JavaScript学习笔记
JavaScript学习笔记
JavaScript和html代码的结合方式#
第一种方式#
在head标签中,或者body标签中,使用script标签来书写JavaScript代码
第二种方式#
使用script标签引入单独的JavaScript代码文件
注意:script标签可以用来定义js代码,也可以用来引用js文件,但是两个功能只能二选一,不能同时使用两个功能
变量#
JavaScript的变量类型
-
数值类型:number
-
字符串类型:string
-
对象类型:object
-
布尔类型:boolean
-
函数类型:function
JavaScript里特殊的值:
- undefined:未定义,所有JavaScript变量未赋予初始值的适合,默认值都是undefined
- null:空值
- NAN:全称是 Not a Number,非数字,非数值。
JavaScript中定义变量的格式:
- var 变量名;
- var 变量名 = 值;
运算#
关系(比较)运算#
- 等于:== 等于是简单的做字面值的比较
- 全等于:=== 除了做字面值的比较之外,还会比较两个变量的数据类型
逻辑运算#
- 且运算:&&
- 或运算:||
- 取反运算:!
在JavaScript语言中,所有的变量,都也可作为一个boolean类型的变量去使用。
0,unll,undefined,""(空串) 都认为是false
与Java不太相同的地方:
-
&&运算:有两种情况
- 第一种:当表达式全为真的时候,返回最后一个表达式的值
- 第二种:当表达式中,有一个为假的时候,返回第一个为假的表达式的值
var a = "abc"; var b = true; var c = false; var d = null; ********************分割线******************** alert(a && b);//true alert(b && a);//abc alert(a && c);//false alert(a && d);//null alert(a && d && c);//null -
||运算:有两种情况
- 第一种:当表达式全为假时,返回最后一个表达式的值
- 第二种:只要有一个表达式为真,就会返回第一个为真的表达式的值
var a = "abc"; var b = true; var c = false; var d = null; ********************分割线******************** alert(c || d);//null alert(d || c);//false alert(a || c);//abc alert(b || c);//true
数组#
JavaScript中数组的定义:
格式:const 数组名 = []; //空数组
const 数组名 = [1, 'abc', true]; //定义数组同时赋值元素
函数#
函数的两种定义方式#
function 函数名(形参列表){
函数体
}
在JavaScript语言中,若要定义带有返回值的函数,只需要在函数体内直接使用return语句返回值即可
const 函数名 = function(形参列表){
函数体
}
JavaScript不允许函数重载。相同的函数名,最后一次的定义会覆盖掉之前所有的同名定义
函数的arguments隐形参数(只在function函数内)#
即在function函数中不需要定义,但却可以直接用来获取所有参数的变量。我们管它叫做隐形参数,隐形参数特别像Java基础的可变长参数一样。
public void fun(Objevt...args);可变长参数其实是一个数组
那么JavaScript中的隐形参数也跟Java的可变长参数一样,操作类似数组
JavaScript中的自定义对象#
Object形式的自定义对象#
对象的定义:
const 变量名 = new Object(); //对象实例(空对象)
变量名.属性名 = 值; //定义一个属性`
变量名.函数名 = function(){}; //定义一个函数
对象的访问:
变量名.属性名/函数名();
{}花括号形式的自定义对象#
对象的定义:
const 变量名 = { //空对象
属性名:值, //定义一个属性
属性名:值, //定义一个属性
函数名:function(){} //定义一个函数
};
注意:对象内的成员的定义用逗号隔开,最后一个成员不用加逗号,和sql语句类似
对象的访问:
变量名.属性/函数名();
JavaScript中的事件#
电脑输入设备与页面进行交互的响应,我们称之为事件
常用的事件:
onload 加载完成事件:页面加载完成之后,常用于做页面js代码初始化操作
onclick 单击事件:常用于按钮的点击响应操作
onblur 失去焦点事件:常用于输入框失去焦点后验证其输入内容是否合法
onchange 内容发生改变事件:常用于下拉列表和输入框内容发生改变后操作
onsubmit 表单提交事件:常用于表单提交前,验证所有表单项是否合法
事件的注册又分为静态注册和动态注册两种:
事件的注册(绑定):告诉浏览器,当事件响应后要执行哪些操作代码
静态注册事件:通过html标签事件属性直接赋予事件响应后的代码,这种方式我们叫静态注册
动态注册事件:先通过js代码得到标签的dom对象,然后再通过 dom对象.事件名 = function(){}这种形式赋予事件响应后的代码,这种方式我们叫动态注册。
动态注册基本步骤:
1. 获取标签对象
2. 标签对象.事件名 = function(){}
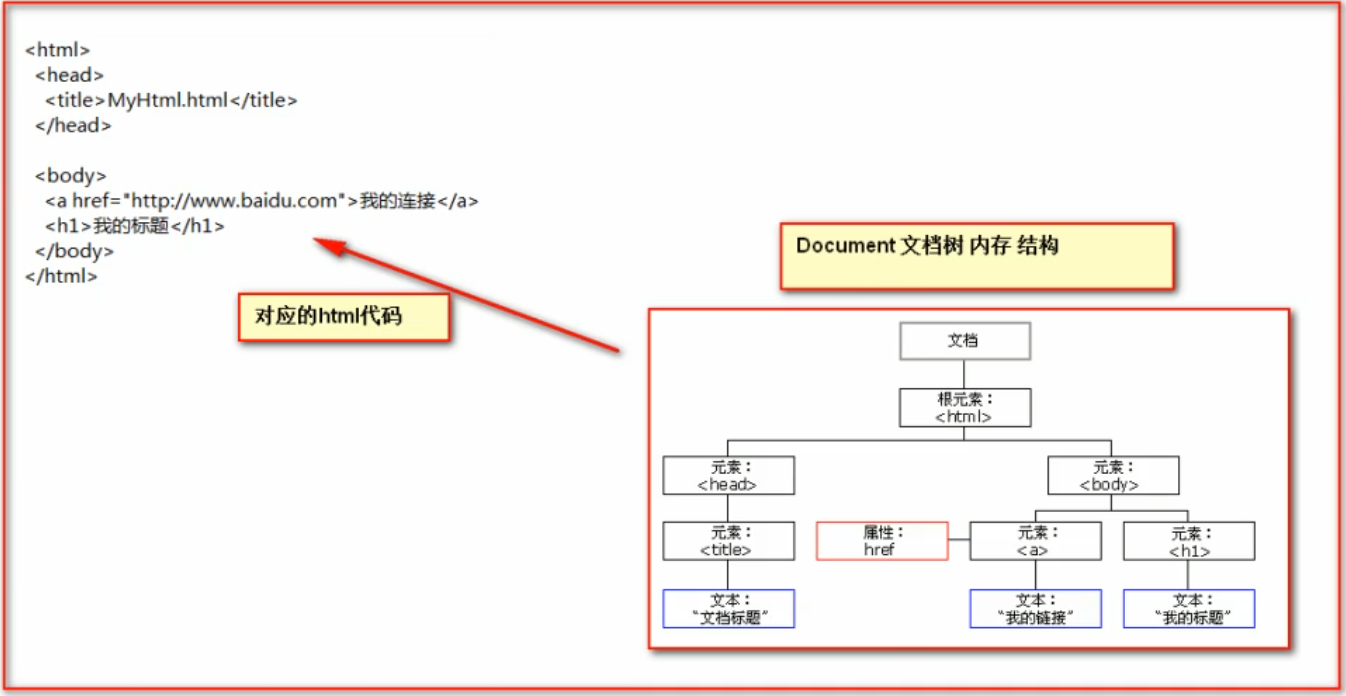
DOM模型#
DOM全称是Document Object Model 文档对象模型
通俗来说,就是把文档中的标签,属性,文本转换为对象来管理
Document对象#
Document对象的理解:
- Document它管理了所有的HTML文档内容
- document它是一种树结构的文档,有层级关系
- 它让我们把所有的标签都对象化
- 我们可以通过document访问所有的标签对象
举例说明html标签对象化
<body>
<div id = "div01">div01</div>
</body>
***************模拟对象化***************
class Dom{
private String id; //id属性
private String tagName; //表示标签名
private Dom parentNode; //父亲
private List<Dom>children; //孩子节点
private String innerHTML; //起始标签和结束标签中间的内容
}
Document对象中的方法介绍#
document.getElementById(elementId)
通过标签的id属性查找dom对象,elementId是标签的id属性值
document.getElementsByName(elementName)
根据指定的name属性查询返回多个标签对象集合,集合中都是dom对象,集合中的元素顺序是他们在html页面中从上到下的顺序,elementName是标签的name属性值
document.getElementsByTagName(tagName)
按照指定标签名查询并返回集合,集合的操作和数组一样,集合中都是dom对象,集合中的元素顺序是他们在html页面中从上到下的顺序,tagName是标签名
document.createElement(tagName)
通过给定的标签名,创建一个标签对象,tagName是要创建的标签名
注意:document对象的三个查询方法,如果有id属性,优先使用getElementById方法进行查询;如果没有id属性,则优先使用getElementsByName方法进行查询;如果既没有id属性,也没有name属性,s则使用getElementsByTagName方法进行查询。以上三个方法,一定要在页面加载完成之后执行,才能查询到标签对象
节点的常用属性和方法#
简单来说,节点就是标签对象(不严谨,但是够用了)
方法:
- getElementsByTagName():通过具体的元素节点调用, 获取当前节点的指定标签名孩子节点
- appendChild(oChildNode):可以添加一个子节点,oChildNode是要添加的孩子节点
属性:
- childNodes:获取当前节点的所有子节点
- firstChild:获取当前节点的第一个子节点
- lastChild:获取当前节点的最后一个子节点
- parentNode:获取当前节点的父节点
- nextSibling:获取当前节点的下一个节点
- previousSibling:获取当前节点的上一个节点
- className:用于获取或设置标签的class属性值
- innerHTML:表示获取/设置其实标签和结束标签中的内容
- innerText:表示获取/设置起始标签和结束标签中的文本
作者:xuzhuo123
出处:https://www.cnblogs.com/xuzhuo123/p/15357886.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律