页面缓存————Expires header(顺便提下ASP.NET常用的VaryByParam实现缓存)
从事ASP.NET开发也有1年多了,这期间发生了许许多多的事情,经过苦难的层层磨练,渐渐对ASP.NET这个很多人说“简单易掌握”的东西有了逐步的认识和理解,自己也在慢慢的成长,
在这1年多的期间非常感谢franky大哥给我前端上的指导,感觉他百忙之中总能抽出时间来回答我的遇到的问题,正是有了他的帮忙我的javascript的水平和前端开发水平了有大幅度的提高。
又是一个开心的周末,最近突然想写博客(也是由于franky大哥的鼓舞,说经常写博客可以更高自己的水平),同时自己也希望把自己对ASP.NET和有关网站开发方面的所悟跟大家交流和
分享一下,有好的方面大家可以听取,当然本人的经验还有很多的不足,可能在写的时候也有认识上的失误(也请园里的大牛和大神们指出)。
经过自己初步的规划,想跟大家分享下ASP.NET页面开发和javascript方面的知识。
页面缓存————Expires header(顺便提下ASP.NET常用的VaryByParam实现缓存)
随着用户对网站体验的要求越来越高,网站可能会引用大量的script脚本,css样式和图片来增强用户体验性,但是带来的只是http请求的不断增加,不断的增加web服务器的压力。另外一方面对于那些实时性要求不是很高的网站,尽可能让用户利用本地浏览器的缓存,而不是用户刷新一次就去请求Web服务器或者数据库等等。这样就要求网站的开发人员优化页面,尽可能的利用浏览器的缓存来减少http请求,现在给大家介绍如何利用Expires header来实现缓存。
Expries header 在HTTP规范中描述为 "the date/time after which the response is considered stale" ,web服务器通过 Expries 头部信息告诉客户端页面的内容在什么时间内或者什么时间之前可以利用,在这个时间之内或者之前客户端可以保留此页面的内容不用再请求web服务器。
下面我们通过一个ASP.NET来实现利用Expries实现客户端缓存,新建一个ASPX页面,代码如下:
 代码
代码
{ //设置Expires为当前日期再加上60秒
Response.Cache.SetExpires(DateTime.Now.AddSeconds(60));
//HttpCacheability枚举类型会找个时间解释下
//HttpCacheability. Private理解为定响应能由客户端和共享(代理)缓存进行缓存
Response.Cache.SetCacheability(HttpCacheability.Private);
Response.Cache.SetValidUntilExpires(true);
//时间 用来观察客户端实时还是隔断请求服务端
Label1.Text = DateTime.Now.ToString();
}
接着我们来观察客户端是否实现了缓存,打开IE在地址栏里面输入http://localhost:653/ExpiresHeader.aspx(部署在IIS的地址),然后我们关闭或者在另外一个选项卡里面也输入这个地址,发现页面的时间一直是52:01没有更新,说明客户端缓存了。
(这里特别指出如果刷新页面Expires头会无效,只能再次访问网站,就是在地址栏输入地址再次访问,刷新网站会放弃Expires重新请求,如果想用服务端的缓存可以把上面的HttpCacheability设置为public或者server)


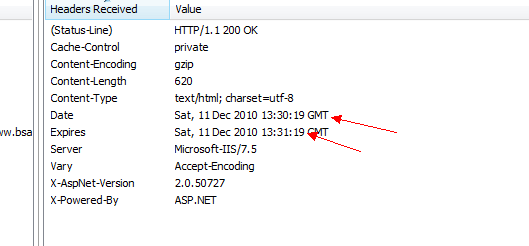
客户端请求的时间是13:19 Expires头31:19也就是在这一分钟内如果客户端没有刷新(F5或者CTRL+F5)客户端都会利用自己的缓存而不会请求服务器(这里是GMT格式时间可能跟我们的北京时间有点区别,但是不影响我们高智商的理解 哈哈!)。
下面这张图片是第二次在地址栏里面输入地址的

我们发现客户端没有产生新的请求都是用Cached的,客户端没有发送和接受任何头部信息。
如果刷新网页客户端就会放弃Expires头,来产生新的请求,请看下面图片

下面简要介绍下ASP.NET中的VaryByParam缓存,VaryByParam可以说是根据Querying和Expires头来实现的缓存,我们给ASPX加上outputCache的声明
<%@ OutputCache Duration="60" VaryByParam="p" %>
然后打开浏览器输入http://localhost:653/VaryByParam.aspx?p=1,你会发现在这60秒内,如果p=1不变的话,页面的输出的时间一直是不变的,也就是页面被缓存。
如果把p=1改为p=2也就是p参数改变了和上次请求的不同,页面就会马上变,立即请求新的页面。
下节将介绍其他的header实现页面优化。




