修改 Semantic UI 的默认字体
Semantic UI 默认使用的是谷歌提供的字体,并且是直接使用了谷歌的官方链接。由于大家都知道的原因,谷歌网站在国内访问速度很差,甚至根本无法访问,还有就是可能会在离线环境下使用 Semantic UI,不能总是依赖于在线字体,所以需要对 Semantic UI 的源文件进行一下手动修改。
1、首先根据上篇教程(http://www.cnblogs.com/xwgli/p/4770984.html)获取到 Semantic UI 未编译前的源代码;
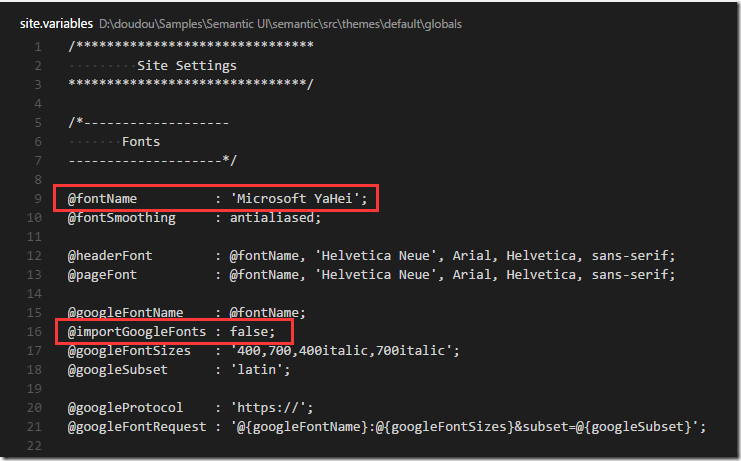
2、找到并用文本编辑器打开源码中的文件: .\src\themes\default\globals\site.variables;
3、修改文件中的 @fontName 的值,来设置 Semantic UI 的默认字体,我这直接使用了 微软雅黑;
4、修改文件中的 @importGoogleFonts 的值为 false,来关闭对谷歌字体的外链;
5、保存 site.variables,然后重新编译一下 Semantic UI 就 OK 了~
6、没有编译环境的话:先安装 node.js,顺便会安装 npm,然后用 npm install -g gulp 全局安装 gulp,然后就可以用 gulp build 来编译了。
输了你,赢了世界又如何...







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!