简单理解XHR、Ajax、Axios、Promise
什么是异步请求?
请求:客户端向服务器请求数据!
无异步请求:在完整网页上发送任何请求,都会导致整个页面的全部刷新!
有异步请求:可以实现网页的局部刷新!
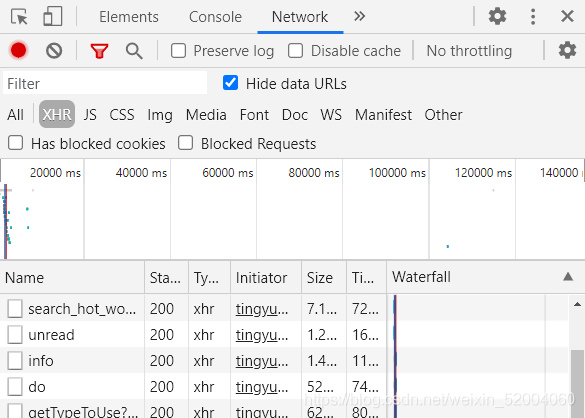
如何查看网页的异步请求(XHR)?
F12=>Network=>XHR,刷新页面我们可以看到网页所有的XHR(XMLHttpRequest)请求

XHR(XMLHttpRequest)是什么?
XHR是浏览器提供的API,通过该API,简化了异步通信的过程。XHR可以同步或异步地返回 Web 服务器的响应,并且能够以文本或者一个 DOM 文档的形式返回内容。
如何用原生的XHR发送get请求?
1 2 3 4 5 6 7 8 9 10 11 12 13 | // 1.创建XHR对象实例 const XHR = new XMLHttpRequest();// 2.设置请求方式,请求地址 XHR.open('get', 'http://127.0.0.1:3001/getHeroSkin');// 3.发送请求 XHR.send();// 4.接收服务器响应 XHR.onload = function () { console.log(XHR); console.log(XHR.responseText);//json格式的字符串 const res = JSON.parse(XHR.responseText);//解析为字符串 console.log(res); } |
如何用原生的XHR发送post请求?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | // 1.创建XHR对象实例 const XHR = new XMLHttpRequest();// 2.设置请求方式,请求地址 XHR.open('POST', 'http://127.0.0.1:3001/addHero'); //3.设置发送的请求内容格式,本次发送的内容为键值对内容故要设置 XHR.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded'); // 3.发送请求键值对内容 XHR.send('name=小黄人&gender=男'); // 4.接收服务器响应 XHR.onload = function () { console.log(XHR); console.log(XHR.responseText); const res = JSON.parse(XHR.responseText); if (res.code == 200) { console.log('请求成功'); } } |
如何用原生XHR自定义Ajax函数?
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 | function ajax(options) { //1.如果请求的方式没有传值,默认为GET if (!options.type) options.type = 'GET'; // 2.如果url属性没有传值,退出函数 if (!options.url) return console.log('url为必传参数'); // 3.请求方式转换成大写(分支判断用到) options.type = options.type.toUpperCase(); //4.1创建XHR实例 const XHR = new XMLHttpRequest; //通过newURLSearchParmas把对象转化成查询参数字符串 const params = new URLSearchParams(options.data).toString(); //判断请求的方式 if (options.type === "GET") { console.log('发送GET请求'); // 4.2设置请求的方式和地址 // GET请求,带参数和不带参数写法 //GET带参数 if (params) { XHR.open(options.type, options.url + '?' + params) } //不带参数 else { XHR.open(options.type, options.url); } //4.3发送请求 XHR.send(); // POST请求,带参数和不带参数的写法 } else if (options.type === "POST") { console.log('POST请求'); // 5.1POST请求方式和请求地址 XHR.open(options.type, options.url); // 5.2POST请求所需的内容类型设置 XHR.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded') // 5.3POST请求参数需要写道send中 XHR.send(params); } XHR.onload = function () { const res = JSON.parse(XHR.responseText); // 6.调用success回调函数,把转换后的res作为实参传递出去 if (typeof options.success === 'function') options.success(res); } console.log(options); } //自定义函数调用 ajax({ type: 'post', url: 'http://127.0.0.1:3001/addHero', data: { name: '刘备', gender: '女' }, success: (res) => { console.log(res); }}) |
axios和ajax的区别?
axios是通过promise实现对ajax的二次封装
为什么要进行二次封装?
ajax缺点:如果要发送两个不同请求,请求有先后顺序(第二个请求需要基于第一个请求的数据)
这时在一个ajax请求里面,我们要不停的嵌套ajax请求,有多少请求,就要嵌套多少层
利用promise封装后的优点?
可以把每一次请求到的数据,赋值出来
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | const result= function (){ return new Promise((resolve,reject)=>{ ajax({ url: '请求地址', success: (res) => { //resolve()可以直接把数据return出来 resolve(res.data) }}) }) } //函数封装const axios= (parims) => { return new Promise((resolve,reject)=>{ ajax({ url: parims.url, success: (res) => { resolve(res.data) }}) })}//函数的调用 let res1 = await axios({ url: '请求地址' }) //函数调用await是异步等待的意思,表示要等此行代码执行完才能执行下面的代码,很好地解决了多次请求需要多次嵌套地缺点。 |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)