xloud平台多维分析
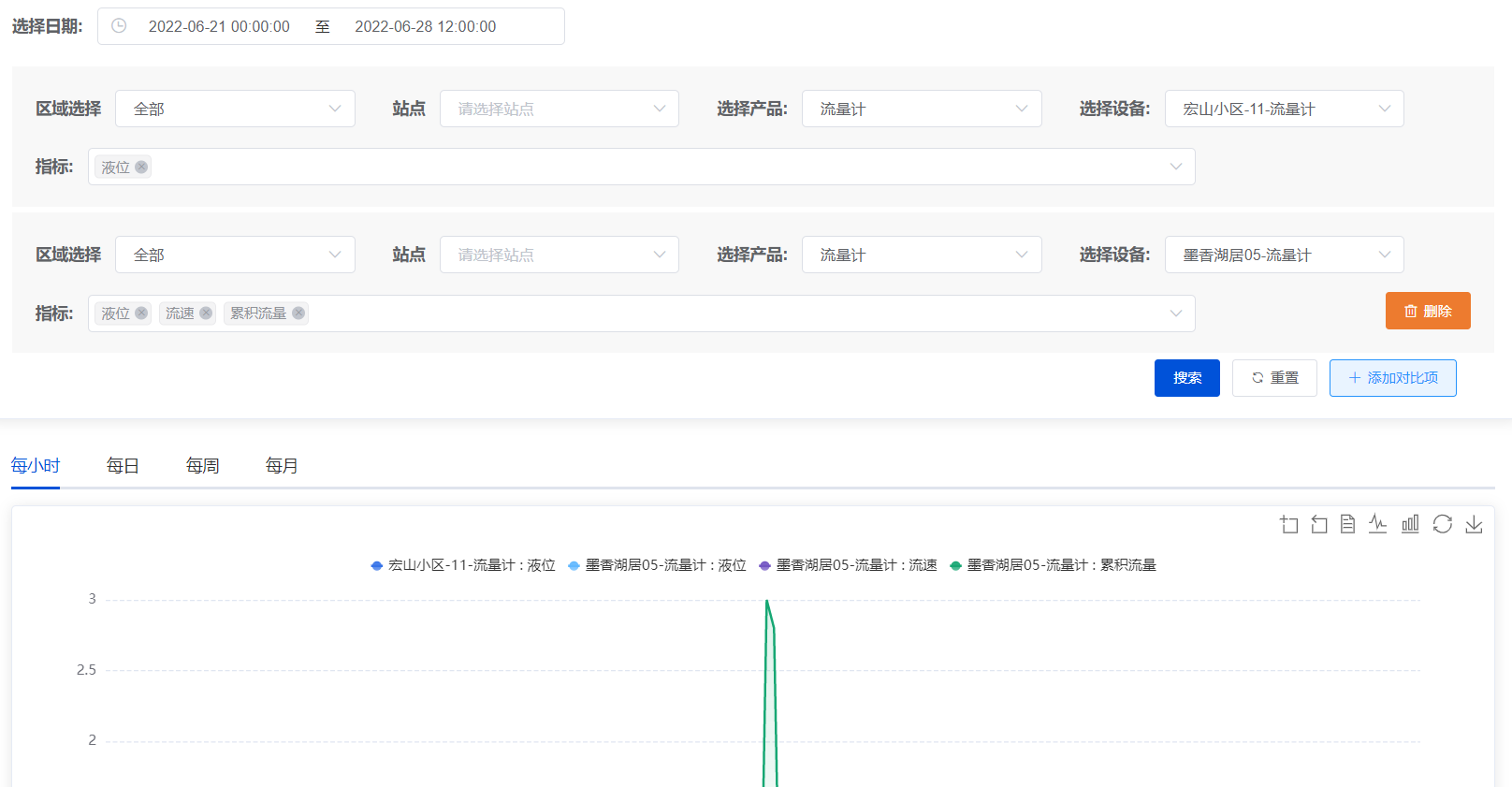
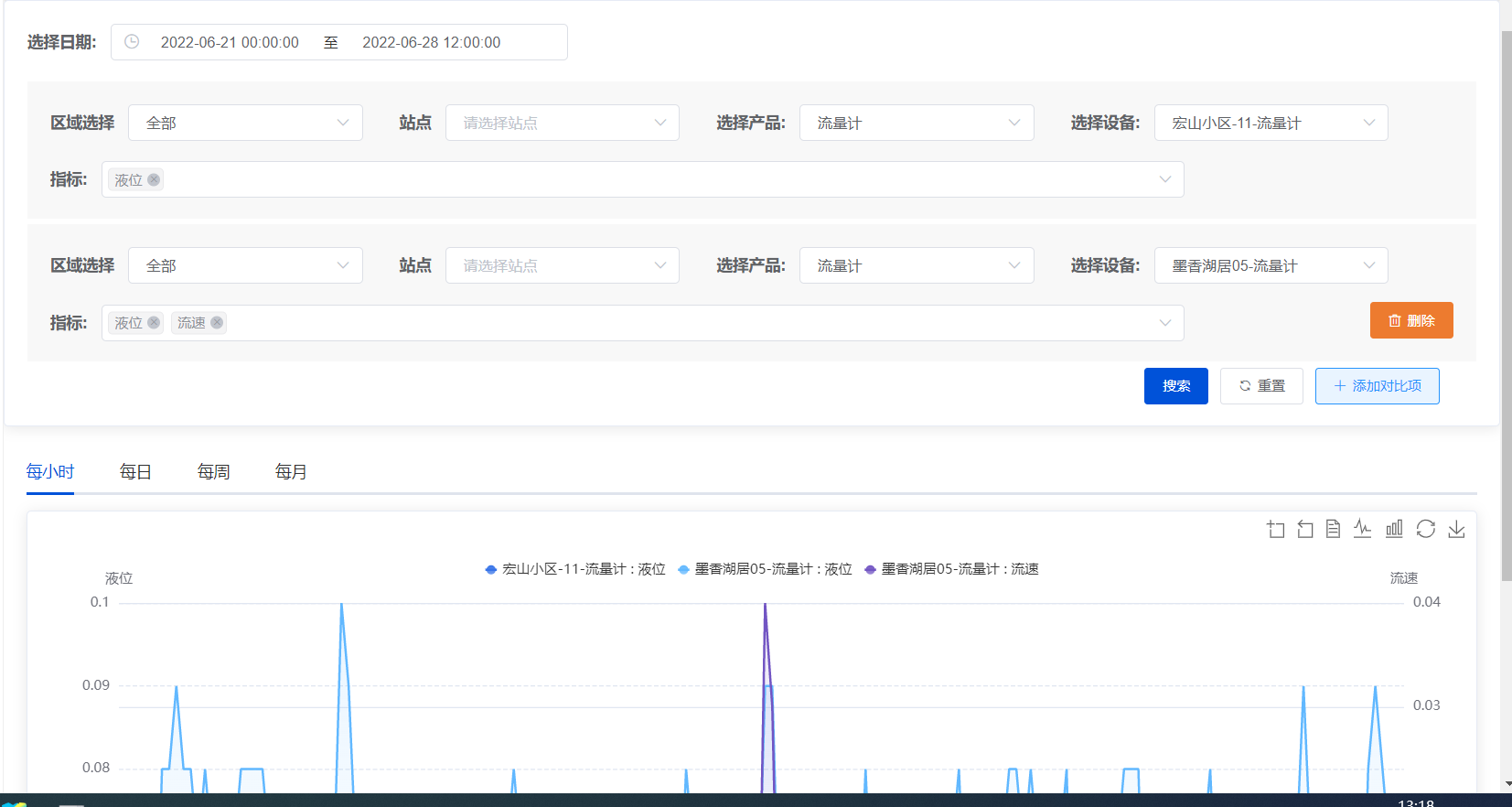
多维分析,在与多指标,多设备,的情况下进行的echarts进行的图表画法。主要是筛选对象的处理和维护。一个设备的上级属性是产品,站点,区域。下级是指标,最后都由指标来确定绘画的图形,区域站点是相关联的,设备又绑定在站点上,这样就有足够的理由把他做成一个组件。一个设备的有5项基础属性,而且还可以自由添加删除。指标也是可以多选的。

对于上面多选属性后有个获取数据,删除数据的问题,因为虽然是一个数组,但是不知道谁是谁。v-on:optionVlas="(val)=>parent(val,index)"这里对默认绑定函数进行了重置,然后增加参数index,(在element中一些其他默认传参的函数都可以这样进行加参)这样我就能从监听的函数上知道是哪个函数进行了变化。
<div class="optinos-box" v-for="(item,index) in chartOtions" :key="index"> <analysisOptions ref="analysisOptions" class="options" :show="show" :code="code" v-on:optionVlas="(val)=>parent(val,index)"> </analysisOptions> <el-button size="small" class="del" v-show="index>0" icon="el-icon-delete" type="warning" @click="delCompare(index)">删除 </el-button> </div>
parent(val, index) { this.chartOtions[index] = {//记录数据 ...val } if (!this.devOptions) {//选过的设备名称 this.devOptions = new Map() } val.devOptions.forEach(item => { this.devOptions.set(item.value, item.label) }) if (!this.modelArr) {//选过的指标名称 this.modelArr = new Map() } val.modelArr.forEach(item => { this.modelArr.set(item.identifier, item) }) if (val.selectModel.length > 0) {//记录指标类型 this.modelSet = new Map()//当前指标种类,指标第几次被加入 val.selectModel.forEach(item => { this.modelSet.set(item, 0) }) let iterator = this.modelSet.keys() let modelkey = iterator.next().value let index = 0 while (modelkey) { this.modelSet.set(modelkey, index) modelkey = iterator.next().value index++ } } if (val.devValue != null && val.selectModel != null && val.selectModel != "" && this.isfirst) { this.handelquery()//第一次进入的请求 this.isfirst = false } }
指标在2类的时候会是一个双y轴,所以上面有一个modeset记录指标类型。其他时候都是单y轴。

对于数据都能正确的维护,接下来的事情就请求数据,然后处理数据,完成渲染。
handelquery() { if (this.isDevSeq()) { this.$message.warning('有相同设备,请切换') return; } if (this.getChartMoledLen() > 6) { this.$message({ message: '指标超过6个', type: 'warning', duration: 2000 }) return; } this.load = this.$loading({ lock: true, text: '正在加载数据,请稍等', spinner: 'el-icon-loading', background: 'rgba(0, 0, 0, 0.7)' }) if (this.organCode == 'SHENGZHOU') { this.indexTime = 8 this.dateTime[0] = this.dateTime[0] + (8 * 60 * 60 * 1000) this.dateTime[1] = this.dateTime[1] + (8 * 60 * 60 * 1000) } let getparams = { start: this.dateTime[0], end: this.dateTime[1], type: this.activeName, indexTime: this.indexTime }, postData = this.setMultItems() multiDimensional(getparams, postData).then(res => { let series = [], yAxis = [], data = res.data, index = 0, time, modelVal, name, unit, names = new Set(), nameslist = [] Object.keys(data).forEach((item) => { Object.keys(data[item]).forEach(model => {//设置series内容 name = this.setDevName(item) + " : " name += this.setModelName(model).name unit = this.setModelName(model).unit if (Object.keys(data[item][model]).length > 0) { time = Object.keys(data[item][model]) } modelVal = Object.values(data[item][model]) if (this.modelSet.size === 2) { let nameYAxis = this.setModelName(model).name names.add(nameYAxis) series.push(this.getEchartSeries(name, modelVal, this.colors[index], unit, this.modelSet.get(model))) } else { series.push(this.getEchartSeries(name, modelVal, this.colors[index], unit)) } index++ }) }) if (this.modelSet.size === 2) { nameslist = [...names] /* yAxis.push(this.getEchartYAxis(nameslisst[0], [series[0]])) yAxis.push(this.getEchartYAxis(nameslisst[1], [series[1]]))*/ yAxis.push(this.getEchartYAxis(nameslist[0]), []) yAxis.push(this.getEchartYAxis(nameslist[1]), []) } else { yAxis.push(this.getEchartYAxis('', series)) } this.lineEcharts(series, yAxis, time) this.load.close() this.loading = false }) }
lineEcharts(series, yAxis, xAxisData = []) { this.line = Echarts.init(this.$refs.line.$el) var option = { grid: { top: 80, left: 80, bottom: 37, right: 80, }, legend: { top: 40, itemWidth: 10, itemHeight: 10 }, tooltip: { trigger: 'axis', }, toolbox: { right: 20, show: true, feature: { dataZoom: { yAxisIndex: 'none' }, dataView: {readOnly: false}, magicType: {type: ['line', 'bar']}, restore: {}, saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: xAxisData, }, yAxis: [...yAxis], series: [ ...series ] }; this.line.setOption(option, true) }
getEchartYAxis(name = '', series = null) { return { type: 'value', scale: true, name: name, inverse: false, splitLine: {//区域里面的叫分隔线 lineStyle: { type: 'dashed' } } } }
getEchartSeries(name = '', data = [], color = this.colors[0], unit = '', yAxisIndex = 0) { return { data: data, type: 'line', name: name, yAxisIndex: yAxisIndex, symbol: 'none', lineStyle: { color: `rgba(${color}, 1)` }, areaStyle: { color: new Echarts.graphic.LinearGradient(0, 0, 0, 1, [ { offset: 0, color: `rgba(${color}, 0.2)` }, { offset: 1, color: `rgba(${color}, 0)` } ]) }, itemStyle: { color: new Echarts.graphic.LinearGradient(0, 0, 0, 1, [ {offset: 0, color: `rgba(${color}, 1)`}, {offset: 1, color: `rgba(${color}, 0.7)`} ]) }, } }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人