JS之debugger
开发过程中,经常有需要去debug,debug常用方式有两种:一是在代码中写一行debugger,二是在 浏览器控制台Source中的js中左边行数那里点一下。
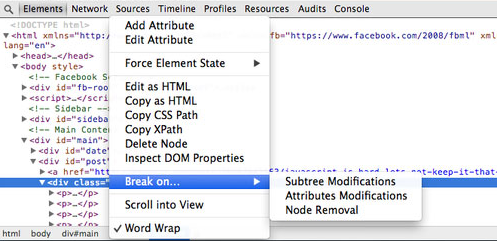
拓展:①有时dom变化不受控制,这时候很难去追踪变化。我们可以在谷歌浏览器的控制台的Elements里针对标签右键使用 Break on..它可以在元素被删除、新增或子元素变化时触发断点

②使用vue和ui框架开发时,我们经常只想关注我们代码层面的数据变化,而不想去关心源码底层的变化。这时候可以使用谷歌浏览器的Blackbox,当断点跳转到我们不想进入的js时,就右键选择Blackbox script,这个js就会被关进黑盒子,以后所有的debugger都不会进入这个js文件了。如果我们以后想去看这块的源码的话,就要打开控制台右上角齿轮设置,然后选择Blackboxing,管理黑盒子文件。(黑盒子在新版chorme中被更名为ignore LIst)
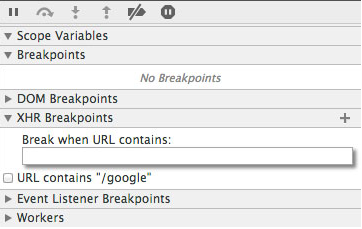
③xhr断点,可以设置一个断点,在特定的请求发送时被触发





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!