js-web-api-DOM
js基础知识到js Web Api
*js基础知识,规定语法(ECMA262标准)
*js Web API ,网页操作的API (W3C标准)
*前者是后者的基础,两者结合才能真正的实际应用
DOM操作(Document Object Model)
*获取DOM节点(document.getElementById(),document.getElementByTagName(),document.querySelectorAll())
*attribute // dom.setAttribute('key','value') dom.getAttribute('key') ------ 直接操作dom节点(修改html属性,会改变html结构)
*property // 通过js修改property dom.style.width='100px' , dom.className ='red',dom.nodeName,dom.nodeType //num-----用js影响dom已有的属性(修改对象属性,不会体现到html结构中)
两者都有可能引起DOM重新渲染,尽量使用property ,因为使用attribute 一定会引起DOM的重新渲染
DOM结构操作
1、新增/插入节点
const div1 = document.querySelector('body') //添加新节点 const p1 = document.createElement('p') p1.innerHTML = 'this is p1' div1.appendChild(p1)//添加新建的元素 //移动已有节点。注意是移动!!! const p2 = document.querySelector('p') div1.appendChild(p2)
//获取父元素 console.log(p1.parentNode) //获取子元素 const div1ChildNodes = div1.childNodes console.log( div1ChildNodes ) //会有text节点 const div1ChildNodesP = Array.prototype.slice.call(div1.childNodes).filter( child => { if(child.nodeType === 1) { return true } return false } ) console.log('div1ChildNodesP', div1ChildNodesP)
2、删除元素
div1.removeChild(div1ChildNodesP[0])
DOM性能
1、DOM操作非常‘昂贵’,避免频繁的DOM操作
2、对DOM查询做缓存
3、将频繁操作改为一次性操作
BOM(Browser Object Model)
//navigator const ua = navigator.userAgent const isChrome = ua.indexOf('Chrome') console.log(isChrome) // screen console.log(screen.width) console.log(screen.height) //location console.log(location.href) console.log(location.protocol) console.log(location.pathname) console.log(location.search) console.log(location.hash) //history history.back() history.forward()
事件
//通用的事件bind函数 function bindEvent(elem, type, fn) { elem.addEventListener(type, fn) } const btn1 = document.querySelector('p') bindEvent(btn1, 'click', event => { // event.target // 触发元素 event.preventDefault() //阻止默认行为 event.stopPropagation() //阻止冒泡 console.log('1111') }) const body = document.body bindEvent(body, 'click', event => { console.log('取消', event.target)//代理--冒泡 })
事件代理
1、代码简洁
2、减少浏览器内存占用
3、但是,不要滥用
function bindEvent(elem, type, selector, fn) { if (fn == null) { fn = selector selector = null } elem.addEventListener(type, event => { const target = event.target if(selector) { //代理bind if (target.matches(selector)) {//判断点击元素是否符合选择器 fn.call(target, event) } } else { //普通bind fn.call(target, event) } }) }
冒泡流程
1、基于DOM树形结构
2、事件会顺着触发元素往上冒泡
3、代理常用
XMLHttpRequest
// get 请求 const xhr =new XMLHttpRequest() xhr.open('GET','/api', true)//true 是异步请求 xhr.onreadystatechange = function () { //这里的函数异步执行 // readyState==0(未初始化) 还没有调用send()方法 // readyState==1(载入) 已调用send()方法,正在发送请求 // readyState==2(载入完成) send()方法执行完成,已经接受到全部响应内容 // readyState==3(交互) 正在解析响应内容 // readyState==4(完成) 响应内容解析完成,可以在客户端调用 if(xhr.readyState === 4 ) { //xhr.status == 2xx 表示成功处理请求 200 //xhr.status == 3xx 需要重定向,浏览器直接跳转 301 302 304 //xhr.status == 4xx 客户端请求错误 404 403 //xhr.status == 5xx 服务端错误 if (xhr.status === 200) { alert(xhr.responseText) } else { console.log('其他情况') } } } const postData = { username:'username' } xhr.send(postData)
同源策略
请求时,浏览器要求当前网页和server必须同源
同源: 协议、域名、端口、三者必须一致
加载 图片 css js 可以无视同源策略
1、<img src=跨域的地址 > -------用于统计打点,可使用第三方统计服务
2、<link href=跨域的地址 >------可使用CDN,CDN一般都是外域
3、<script src=跨域的地址 ></script>----可使用CDN,CDN一般都是外域,可实现JSONSP
JSONP
1、服务器可以动态任意拼接数据返回,只要符合html格式要求
2、同理于<script src='https://imooc.com/getData.js' ></script>
------
*<script> 可绕过跨域限制
*服务器可以任意动态拼接数据返回
*所以,<script> 就可以获得跨域的数据,只要服务端愿意返回
<script> window.abc = function (data) { console.log(data) } </script> <!-- callback后跟的方法名abc就是上面定义好的名字 --> <script src="http://localhost:8002/jsonp.js?usernaem=xxx&callback=abc"></script> <!-- jQuery 实现 jsonp --> <script> $.ajax({ url:'http://localhost:8080/xxxx', dataType: 'jsonp', jsonpCallback: 'callback', success: function (data) { console.log(data) } }) </script>
CORS 服务器设置http header
存储
*cookie (存储大小,最大4kb,http请求时需要发送到服务端,增加请求数据量,只能用document.cookid ='' 来修改,太过简陋)
*localStorage (数据会永久存储,除非代码或手动删除)
*sessionStirage (数据只存在于当前会话,浏览器关闭则清空)
区别 (容量 ,api易用性,是否会随着http请求发送出去)
cookie
1、本身用于浏览器和server通讯
2、被“借用”到本地存储,
3、可用document.cookied = 'a=100
localStorage 和 sessionStirage
1、H5 专门为存储而设计
2、最大可存5M,setItem getItem
3、不会随着http发送出去
http
常见状态码
200 成功
301 永久重定向(配合location,浏览器自动处理)
302 临时重定向(配合location,浏览器自动处理)
304 资源未被修改
404 资源未被找到
403 没有权限
500 服务器错误
504 网关超时
传统的methods
get 获取服务器的数据
post向服务器提交数据
现在的methods
get 获取数据
post 新建数据
patch/put 更新数据
delete 删除数据
Restful API
传统API设计:把每个url当做一个功能
restful API 设计: 把每个url当做一个唯一的资源
http headers
常见的http request (
1、accept 浏览器可接受的数据格式
2、 accept -Encoding 浏览器可接受的压缩算法
3、accept-langguang 浏览器可接受的语言
4、connections:keep-alive 一次TCP链接重复使用
5、cookie
6、user-Agent 浏览器信息
7、content-type 数据请求格式
)
常见的http response (
1、content--type 返回数据的格式
2、conent-length 返回数据的大小
3、content-Encoding 返回数据的压缩算法
4 set-Cookie
5、Cache-Control Expires
6、Last-Modified if-Modified-Since
7Etag if-None-Match
)
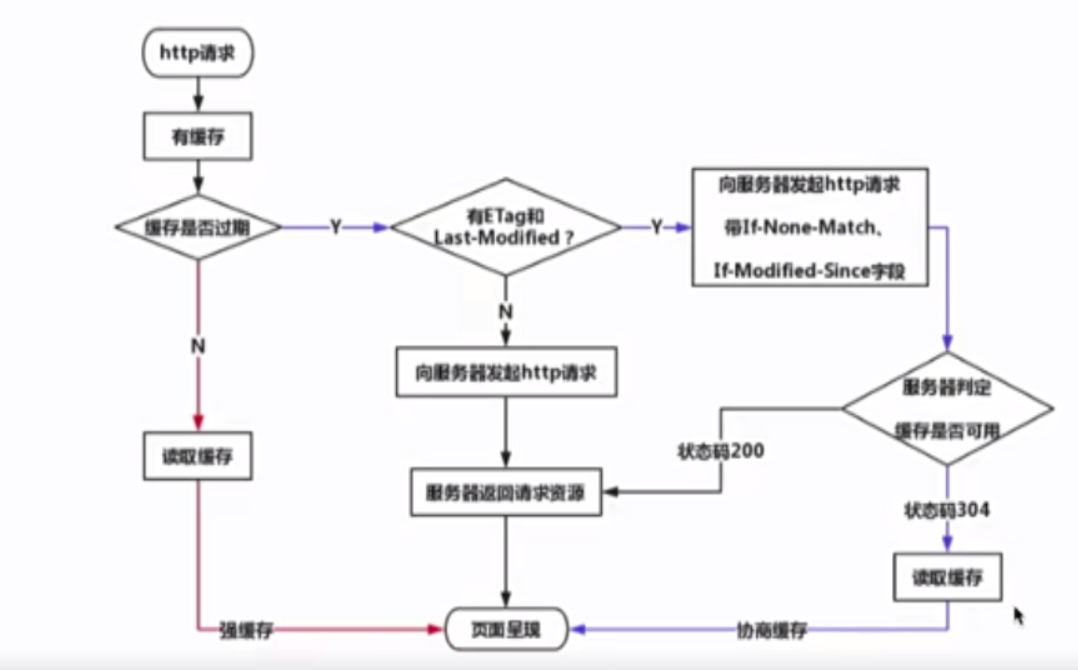
http缓存
哪些资源可以被缓存?----静态资源( js css img)
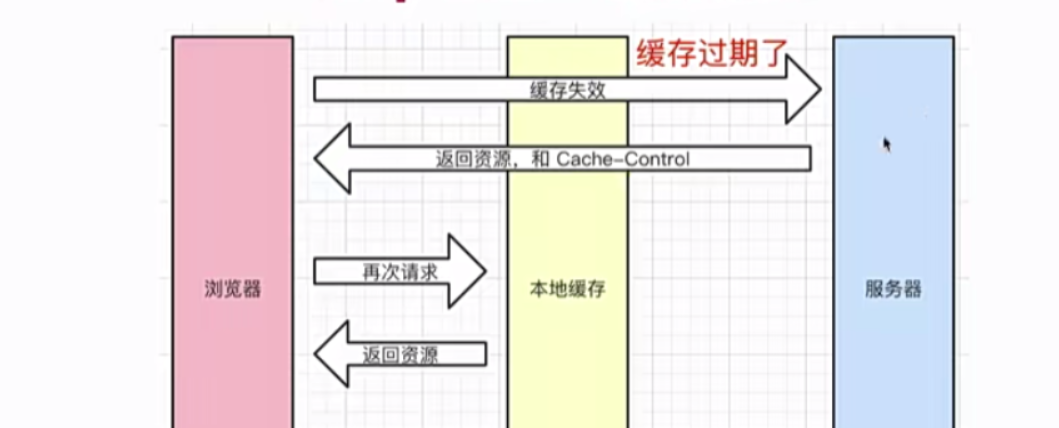
强制缓存
cache-Control:max-age = 3153600(单位是秒)
在强制缓存失效前和资源更新前都是直接访问本地缓存

cache-control的值
1、max-age:设置缓存时间
2、no-cache :不强制缓存,可以用服务端缓存
3、no-store:不用本地缓存,不用服务端缓存
4、private:最终用户做缓存
5、public
Expires
同为控制缓存过期
被Cche-Control代替
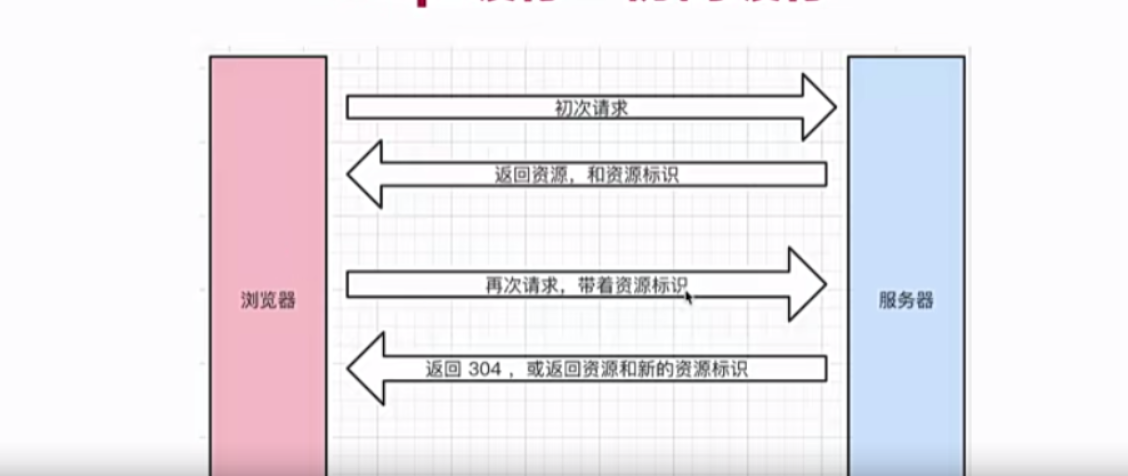
http缓存-协商缓存
1、服务端缓存策略(由服务端判断是否缓存这个资源)
2、服务器判断客户端资源,是否和服务端资源一样
3、一致则返回304,否则返回200和最新的资源
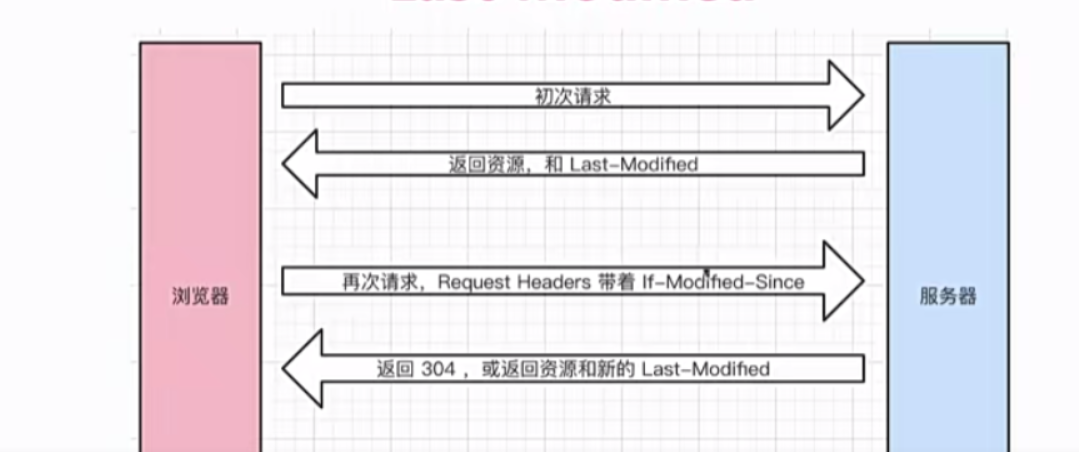
*Last-Modified 资源的最后修改时间

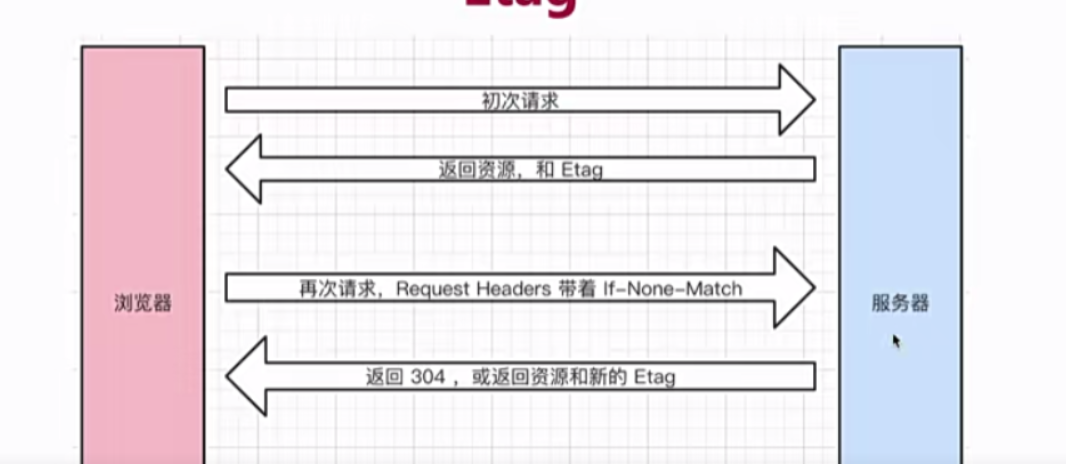
*Etag 资源的唯一标识(一个字符串)

Last-Modified 和 Etag 同时存在
*会优先使用Etag
*Last-Modifed只能精确到秒级
*如果资源被重复生成,内容不变etag 更精确
缓存叙述

三种刷新操作
正常操作:地址输入url,跳转链接 (强制缓存有效,协商缓存有效)
手动刷新:f5 (强制缓存失效,协商缓存有效)
强制刷新:ctrl + f5(强制缓存失效,协商缓存失效)
从输入url到显示出页面的整个过程
下载资源:各个资源类型,下载过程
渲染页面: 结合html css javascript 图片等
页面加载过程
1、DNS解析:域名->IP地址
2、浏览器根据IP地址向服务器发起http请求
3、服务器处理http请求,返回给浏览器
渲染过程
1、根据 html 代码生成 DOM tree
2、根据 css 代码生成 CSSOM
3、将DOM tree 和 CSSOM 整合形成 Render Tree
4、浏览器根据 Render Tree 渲染页面
5、遇到<script> 则暂停渲染,优先加载并执行JS代码,完成再继续
6、直至把 Render Tree 渲染完成
window.onload 和 DOMContentLoaded
window.addEventListenter('load',function () {
//页面的全部资源加载完才会执行,包括图片,视频
})
document.addEventListener('DOMContentLoaded', function () {
//DOm 渲染完即可执行,此时图片,视频可能还没有加载完
})
性能优化
性能优化原则
1、多使用内容,缓存或其他方法
2、减少CPU计算量,减少网络加载耗时
3、适用于所有编程的性能优化-------空间换时间
如何入手
加载更快:(
1、减少体积:压缩代码
2、减少访问次数:合并代码,ssr服务器端渲染,缓存
3、使用更快的网络:CDN
)
渲染更快(
1、css 放在head ,js 放在body 最下面
2、尽早执行JS,用DOMContentLoaded 触发
3、懒加载 (图片懒加载,上滑加载更多)
4、对DOM查询进行缓存
5、频繁DOM操作,合并到一起插入DOM结构
6、节流 throttl 防抖 debounce
)
防抖 debounce
停止操作时才触发
// 防抖 function debouonce(fn, delay = 500) { //time 是闭包中的 let timer = null return function () { if(timer) { clearTimeout(timer) } timer = setTimeout(()=> { fn.apply(this, arguments) timer = null },delay) } }
节流 throttle
固定时间触发一次
//节流 function throttle(fn, delay = 100) { let timer = null return function () { if (timer) { return } timer = setTimeout(()=> { fn.apply(this, arguments) timer = null }, delay) } }
安全
xss攻击 跨站请求攻击(脚本插入攻击)
xss预防:替换字符
XSRF攻击 跨站请求伪造
XSRF预防:使用post接口,增加验证





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人