应用,本质上就是一个socket服务端,web浏览器是客户端。web框架使得在进行web应用开发的时候,减少了工作量。web框架主要用于动态网络开发,动态网络主要是指现在的主要的页面,可以实现数据的交互和业务功能的完善。使用web框架进行web开发的时候,在进行数据缓存、数据库访问、数据安全校验等方面,不需要自己再重新实现,而是将业务逻辑相关的代码写入框架就可以。也就是说,通过对web框架进行主观上的“缝缝补补”,就可以实现自己进行web开发的需求了。

一.web框架简述
"""
web框架:将前端、数据库整合到一起的基于互联网传输的python代码
web框架也可以简单的理解为是软件开发架构里面的'服务端'
"""
# 1.使用socket模块搭建建议版本服务器
import socket
server = socket.socket()
server.bind(('127.0.0.1',8083))
server.listen(5)
while True:
sock,addr = server.accept()
data = sock.recv(1024)
print(data)
sock.send(b'hello world')
#访问通过浏览器访问会出现报错'127.0.0.1',8083
# 2.遵循HTTP协议
'四大特性、数据格式、响应状态码'
sock.send(b'HTTP1.1 200 OK\r\n\r\nhello world')
访问成功

响应并返回

# 3.基于不同的后缀响应不同的内容
如何获取用户输入的url后缀>>>:HTTP请求数据
利用字符串切割和索引取值获取相应数据
import socket
server = socket.socket()
server.bind(('127.0.0.1',8084))
server.listen(5)
while True:
sock,addr = server.accept()
data = sock.recv(1024)
data_str = data.decode('utf8') # 将请求数据转换为字符串
sock.send(b'HTTP1.1 200 OK\r\n\r\nhello world')
current_path = data_str.split(' ')[1]
# 从字符串中截取内容 空格切割获取第二元素
# 根据后缀内容返回结果进行判断
if current_path == '/login':
sock.send(b'hello login')
elif current_path == '/www':
sock.send(b'hello www')
else:
sock.send(b'404 XXX')
通过判断后缀名打印展示结果

缺陷问题
服务端启识代码重复
针对HTTP协议请求数据不完善
并发量只能开启一个服务器
二.利用wsgiref模块
# 1.利用wsgiref模块搭建服务器
from wsgiref import simple_server
def run(request,response):
# request 请求相关数据 获取的是一个字典
# response 响应相关数据
# return 返回客户数据展示
print(request)
response('200 OK', []) # 固定编写
return [b'hello world']
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8084, run)
# 监听8084端口 有访问触发 run方法
server.serve_forever()
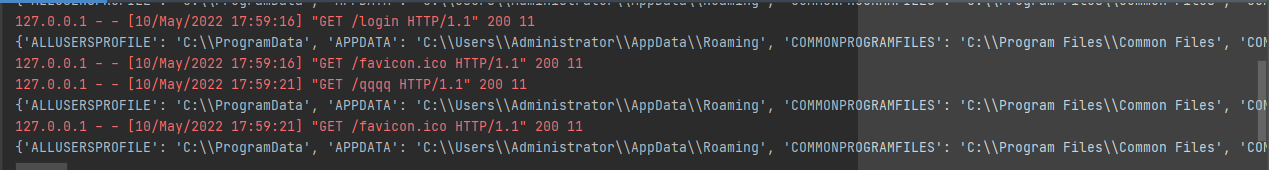
8084发送任何请求都可以返回数据展示

实时监控访问时间与后缀

# 通过后缀名进行额外的操作
from wsgiref import simple_server
def run(request,response):
response('200 OK', [])
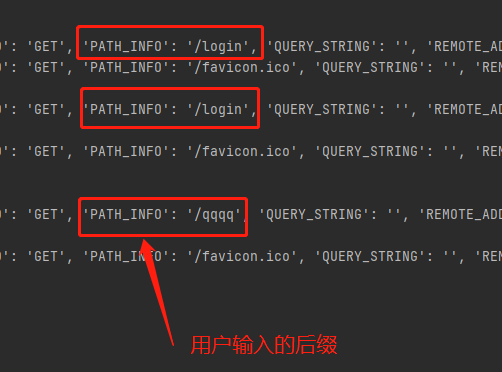
current_path = request.get("PATH_INFO")
# 1.获取用户输入的后缀名键 通过键查找用户输入的后缀名
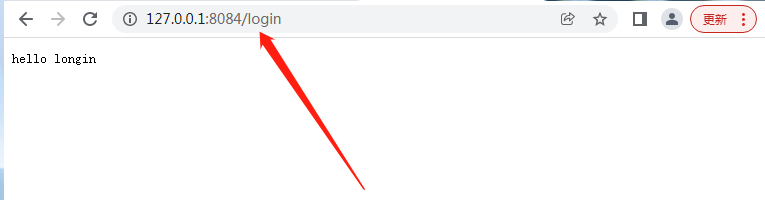
if current_path == '/login': # 比较繁琐
return [b'hello longin']
elif current_path == '/qqq':
return [b'hello qqq']
return [b'404 cuowu']
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8084, run)
server.serve_forever()
通过PATH_INFO获取到用户输入的后缀名可以进行额外操作

后缀名进行额外操作

三.wsgiref模块优化
# 1.网站如果很多.后缀杂乱繁琐
# 2.无上限添加elif
'解决'
# 1.将匹配和功能封装成 元组和函数
# 2.根据功能的不同拆分成不同的py文件
1.函数功能层
"""
功能
"""
def login(request):
return 'hello login'
def qq(request):
return 'hello qq'
def index(request):
return '404 cuowu'
将需要使用到的关系封装封函数调用时返回展示层界面还可以通过函数添加功能
2.对应关系层
"""
对应匹配
"""
from views_01 import *
urls = (
('/login',login),
('/qq',qq),
('/index',index)
)
将函数代码已元组的方式存储对应关系方便调用可以通过对应关系添加新的功能
3.启始
from wsgiref import simple_server
from urls_01 import urls
from views_01 import index
def run(request,response):
response('200 OK', [])
current_path = request.get("PATH_INFO")
func_name = None
for url_tuple in urls:
# 1.urls函数的关系队列
if current_path == url_tuple[0]:
# 2.获取函数名
func_name = url_tuple[1]
# 3.匹配元组对应的函数 匹配上其他对应关系无需循环比对
break
# 4.for循环后func_name也是NOne
if func_name:
# 5.判断是否有值
res = func_name(request)
else:
res = index(request)
return [res.encode('utf8')]
# 6.返回展示层数据编码
if __name__ == '__main__':
server = simple_server.make_server('127.0.0.1', 8084, run)
server.serve_forever()
调用另外两层的优化了用户过多的问题与添加功能和对应关系,结构清晰维护方便
# 业务函数的代码中 可能会频繁的使用到不同的html页面
为了避免文件类型的混乱 单独开设一个文件夹存储所有的html文件
templates文件夹 # 存储项目所需的html文件
"项目中的html文件 也有可能需要用到css、js、第三方框架文件"
html所学的css、js、第三方框架代码都是写完之后很少做改动的文件 所以可以统一存放在某个文件夹下
static文件夹 # 存储项目所需静态文件
四.动静态网页
# 静态网页
页面上的数据静止不动被代码写死
# 动态网页
页面上的数据通过代码获取实时可变
'通过后端获取传递前端界面'
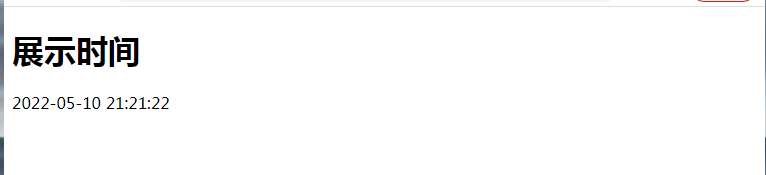
'页面展示时间,通过后端展示数据库等'

1.代码展示
def get_time(request):
import time
c_time = time.strftime('%Y-%m-%d %X') # 创建时间
with open(r'templates/get_time.html','r',encoding='utf8') as f: # 读取前端界面
data = f.read()
new_data = data.replace('qqqqq',c_time) # 重点在这 data是字符串吧 使用字符串的替换
return new_data # 返回展示层
2.templates文件内thml代码展示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>展示时间</h1>
<span>qqqqq</span> #替换成时间
</body>
</html>
五.jinja2模块
# 第三方模块
pip3 install jinja2
# 功能介绍
在编写前后端不分离项目的时候 可以使用该模块提供的模板语法简单快速的在html页面是使用类似于后端的代码语法操作数据
'这种功能称做模板语法'
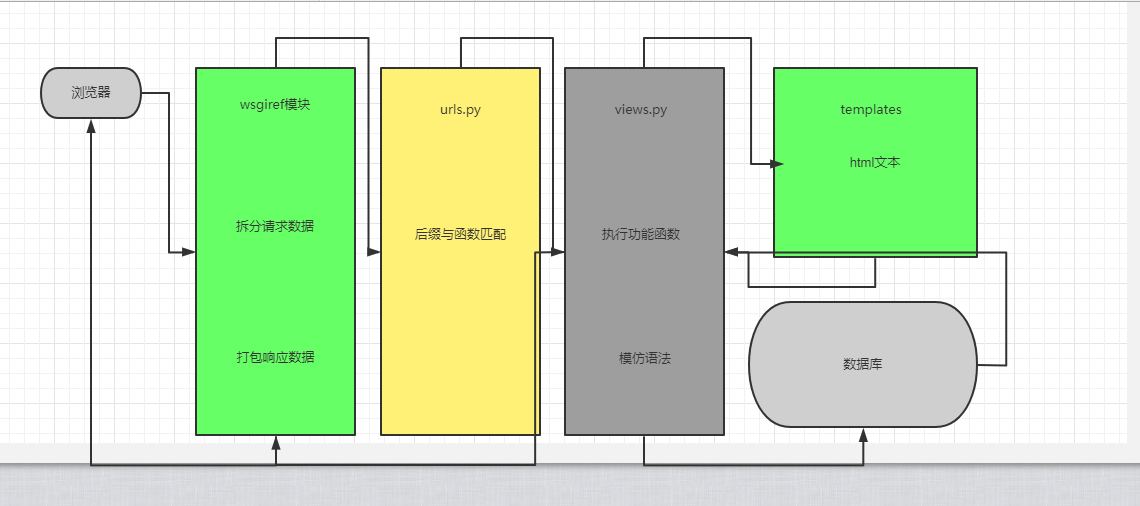
六.框架请求的流程
urls.py
后缀与函数名对应关系
('/index',register)
后缀专业名词称之为'路由'
函数名专业名词称之为'视图函数'
urls.py专业名词称之为'路由层'
views.py
专门编写业务逻辑代码
可以是函数 也可以是类
函数专业名词称之为'视图函数'
类专业名词称之为'视图类'
views.py专业名词称之为'视图层'
templates文件夹
专门存储html文件
html文件专业名词称之为'模板文件'
templates文件夹专业名词称之为'模板层'

七.python主流的web框架介绍
django: 大而全 功能多,齐全
'缺点:许多东西大材小用'
falsk : 小而精 功能少 第三方模块多
'缺点:过于依赖第三方软件,比较受第三方模块限制'
tornado:异步非阻塞框架 运行速度快
八.django框架介绍
# 版本:
django3.x:默认支持异步功能
django2.x:默认不支持异步功能
django1.x:默认不支持异步功能
'使用什么都行'
# 下载
cmd窗口下载 但可能会报错pip需要升级
python3 -m pip install --upgrade pip
下载
pip3 install django==1.11.11
'版本自动替换'
# 启动
django启动可能报错的原因
1.计算机名称不能含有中文
直接修改即可
2.不同版本的解释器可能会报错
找到报错信息的最后一行提示对应的代码 删除源文件逗号即可
九.django基本使用
# 1.cmd窗口操作
# 验证是否下载成功
cmd窗口直接输入django-admin有反应就是成功了
# 命令操作django
1.创建django项目
django-admin startproject 项目名(mysite)
2.启动django项目
cd 项目名(mysite)
python3 manage.py runserver IP:PORT
3.创建app应用
python3 manage.py startapp 应用名(app01)
'命令行无法自动创建模板文件夹 需要自己执行命令创建'
# 2.pycharm操作
1.new project
选择django 填写应用即可
'pycharm默认会自动帮你创建模板文件夹 并提供创建一个app的功能'
2.创建更多的app
tools
run manage.py task 命令自动提示
3.启动项目
直接点击绿色箭头
还可以修改端口号 edit configurations
十.应用APP
'django本身类似于是一个空壳子 真正的功能是由里面的各个应用决定'
使用django写一个淘宝
淘宝里面有很多功能模块
我们应该先创建一个空的django项目然后根据功能的不同创建不同的应用
django项目
app01(user)
app02(order)
app03(goods)
app04(backend)
十一.django主要文件介绍
# 1.day50_1项目文件名
# 2.day50_1同名文件夹
settings.py # 项目配置文件
urls.py # 路由层
manage.py # django入口文件 很多命令都需要该文件支持
db.sqlite3 # django启动之后才会生成的文件 其实就是django自带的小型数据库
templates文件夹 # 模板层
# 3.app01应用文件夹
migrations文件夹 # 数据迁移记录
admin.py # django自带的后台管理
apps.py # 用于app的注册
models.py # 专门用于操作数据库
views.py # 视图层
"""
创建应用之后 一定要去配置文件中注册才能生效
'app01.apps.App01Config' 完整语法
'app01' 简写语法
"""

