vue 管道的断面分析
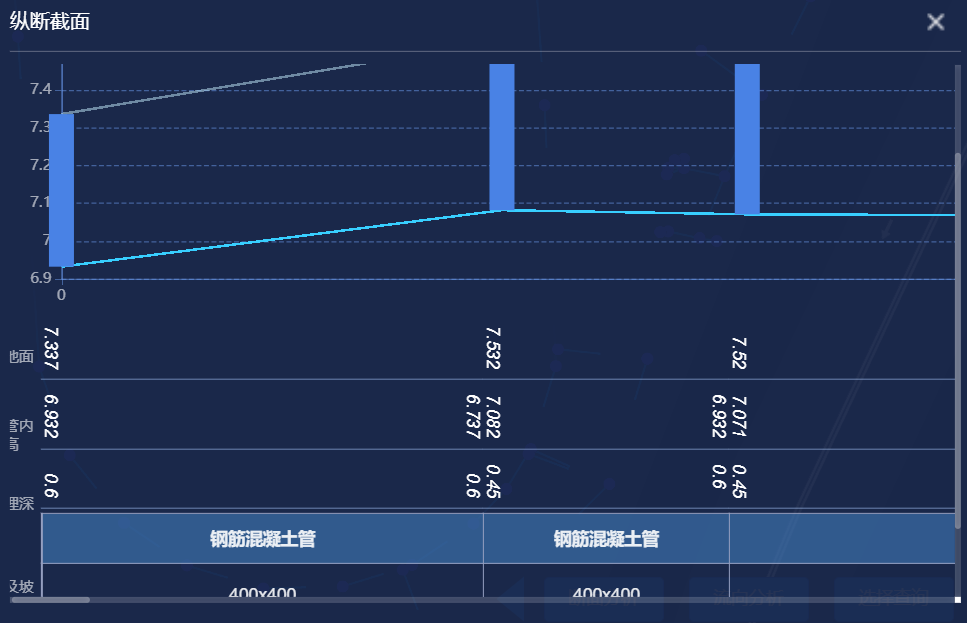
断面分析:选2个井,查看这两个井之间的纵断面分析。这里有2个地方比较难,一个是获取数据,一个是获取数据后把图和表画出来。

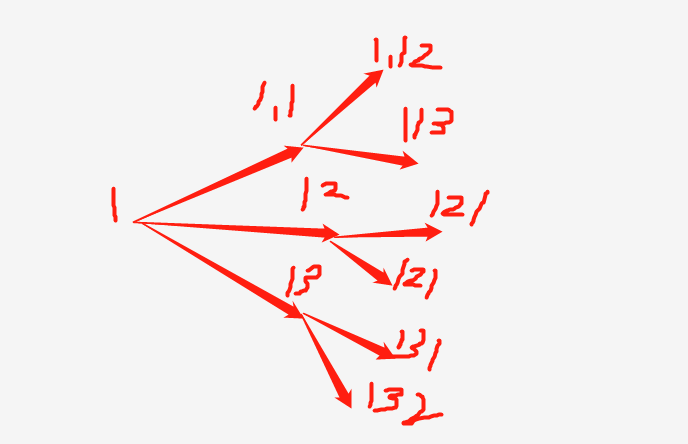
获取数据还是先通过画图的方式创建出图,这里还是溯源的的图。
setGraphPip(pip) { if (!this.graphPip) this.graphPip = new Map() let objPip = { pip: pip,//记录管道数据 well: pip.flowDirection ? pip.endCode : pip.startCode//上游的井的编码 }, startWells = this.graphPip.get(pip.startCode)//查询图的该编码,因为一个管道有2个点我需要都记录下来,已经有的需要在原来的基础上添加,那么这个图就画出来了 , endWells = this.graphPip.get(pip.endCode) if (objPip.well != pip.startCode) {//排除自己查询自己,我的上游不能是我 if (startWells) { startWells.push(objPip) } else { startWells = [objPip] } this.graphPip.set(pip.startCode, startWells) } if (objPip.well != pip.endCode) { if (endWells) { endWells.push(objPip) } else { endWells = [objPip] } this.graphPip.set(pip.endCode, endWells) } },
获取起点井编号和终点井编号
secfunc(wellCode) { if (!this.selctPips) { this.setSelectPips()//保存选中的管道 } if (this.secNums == 1) { this.secStartCode = wellCode } if (this.secNums == 2) { this.secEndCode = wellCode } this.secNums++ if (this.secNums == 3) { this.secflag = false//判断是否能匹配 this.dfsGraph2(this.secStartCode, this.secEndCode) if (this.secflag) { this.setSecEchartsData()//绘图 } else { this.secPips.clear()//清空 this.dfsGraph2(this.secEndCode, this.secStartCode) if (this.secflag) { this.setSecEchartsData() } } this.secNums = false if (!this.secflag) { this.$message.success('没有找到!') } } },
断面分析和溯源的一大区别就是,不仅仅是要溯源,还要找到正确的路径,一开始想的是删除不匹配的路径,secPips每次匹配到尾要是还没找到就清空,这样的想法很危险,secpPips是用来图遍历的工具,不应该对他进行删除操作,因为这会影响遍历的准确性。在前端组长的扯皮下,想到另一个方案。
记录路径:这是前端组长的想法,每个管道的其中一项属性就记录了他的关系和路径。这是不现实的。因为这样操作就很繁琐而且为什么会知道管道之间的关系。但是确实有一点确实有用,记录路径,可以通过函数本身记录信息。然后不能用secPips记录,再添加一个参数就可以了。找到之后再保存。

遍历
dfsGraph2(code, checkcode, arrlist) {//code是进来的wellcode,checkcode是需要寻找的,arrlist记录每一次进来的节点
let arr = this.graphPip.get(code)
if (arr) {
arr.some(item => {
let maplist = arrlist ? arrlist : new Map()//这样就保证第一次循环的时候是个空map,这样就找到根节点了。
if (!this.secPips.has(item.well) && code !== item.well) {//接下来要查的井有没有保存,排除自己查自己
if (code === checkcode) {//符合条件结束
maplist.set(code, null)
this.secflag = true
this.secPipsWells = maplist//赋值
return true
}
this.secPips.set(code, this.selctPips.includes(item.pip.wellCode) ? item.pip : null) //管道是否被选中
maplist.set(code, this.selctPips.includes(item.pip.wellCode) ? item.pip : null) //保存管道节点,路径信息
this.dfsGraph2(item.well, checkcode, maplist)
if (this.secflag) {//结束全体循环
return true
}
}
})
} else {//到终点结束
let maplist = arrlist ? arrlist : new Map()
maplist.set(code, null) //管道是否被选中
if (code === checkcode) {
this.secflag = true
this.secPipsWells = maplist
}
}
},
secPipsWells这里面保存着所有需要的信息。这里简要说明一下思路,因为要体现他们的宽度不一样,所以采用双数值轴。grid.width这个属性是可以控制图表画布内容的宽度的,然后是xaxis.interval这个属性控制步长,这个也只是为了xAxis.max为确定值而已,在宽度确定,里面max确定,根据里面x所在位置就知道对应的px是多少了。
比如max是90,width是900px,第二点的位置是30=>30/90*900(好像就是width和max对应的比列)
setSecEchartsData() {//设置数据
let echartsData = [], data1 = [], data2 = [], x = 0, y1, y2
let wellCodes=[...this.secPipsWells.keys()]
let pipCodes=[...this.secPipsWells.values()]
pipCodes.pop()//保存到最后必然有一个是null,排除考虑到性能问题第一次请求的时候只需要接受一些必要字段就行了,要想获取具体数据再通过接口去查询。
pipCodes= pipCodes.map(item=>item.wellCode)
let p1=queryWellCode({wellCodes:wellCodes.join()})
let p2=pipelineQueryWellCode({wellCodes:pipCodes.join()})
Promise.all([p1,p2]).then(res=>{
let wells=res[0].data,
pips=res[1].data
pips.forEach((pip,index)=>{
let obj = {},
well=wells[index]
obj = {
pipeLength: pip.pipeLength,//管长
sectionData1: pip.sectionData1,//管径及坡度
sectionData2: pip.sectionData2,//管径及坡度 1 x 1
pipingMaterial: pip.pipingMaterial,//管材
startSoilDepth: pip.startSoilDepth,//管道开始埋深
endSoilDepth: pip.endSoilDepth,//管道结束埋深
startPipeBottomElevation: pip.startPipeBottomElevation,//设计管内底标高
endPipeBottomElevation: pip.endPipeBottomElevation,//设计管内底标高
elevation: well.elevation//自然地面标高
}
data1.push([x, well.elevation])
data2.push([x, pip.startPipeBottomElevation])
x += pip.pipeLength
y1 = well.elevation
y2 = pip.startPipeBottomElevation
echartsData.push(obj)
})
data1.push([x, y1])
data2.push([x, y2])
this.showEcharts({
data1,
data2,
echartsData
})
})
},
showEcharts(data) {//渲染
this.dialogSec = true
let {data1, data2, echartsData} = data,
x = 0, maxX = 300, mod, i, interval = 30
this.widths = []
this.secTabel = []
mod = data1[data1.length - 1][0] / interval
mod = mod > parseInt(mod) ? parseInt(mod) + 1 : parseInt(mod)
maxX = mod * interval//30 是间距
this.longWidth = maxX * 30//放大比列 1 : 3 px
for (i = 0; i < echartsData.length; i++) {
x = data1[i + 1][0] - data1[i][0]//我是累积宽度,所以要减去前面的
this.widths.push(x / maxX * this.longWidth)
this.secTabel.push({
width: x / maxX * this.longWidth,
value1: echartsData[i].elevation,
value2: echartsData[i].startPipeBottomElevation,
value21: echartsData[i].endPipeBottomElevation,
value3: echartsData[i].startSoilDepth,
value31: echartsData[i].endSoilDepth,
mter: this.takePipMaterial(echartsData[i].pipingMaterial),
len: echartsData[i].sectionData2 ?
echartsData[i].sectionData1 + 'x' +
echartsData[i].sectionData2 :
echartsData[i].sectionData1
,
piplength: echartsData[i].pipeLength
})
}
let serise = []
serise.push(this.setLineSeries(data1, 'rgba(199, 241, 255, 0.49)'))
serise.push(this.setLineSeries(data2, 'rgba(56, 207, 255, 1)'))
for (let i = 0; i < data1.length; i++) {
serise.push(this.setAuxiliarySeries([data1[i], data2[i]]))
}
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
},
},
grid: {
left: '45px',
bottom: '3%',
width: this.longWidth,
containLabel: true
},
xAxis: {
type: 'value',
scale: true,
interval: interval,
max: maxX,
axisLabel: {
color: 'rgba(255, 255, 255, 0.6)'
},
axisLine: {
lineStyle: {
color: 'rgba(106, 153, 235, 0.51)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(106, 153, 235, 0.51)'
}
}
},
yAxis: {
type: 'value',
scale: true,
axisLabel: {
color: 'rgba(255, 255, 255, 0.6)'
},
axisLine: {
lineStyle: {
color: 'rgba(106, 153, 235, 0.51)'
}
},
splitLine: {
lineStyle: {
type: 'dashed',
color: 'rgba(106, 153, 235, 0.51)'
}
}
},
series: serise
};
this.$nextTick(function () {
let dom=document.querySelector('.sc-box')
dom.scrollTop=0
dom.scrollLeft=0
if (this.echart) {
this.echart.dispose()
}
this.echart = Echarts.init(this.$refs.echartRef)
this.echart.setOption(option, true)
})
},
整个流程大概就是这样,主要是思路,想到怎么做就挺好做的,就是费时间。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人