递归系列——树型JSON数据转换问题
JSON数据转换方式:
1.标准结构=>简单结构
var root = { id: 'root', children: [ { id: "1", children: [ { id: "1-1", children: [] }, { id: "1-2", children: [] } ] }, { id: "2", children: [ { id: "2-1", children: [] }, { id: "2-2", children: [] } ] } ] }; function transform(data, array, parent){ var node = {}; node.id = data.id; node.pid = parent; array.push(node); data.children.forEach(function(value){ transform(value,array,data.id); }) return array; } console.log(transform(root,[],null));
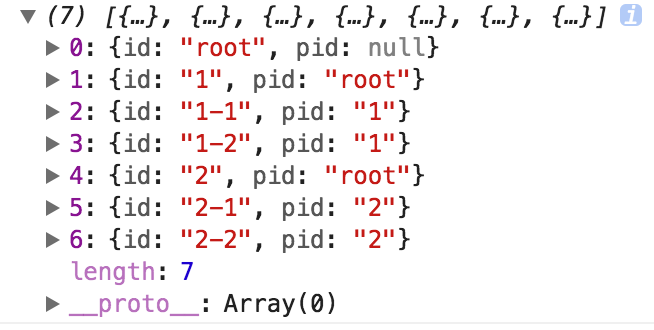
输出如下:

2.简单结构=>标准结构
var data = [ { id: "root", pid: null }, { id: "1", pid: "root" }, { id: "1-1", pid: "1" }, { id: "1-2", pid: "1" }, { id: "2", pid: "root" }, { id: "2-1", pid: "2" }, { id: "2-2", pid: "2" } ]; function transform(data, object){ //始终保证object有children属性 !object.children && (object.children = []); data.forEach(function(value){ console.log(object); if(value.pid == object.id){ //根节点处理 if (!value.pid) { object.id = value.id; }else { var node = {}; node.id = value.id; object.children.push(node); transform(data, node); } } }) return object; } console.log(transform(data,{}));
输出如下:
{ children: [ { id: "1" children: [ { id: "1-1" children: [] }, { id: "1-2" children: [] }] }, { id: "2" children: [ { id: "2-1" children: [] }, { id: "2-2" children: [] }] }] id: "root" }
上述递归中都有数据的传递,这是一种accumulator技术。比如第一个函数中的array和第二个函数中data,递归过程中始终是同一个数据。



