jQuery EasyUI/TopJUI创建日期时间输入框
jQuery EasyUI/TopJUI创建日期时间输入框
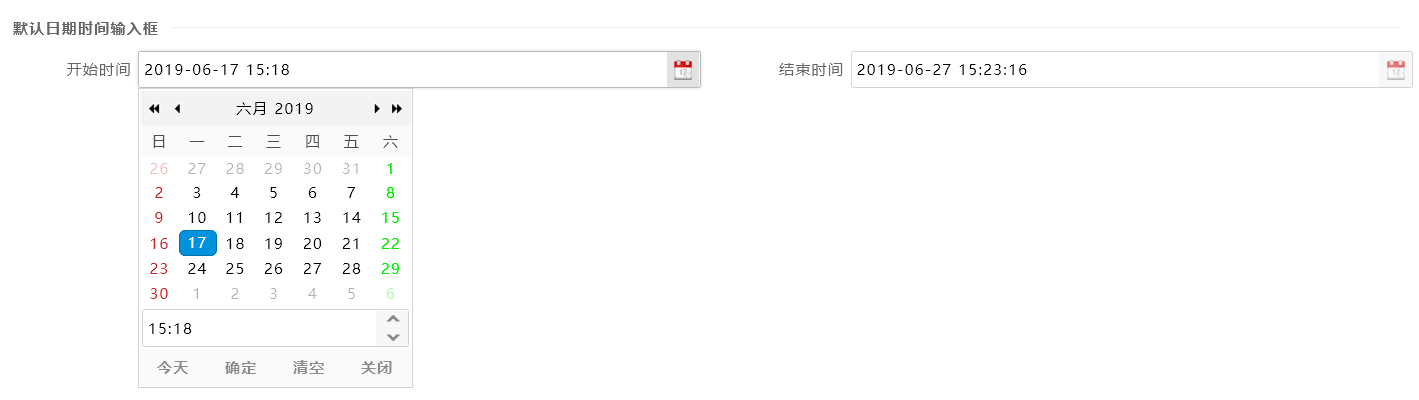
日期时间输入框组件

HTML
和日期输入框类似,日期时间输入框允许用户选择日期和指定的时间并按照指定的输出格式显示。相比日期输入框,它在下拉面板中添加了一个时间微调器。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <div class="topjui-container"> <fieldset> <legend>默认日期时间输入框</legend> </fieldset> <div class="topjui-row"> <div class="topjui-col-sm6"> <label class="topjui-form-label">开始时间</label> <div class="topjui-input-block"> <input name="birthday" data-toggle="topjui-datetimebox" data-options="required:true, width:450, showSeconds:false"> //是否显示秒钟信息 </div> </div> <div class="topjui-col-sm6"> <label class="topjui-form-label">结束时间</label> <div class="topjui-input-block"> <input name="birthday" data-toggle="topjui-datetimebox" data-options="required:true, width:450, showSeconds:true"> </div> </div> </div></div> |
js
1 2 3 4 5 6 | <input id="dt" type="text" name="birthday">$('#dt').iDatetimebox({ value: '3/4/2010 2:3', required: true, showSeconds: false}); |
设置日期时间输入框
1 2 3 | $('#dt').iDatetimebox('setValue', '6/1/2012 12:30:56'); // 设置日期时间输入框的值var v = $('#dt').iDatetimebox('getValue'); // 获取日期时间输入框的值alert(v); |
EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
作者:小策一喋
邮箱:xvpindex#qq.com
出处:http://www.cnblogs.com/xvpindex/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果觉得本文对您有益,欢迎点赞、欢迎探讨。本博客来源于互联网的资源,若侵犯到您的权利,请联系博主予以删除。



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步