多个net 应用程序部署在一个IIS 网站下
背景:因业务需要合并多个net mvc web客户端
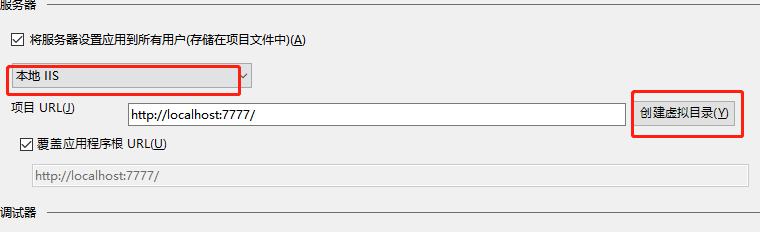
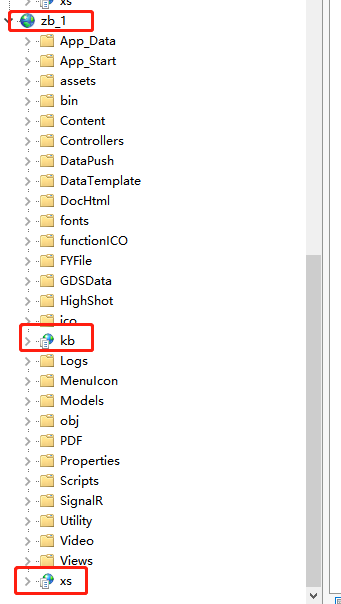
本地调试iis目录结构
一个主应用程序localhost:7777,其他部署为子应用程序,每个web 都是独立的无限制名称自定义
localhost:7777/xs 这样就可以访问到子应用


实现单点登陆
部署在同一个网站下,子应用程序的web.config 会继承主应用程序 所以需要在web.config里加<remove /> 标签
先remove 在add 避免冲突

authentication 节点配置一样
<authentication mode="Forms"> <forms name="zhyy" domain="" loginUrl="//" timeout="2880" /> </authentication> <machineKey validationKey="9F5DDD161399AC575F8CF52A447327E06D5F928B0F4F76C5A9A46D172A4DE4C1862D5ECD57609A36AE009CA365B241FCB3855607EF0E910215660A3003FA1B5E" decryptionKey="584F573B21B40C2B490E457D6EE39E27E3B80D3806E049FE0FA026EF9220EB83" validation="SHA1" decryption="AES" />
运行后则可以在主站点下通过/xs / 子应用程序名称访问
在同一域名下切换避免每次访问加/xs 前缀来访问 /controller/action 可以在js中设置ajaxSetup
var system_url = "" //全局变量
$.ajaxSetup({ beforeSend: function (xhr, option) { //加~ 不受ajax拦截处理 if (option.url.indexOf("~") != -1) { option.url = option.url.split("~")[1] } else { if (system_url) { var systemname = "/" + system_url if (option.url.indexOf("..") != -1) { option.url = option.url.split("..")[1] if (option.url.indexOf(systemname) == -1) { option.url = systemname + option.url } } else { if (option.url.indexOf(systemname) == -1) { option.url = systemname + option.url } } } } }, error: function (jqXHR, textStatus, errorMsg) { Common.Alert('请关闭浏览器重新登录!',7); try { LoadPanelSetting.Hide(); } catch (e) { } } });
本文作者:_wh
本文链接:https://www.cnblogs.com/xwhqwer/p/14807574.html
版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 2.5 中国大陆许可协议进行许可。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步