图
图是什么
*图是网络结构的抽象模型,是一组由边连接的节点
*图可以表示任何二元关系,比如道路,航班......
*js中没有图,但是可以用Object和Array构建图
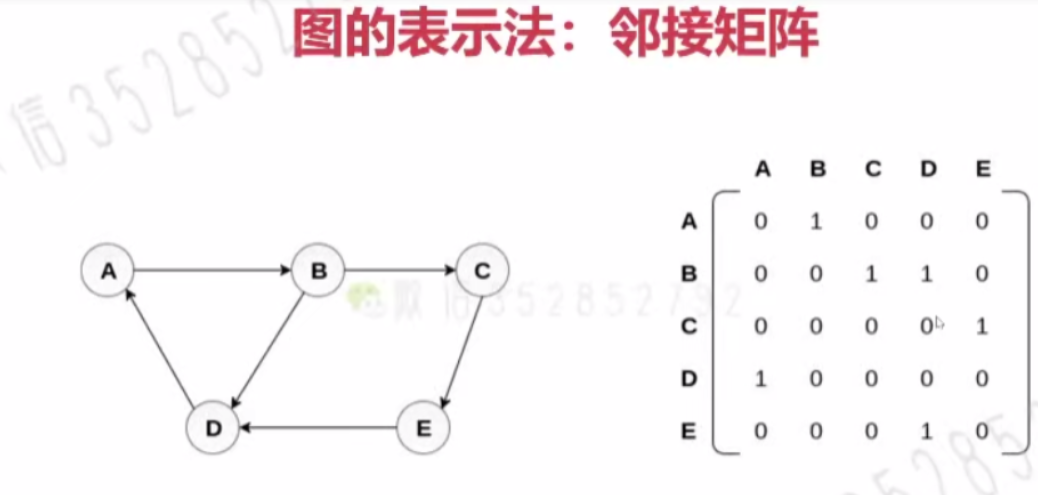
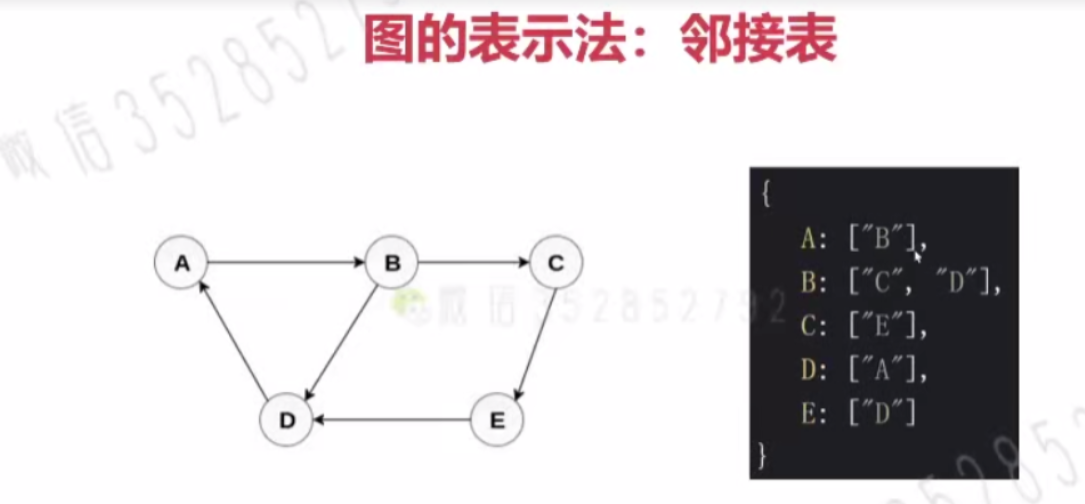
*图的表示法:邻接矩阵,邻接表,关联矩阵....

只要相邻,就在行上和相应的列为1,表示相邻

a能连接到b所以a里有b
图的常用操作
*深度优先遍历
*广度优先遍历
什么是深度/广度优先遍历
*深度优先遍历:尽可能深的搜索图的分支
深度优先遍历:先访问离根节点最近的节点
深度优先遍历算法口诀
*访问根节点
*对根节点的没访问 的相邻节点挨个进行深度优先遍历

const graph = require('./graph');
const visited =new Set()
const dfs=(n)=>{
console.log(n)
visited.add(n)
graph[n].forEach(c=>{
if(!visited.has(c)){
dfs(c)
}
})
}
dfs(2)
广度优先遍历算法口诀
*新建一个队列,把根节点入队
*把队头出队并访问
*把队头的没访问过的相邻节点入队
*重复二。三,直到队列为空

const graph=require("./graph")
const visited = new Set();
visited.add(2)
const q = [2]
while (q.length){
const n = q.shift()
console.log(n)
//visited.add(n)//已经在队列中,但是未在visited中->就会重复添加到队列中
graph[n].forEach(c=>{
if(!visited.has(c)){
q.push(c)
visited.add(c)
}
})
}
graph.js
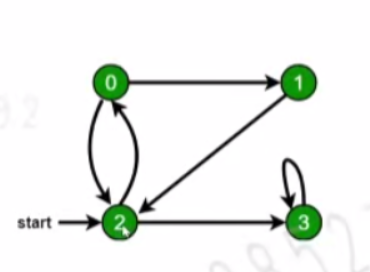
const graph={ 0 :[1,2], 1:[2], 2:[0,3], 3:[3] } module.exports=graph
技术要点
*图是网络结构的抽象模型,是一组由边连接的节点
*图的表示法:邻接矩阵,邻接表,关联矩阵....
*深度优先遍历
*广度优先遍历





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人