在 Avalonia 程序中添加自定义字体,并优化字体显示效果
在 AvaloniaUI 中,添加字体文件,设置字体后,启动时遇到错误:Could not create glyphTypeface. Font family: MiSans (key: avares://AvaloniaApplication1/fonts). Style: Normal. Weight: Normal. Stretch: Normal
可能的错误原因:字体资源引用路径错误或不存在、字体文件的生成操作未设置为“AvaloniaResource”、字体的 FontFamily 不正确
这里以 MiSans 为例,目前测试可以使用 TrueType(*.ttf)格式的字体文件,测试 OpenType(*.otf)失败了,未测试 TrueType Collection(*.ttc)格式字体。
注:所有的 TrueType 类型字体,在字体信息中是有一个 English (US) 的 Family 属性,在 AvaloniaUI 中,添加字体资源时,#后的字体名称必须要使用该属性对应的名称。
如何查看字体信息:https://www.cnblogs.com/xwgli/p/18501841
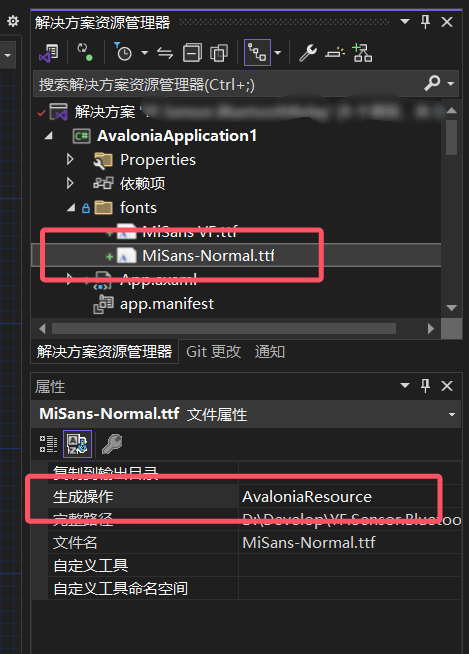
1、添加字体需要将所需字体文件添加到项目中,并将其“生成操作”设置为“AvaloniaResource”,如图:

2、在 App.axaml 中添加字体引用
<Application xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Class="AvaloniaApplication1.App"
RequestedThemeVariant="Default">
<!-- "Default" ThemeVariant follows system theme variant. "Dark" or "Light" are other available options. -->
<Application.Styles>
<FluentTheme />
<!-- 可以在此处设置全局样式,这样就基本等于设置了全局字体 -->
<Style Selector="Window">
<Setter Property="FontFamily" Value="{DynamicResource MiSans}"/>
</Style>
</Application.Styles>
<Application.Resources>
<!-- 指定字体文件(#号后是字体名称,必须指定,否则不生效。) -->
<FontFamily x:Key="MiSans">avares://AvaloniaApplication1/fonts/MiSans-Normal.ttf#MiSans</FontFamily>
<!-- 指定字体文件夹(#号后是字体名称,必须指定,否则不生效。) -->
<!--<FontFamily x:Key="MiSans">avares://AvaloniaApplication1/fonts#MiSans</FontFamily>-->
</Application.Resources>
</Application>3、最后,在需要使用字体的地方,进行使用,此处以将窗口字体设置为 MiSans 为例:
<Window xmlns="https://github.com/avaloniaui"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d" d:DesignWidth="800" d:DesignHeight="660"
x:Class="AvaloniaApplication1.MainWindow"
FontFamily="{StaticResource MiSans}">
<!--...... 其它代码......-->
</Windows>4、还可以通过代码进行全局设置,修改 Program.cs 内代码:
using Avalonia;
using Avalonia.Media;
using System;
namespace AvaloniaApplication1
{
internal class Program
{
// Initialization code. Don't use any Avalonia, third-party APIs or any
// SynchronizationContext-reliant code before AppMain is called: things aren't initialized
// yet and stuff might break.
[STAThread]
public static void Main(string[] args) => BuildAvaloniaApp()
.StartWithClassicDesktopLifetime(args);
// Avalonia configuration, don't remove; also used by visual designer.
public static AppBuilder BuildAvaloniaApp()
=> AppBuilder.Configure<App>()
.UsePlatformDetect()
// 此处是添加了一个内置默认字体
.WithInterFont()
// 此处配置自定义字体
.With(new FontManagerOptions
{
// 设置为默认字体
DefaultFamilyName = "avares://AvaloniaApplication1/fonts/MiSans-Normal.ttf#MiSans",
FontFallbacks = new[]
{
// 且必须再设置一个回落字体,否则会被前面添加的内置默认字体覆盖
// 或者也可以不添加内置默认字体,此处即可不再设置
new FontFallback
{
FontFamily = new FontFamily("avares://AvaloniaApplication1/fonts/MiSans-Normal.ttf#MiSans")
}
}
})
.LogToTrace();
}
}5、配置完默认字体后,发现字体边缘锯齿非常明显,影响观感。
可以进行字体渲染的配置,但目前只找到在单个窗口或控件上进行配置的方法,不知道全局如何配置。
using Avalonia.Controls;
using Avalonia.Media;
using Avalonia.Media.Imaging;
namespace AvaloniaApplication1
{
public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
// 字体渲染模式:Alias - 锯齿、Antialias - 抗锯齿、SubpixelAntialias - 次像素抗锯齿
RenderOptions.SetTextRenderingMode(this, TextRenderingMode.SubpixelAntialias);
// 如果发现图片呈现不清晰,应该可以通过该配置优化渲染:位图插值模式
RenderOptions.SetBitmapInterpolationMode(this, BitmapInterpolationMode.HighQuality);
// 如果发现形状边缘有锯齿,应该可以通过该配置优化渲染:边缘渲染模式
RenderOptions.SetEdgeMode(this, EdgeMode.Antialias);
}
}
}结束。
参考链接:
https://github.com/AvaloniaUI/Avalonia/pull/9584
https://github.com/AvaloniaUI/Avalonia/pull/15676
https://zhuanlan.zhihu.com/p/691321150
输了你,赢了世界又如何...






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!
2021-10-22 在 Linux 下查看硬件配置
2021-10-22 对于 ASP.NET 在 IIS 上的一些高并发处理配置
2020-10-22 使用 U 盘镜像安装 CentOS 8 卡在 [OK] Reached target Basic System 不动无法继续安装
2020-10-22 使用 nginx 做 tcp 数据代理转发
2020-10-22 修改 centos 8 的主机名,以及查看、修改网络状态(不知道其它 linux 是否通用)
2013-10-22 高度自适应的CSS