python前端用法介绍
引:什么是前端:任何与用户交互的界面可以称之为前端
平常上网的那些页面,APP的那些主题等
前端首先要了解三个部分:
HTML 前端初期模型
CSS 模型描绘
JavaScript 动态模型
一.HTTP介绍
# 1.HTTP是什么:
超文本传输协议(Hyper Text Transfer Protocol,HTTP)是一个简单的请求-响应协议,它通常运行在TCP之上。它指定了客户端可能发送给服务器什么样的消息以及得到什么样的响应。请求和响应消息的头以ASCII形式给出;而消息内容则具有一个类似MIME的格式。这个简单模型是早期Web成功的有功之臣,因为它使开发和部署非常地直截了当。
# 2.什么是HTTP协议:
HTTP是应用层协议,同其他应用层协议一样,是为了实现某一类具体应用的协议,并由某一运行在用户空间的应用程序来实现其功能。HTTP是一种协议规范,这种规范记录在文档上,为真正通过HTTP进行通信的HTTP的实现程序。
# 3.HTTP协议:
由于HTTP是一个简单的请求——响应协议,请求和响应都是ASCII形式给出,而TCP服务端可以进行浏览器之间的通信,但浏览器不能识别TCOP服务端数据,所HTTP协议可以解决浏览器与TCP或其他不同的数据请求进行统一处理,规定出各服务端与浏览器(网页)之间的数据交互格式
1.HTTP的四大特性
# 1.基于请求,响应
服务端口不会主动给客户端发信息,是要客户端发送给服务端请求,然后服务端进行被动回应
# 2.基于TCP/IP应用之上的协议
应用层 HTTP,HTTPS,FTP等
# 3.无状态
服务端不保存用户端个人信息
# 4.无链接
不保持客户端与服务端的链接通道关闭则断开通道(三次挥手 四次招手)
'QQ 微信等 都属于长链接 websocket 建立永久性通到'
2.请求响应数据格式
# 请求格式与响应格式
请求首行: (请求方式 协议版本)
请求头: (一堆k:v键值对) 就类似于开路先锋 携带了一些服务端可以提前知道的信息
(/r/n): (如果请求头里没有内容 那就是 /r/n/r/n)
请求体: (发送post请求 携带的数据都会放在请求体中)
"""
客户端请求体包含了敏感数据(密码等)
服务端响应体包含了浏览器给客户看的页面
"""
3.响应状态码
| 编号 | 分类 | 分类描述 |
|---|---|---|
| 1 | 200 | 请求成功 |
| 2 | 301 | 资源(网页)被永久转移到其他URL |
| 3 | 404 | 请求的资源(网页)不存在 |
| 4 | 500 | 内部服务器错误 |
| HTT状态码分类 | 1** | 信息,服务器收到请求,需要请求者继续执行操作 |
| 2** | 成功,操作被成功接收并处理 | |
| 3** | 重定向。需要进一步的操作以完成请求 | |
| 4** | 客户端错误,请求包含语法错误或无法完成请求 | |
| 5** | 服务器错误,服务器在处理请求的过程中发生了错误 |

二.HTML
# 1.HTML是什么:
HTML的全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。HTML文本是由HTML命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
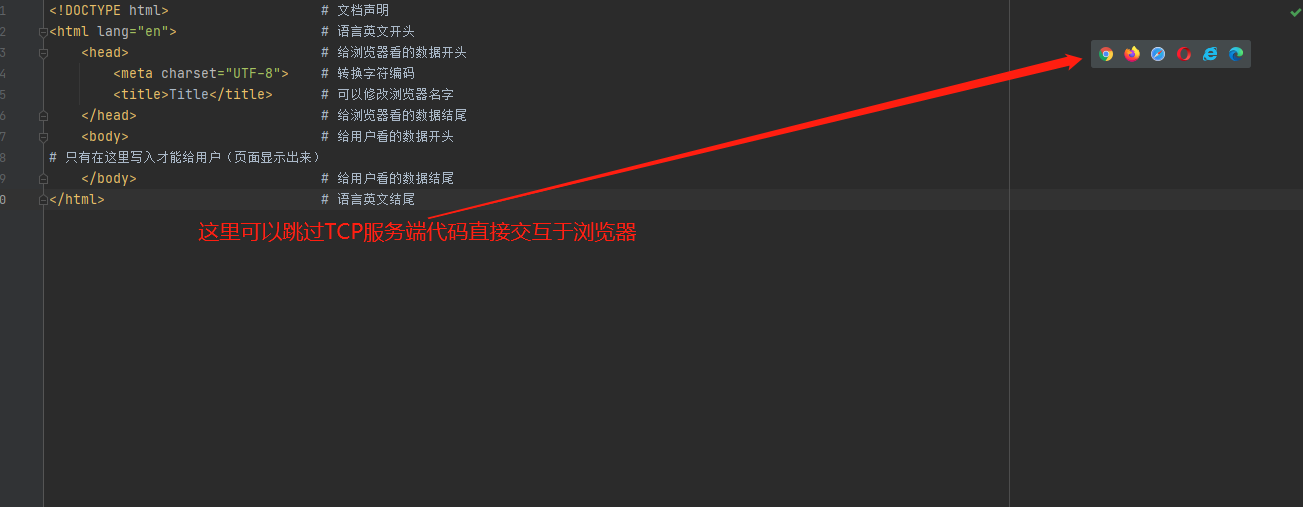
# 2.HTML文档结构
存放HTML代码的文件名后缀常用与 .heml
<html>
<head>给浏览器看的数据</head>
<body>给用户看的数据</body>
</html>
# 3.HTML标签分类
双标签:
有头有尾<html></html>内容写在中间斜杠是结尾
单标签:
<img/> 一般有特殊功能
# 4.HTML注释语法
<!--单行注释-->
<!--多行
注释-->
'html标签很多所以可以通过注释方法分清页面区域'
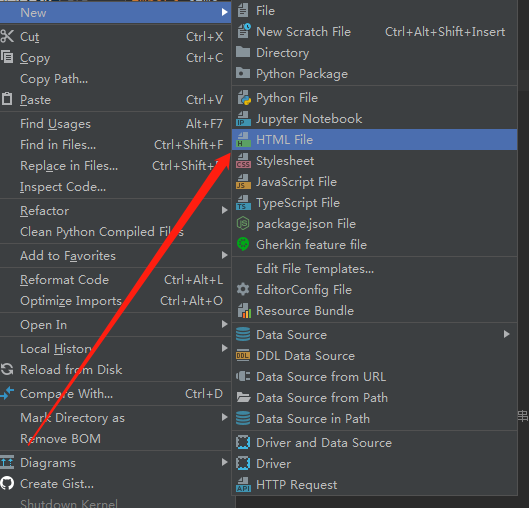
ge:pycharm中使用html标签 1.编写标签只需要写表名名称即可 按tab键自动补全 2.注释的快捷键也是ctrl+?

创建之后就如下图:



二.css代码与head内常见标签
# 1.什么是css代码:
CSS代码指具有规则CSS代码规则语法的代码,此代码具有布局HTML样式功能,我们所要学到即,CSS代码与HTML代码之间联系,CSS代码与HTML代码开发成完整的HTML网页,最终使用HTML(至少包括CSS代码文件和HTML代码文件)嵌入程序制作成完整网站。
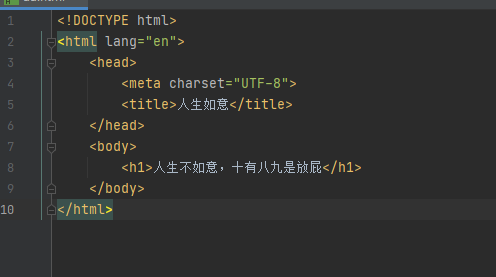
# 2.head常见标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
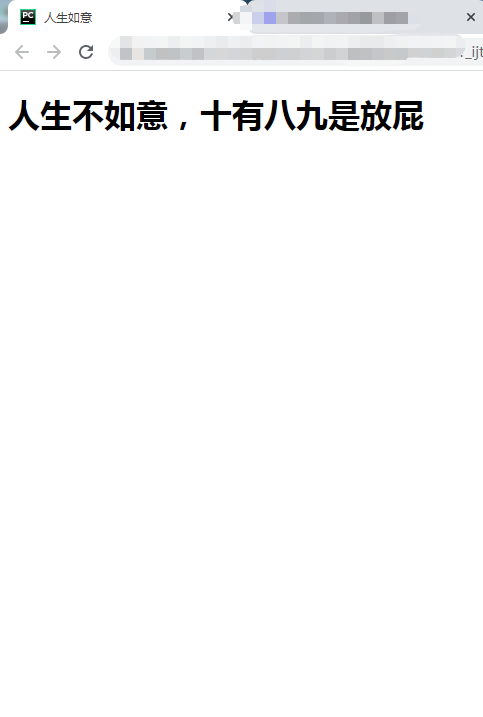
<title>人生如意</title> title 标签 控制网页小标题
<style>h1{color: indigo}</style> style 标签 内部支持编写CSS代码
<link rel="stylesheet" href="myss.css"> link 引入外部CSS文件
<script src="my1.js"></script> script 内部支持编写js代码也可以通过src属性引入
<meta name="keywords" content="搜索引擎查询关键字"> meta 外部js文件标签 功能很多
<meta name="description" content="用与页面搜索结果的描述">
<body>
<h1>人生不如意,十有八九是放屁</h1>
</body>
</html>
"""
HTML CSS JS都会分不同的文件存储 用于解耦合
""'
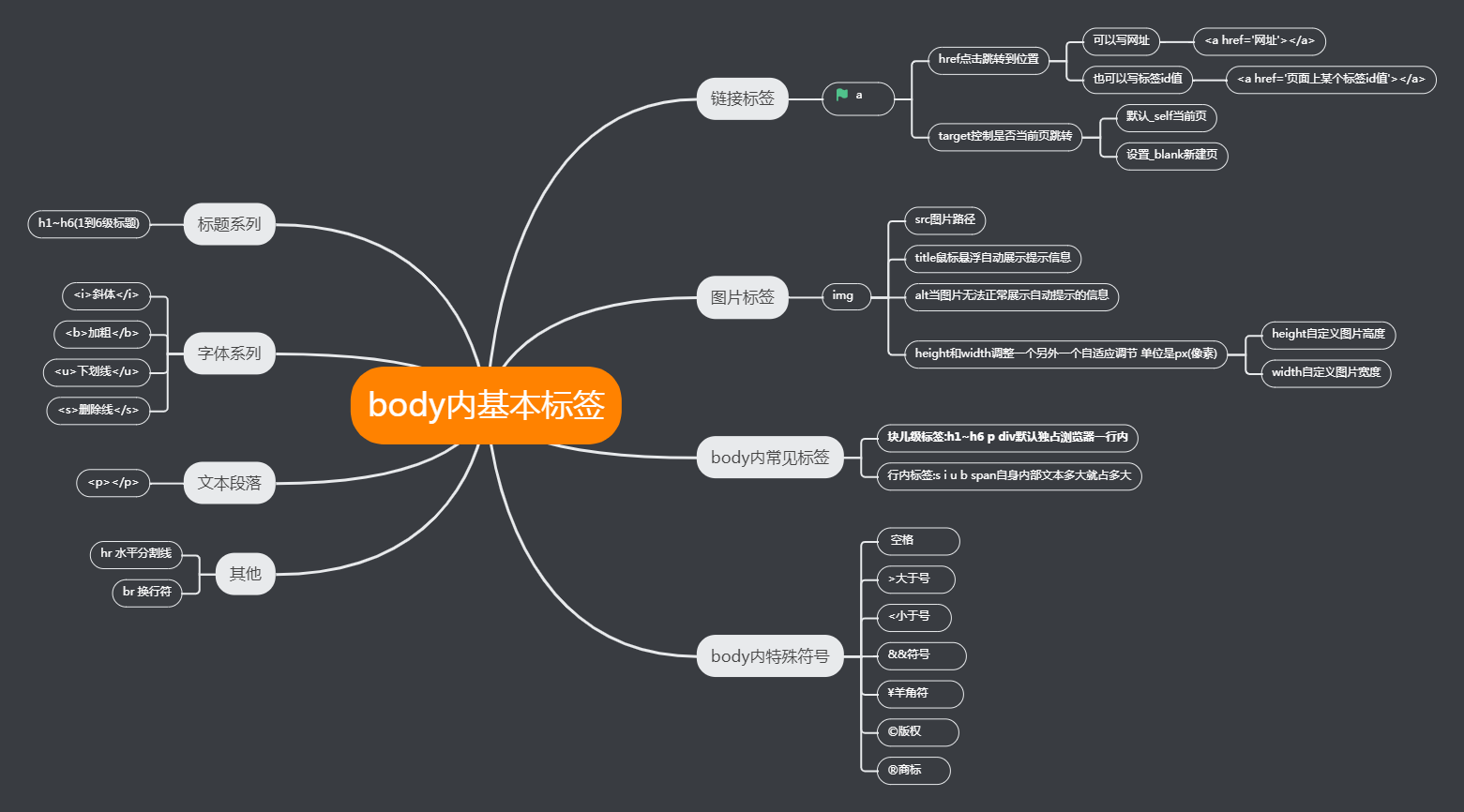
三.body内基本标签与特殊符号

四.标签的两大重要参数
# 1.id
类似于身份证号 同一个html页面上标签的id值不允许重复
用于精确查找某个标签(因为一个html页面上相同标签名的标签太多)
# 2.class
类似于面向对象知识 可以将多个标签归为一类 分类查找(范围查找一次性多个)
# 五.列表标签
```python
# 1.无序列标签:
无序列表是使用频率最高的列表标签
页面上只有是有规则排列的横向或者竖向内容 几乎使用的都是无序列表
六.表格标签
<html>
<body>
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>
"""
<table> 标签定义 HTML 表格。
简单的 HTML 表格由 table 元素以及一个或多个 tr、th 或 td 元素组成。
tr 元素定义表格行,th 元素定义表头,td 元素定义表格单元。
更复杂的 HTML 表格也可能包括 caption、col、colgroup、thead、tfoot 以及 tbody 元素。
"""




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人