Spring Boot + WebSocket 学习笔记
首先需要了解一下背景,什么是WebSocket以及为什么要用WebSocket。
在常见的Web应用中,客户端与服务器通信,都是通过HTTP协议进行通信,客户端一次请求,服务端一次响应。而WebSocket使得客户端与服务端可以直接构建起一条TCP的通道。这里附上一段百度百科的文字说明:WebSocket使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
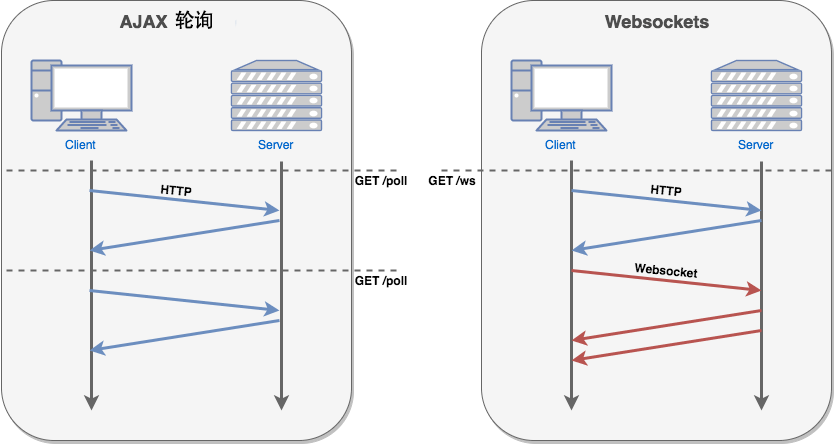
当客户端有需要向后台实时请求最新数据的情景下(实际上应该是服务端侦知到数据发生变更主动推送给客户端),目前一般是使用AJAX来进行一个定时的轮询,而使用WebSocket即可很好的适配该种需求场景。两种方式的对比可见下图:

相关背景就说到这里,下面结合代码进行实战。
首先在Spring Boot工程的pom文件中添加相关依赖。
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-websocket</artifactId> </dependency>
接下来先实现一个WebSocket类,并通过注解@ServerEndpoint指定在服务器上发布的URI供客户端连接时填写。
import java.io.IOException; import java.util.concurrent.CopyOnWriteArraySet; import javax.websocket.OnClose; import javax.websocket.OnError; import javax.websocket.OnMessage; import javax.websocket.OnOpen; import javax.websocket.Session; import javax.websocket.server.ServerEndpoint; import org.slf4j.Logger; import org.slf4j.LoggerFactory; import org.springframework.web.bind.annotation.RestController; @ServerEndpoint("/testWebSocket") @RestController public class TestWebSocket { // 用来记录当前连接数的变量 private static volatile int onlineCount = 0; // concurrent包的线程安全Set,用来存放每个客户端对应的MyWebSocket对象 private static CopyOnWriteArraySet<TestWebSocket> webSocketSet = new CopyOnWriteArraySet<TestWebSocket>(); // 与某个客户端的连接会话,需要通过它来与客户端进行数据收发 private Session session; private static final Logger LOGGER = LoggerFactory.getLogger(TestWebSocket.class); @OnOpen public void onOpen(Session session) throws Exception { this.session = session; System.out.println(this.session.getId()); webSocketSet.add(this); LOGGER.info("Open a websocket."); } @OnClose public void onClose() { webSocketSet.remove(this); LOGGER.info("Close a websocket. "); } @OnMessage public void onMessage(String message, Session session) throws IOException, InterruptedException { LOGGER.info("Receive a message from client: " + message); for (int i = 0; i < 10; i ++) { session.getBasicRemote().sendText(String.valueOf(i)); Thread.sleep(1000); } } @OnError public void onError(Session session, Throwable error) { LOGGER.error("Error while websocket. ", error); } public void sendMessage(String message) throws Exception { if (this.session.isOpen()) { this.session.getBasicRemote().sendText("Send a message from server. "); } } public static synchronized int getOnlineCount() { return onlineCount; } public static synchronized void addOnlineCount() { TestWebSocket.onlineCount++; } public static synchronized void subOnlineCount() { TestWebSocket.onlineCount--; } }
对应前端页面websocket.html内容如下方所示。
<html> <body> <input id="text" type="text"/> <button onclick="send()">发送消息</button> <hr/> <div id="message"></div> </body> <script type="text/javascript"> var websocket = null; //判断当前浏览器是否支持WebSocket if ('WebSocket' in window) { websocket = new WebSocket("ws://localhost:8080/testWebSocket"); } else { alert('当前浏览器 不支持WebSocket') } //连接发生错误的回调方法 websocket.onerror = function () { setMessageInnerHTML("WebSocket连接发生错误"); }; //连接成功建立的回调方法 websocket.onopen = function () { setMessageInnerHTML("WebSocket连接成功"); } //接收到消息的回调方法 websocket.onmessage = function (event) { setMessageInnerHTML(event.data); } //连接关闭的回调方法 websocket.onclose = function () { setMessageInnerHTML("WebSocket连接关闭"); } //监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。 window.onbeforeunload = function () { closeWebSocket(); } //将消息显示在网页上 function setMessageInnerHTML(innerHTML) { document.getElementById('message').innerHTML += innerHTML + '<br/>'; } //关闭WebSocket连接 function closeWebSocket() { websocket.close(); } //发送消息 function send() { var message = document.getElementById('text').value; websocket.send(message); } </script> </html>
同时在控制层中增加对新增页面的定向。
@RequestMapping("/websocket")
public String websocket() {
return "websocket";
}
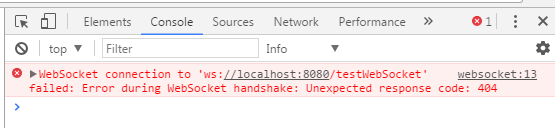
这时启动项目并通过http://localhost:8080/websocket访问,出现如下报错。

原因是未将WebSocket添加到Spring的容器中。
@Configuration public class WebSocketConfig { @Bean public ServerEndpointExporter serverEndpointExporter() { return new ServerEndpointExporter(); } }
网上有资料提到,该类必须与项目入口或者说启动类在同一个子包下,不然可能会出现注入失败的问题。我这里倒没有遇到,也没办法复现,该问题也就不继续深究。

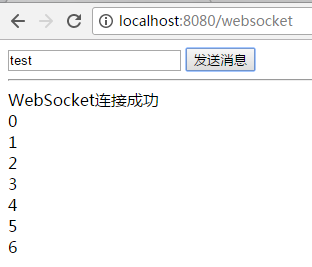
验证成功!
参考资料:
https://www.runoob.com/html/html5-websocket.html
https://www.cnblogs.com/strugglion/p/10021173.html





