JQuery Easyui/TopJUI 多表头创建
JQuery Easyui/TopJUI 多表头创建
废话不多说,直接贴上代码。
html
<div data-toggle="topjui-layout" data-options="fit:true"> <div data-options="region:'center',iconCls:'icon-reload',title:'',split:true,border:false"> <table id="productDg"></table> </div> </div>
js
$(function () {
$("#productDg").iDatagrid({
fit: true,
fitColumns: true,
url: '../../json/datagrid/product-list.json',
queryParams: {
"targetID": '1234'
}, //请求数据时发送的参数
iconCls: 'icon-save',
striped: true,
nowrap: false,
singleSelect: true,
rownumbers: true, //是否加行号
pagination: true, //是否显式分页
pageSize: 10, //页容量,必须和pageList对应起来,否则会报错
pageNumber: 1, //默认显示第几页
pageList: [10, 20, 30],//分页中下拉选项的数值
frozenColumns: [],
rowStyler: function (index, row) {
if (index % 2 == 0) {
return 'color:red;';
}
},
columns: [
[
{
title: "网格员考核测评表", colspan: 11
}
],
[
{field: "uuid", title: "网格", rowspan: 3, align: "center", width: 100},
{field: "name", title: "网格员", rowspan: 3, align: "center", width: 100},
{title: "工作纪律", rowspan: 2},
{title: "民主互评", rowspan: 2},
{title: "志愿者", rowspan: 2},
{title: "加分项", colspan: 2},
{title: "扣分项", colspan: 2},
{title: "总分", rowspan: 2},
{title: "平均分", rowspan: 2}
],
[
{title: "信息上报", rowspan: 1},
{title: "简报采纳", rowspan: 1},
{title: "信息上报2", rowspan: 1},
{title: "简报采纳2", rowspan: 1}
],
[
{field: "code", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "spec", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "sale_price", title: "6分", rowspan: 1, align: "center", width: 100},
{field: "rate", title: "8分", rowspan: 1, align: "center", width: 100},
{field: "YW5", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "YW6", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "YW7", title: "5分", rowspan: 1, align: "center", width: 100},
{field: "TOTAL", title: "100分", rowspan: 1, align: "center", width: 100},
{field: "AVG", title: "", rowspan: 1, align: "center", width: 100}
]
]
});
});
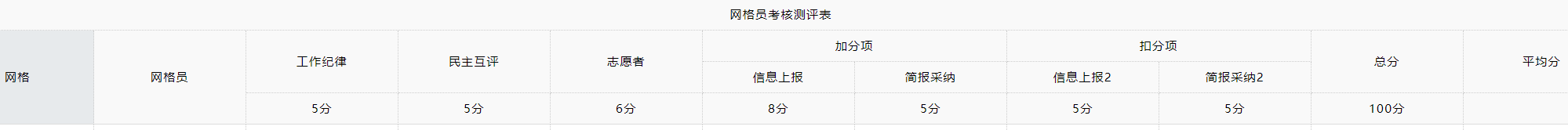
效果展示:

EasyUI中文网:http://www.jeasyui.cn
TopJUI前端框架:http://www.topjui.com
TopJUI交流社区:http://ask.topjui.com
作者:小策一喋
邮箱:xvpindex#qq.com
出处:http://www.cnblogs.com/xvpindex/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。如果觉得本文对您有益,欢迎点赞、欢迎探讨。本博客来源于互联网的资源,若侵犯到您的权利,请联系博主予以删除。

