jQuery EasyUI/TopJUI创建树形表格下拉框
jQuery EasyUI/TopJUI创建树形表格下拉框
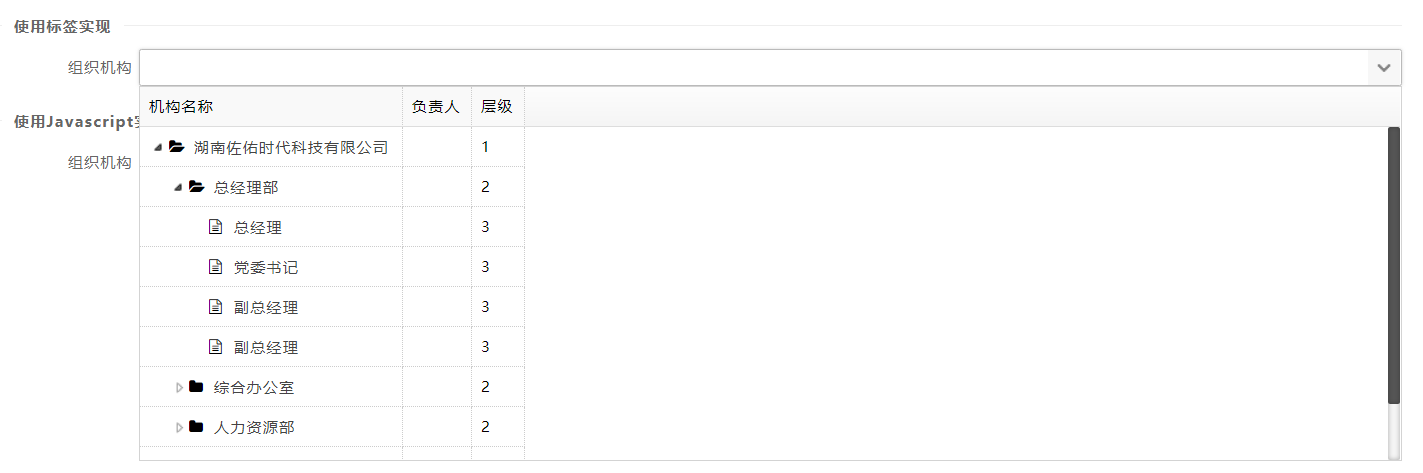
第一种方法(纯HTML创建)
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">组织机构</label>
<div class="topjui-input-block">
<input name="org" data-toggle="topjui-combotreegrid"
data-options="labelPosition:'top',
url:remoteHost+'/mdata/organization/getListByLevelId?levelId=1',
expandUrl:remoteHost+'/mdata/organization/getListByPid?pid={id}',
idField:'id',
treeField:'text',
columns:[[
{field:'text',title:'机构名称'},
{field:'leader',title:'负责人'},
{field:'levelId',title:'层级'}
]]">
</div>
</div>
</div>
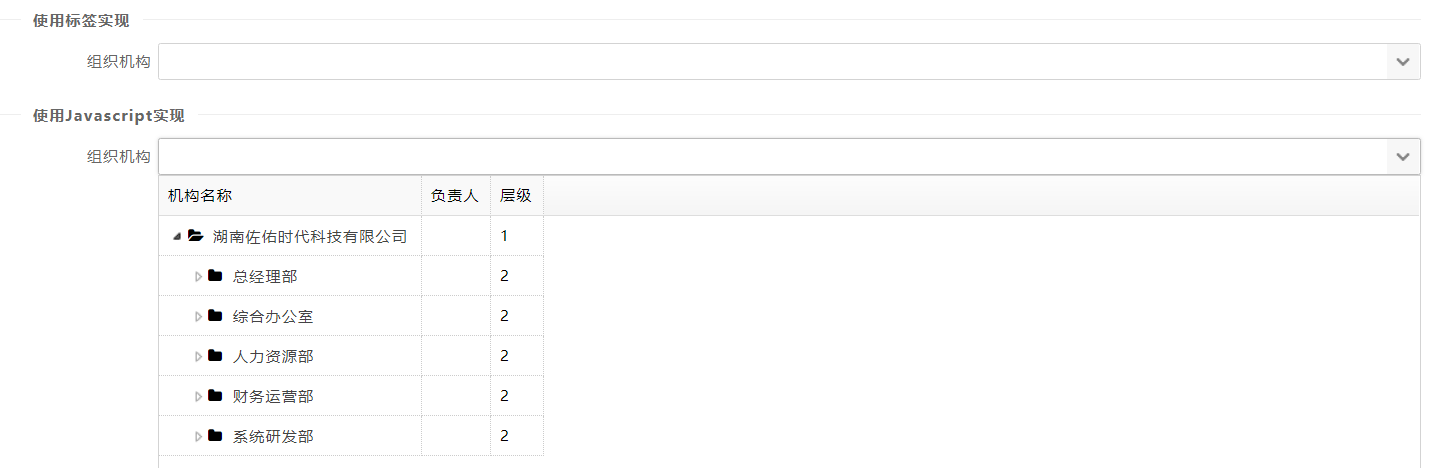
第二种方法(js)
html
<div class="topjui-row">
<div class="topjui-col-sm12">
<label class="topjui-form-label">组织机构</label>
<div class="topjui-input-block">
<input type="text" id="org2" name="org2">
</div>
</div>
</div>
js
$(function () {
$('#org2').iCombotreegrid({
labelPosition: 'top',
url: remoteHost + '/mdata/organization/getListByLevelId?levelId=1',
expandUrl: remoteHost + '/mdata/organization/getListByPid?pid={id}',
idField: 'id',
treeField: 'text',
columns: [[
{field: 'text', title: '机构名称'},
{field: 'leader', title: '负责人'},
{field: 'levelId', title: '层级'}
]]
});
});
效果展示

html

js

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
作者:小策一喋
邮箱:xvpindex#qq.com
出处:http://www.cnblogs.com/xvpindex/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果觉得本文对您有益,欢迎点赞、欢迎探讨。本博客来源于互联网的资源,若侵犯到您的权利,请联系博主予以删除。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号