百度编辑器纯文本格式,过滤标签,过滤br标签
我这个是把复制进去的代码里的样式给重置掉并把里面的br标签给去掉了,没这个需求的话可以自行去掉
在ueditor.config.js文件里找到retainOnlyLabelPasted和pasteplain设置为true并配置过滤规则
过滤规则代码
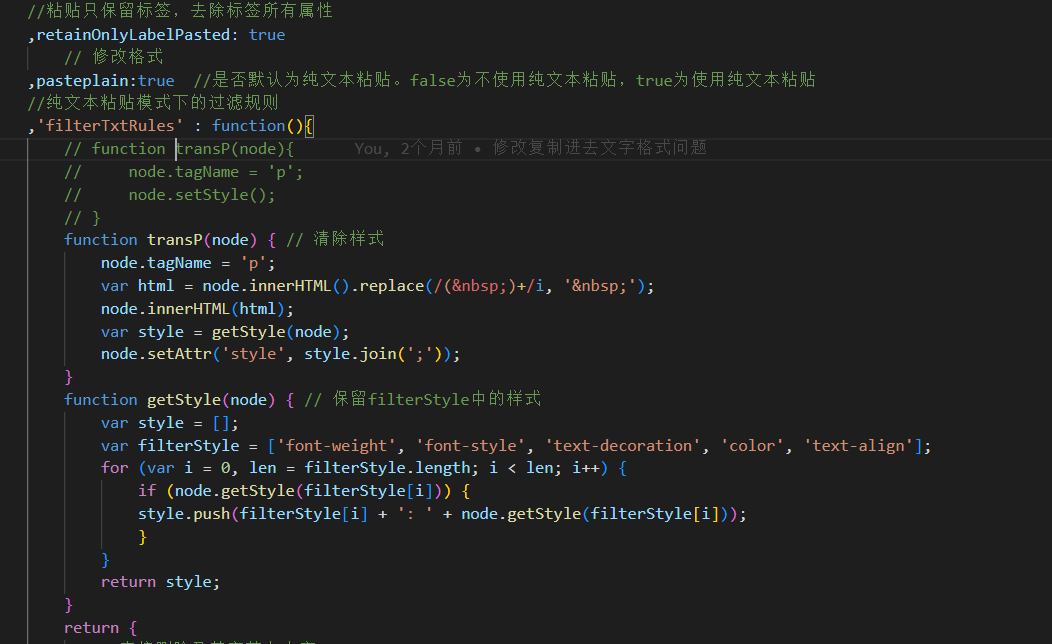
'filterTxtRules' : function(){ // function transP(node){ // node.tagName = 'p'; // node.setStyle(); // } function transP(node) { // 清除样式 node.tagName = 'p'; var html = node.innerHTML().replace(/( )+/i, ' '); node.innerHTML(html); var style = getStyle(node); node.setAttr('style', style.join(';')); } function getStyle(node) { // 保留filterStyle中的样式 var style = []; var filterStyle = ['font-weight', 'font-style', 'text-decoration', 'color', 'text-align']; for (var i = 0, len = filterStyle.length; i < len; i++) { if (node.getStyle(filterStyle[i])) { style.push(filterStyle[i] + ': ' + node.getStyle(filterStyle[i])); } } return style; } return { //直接删除及其字节点内容 '-' : 'script style object iframe embed input select', 'p': '', 'br':'', 'div':'', 'li':'', 'img':'img', 'caption':transP, 'th':transP, 'tr':transP, 'h1':transP,'h2':transP,'h3':transP,'h4':transP,'h5':transP,'h6':transP, 'td':function(node){ //没有内容的td直接删掉 var txt = !!node.innerText(); if(txt){ node.parentNode.insertAfter(UE.uNode.createText(' '),node); } node.parentNode.removeChild(node,node.innerText()) } } }()

时间不在于拥有多少,而在于怎样使用




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix