【HTML打印】HTML直接调用window下的打印机并执行打印任务(简单打印任务生成)
1、<button onclick="preview('data');" id="print">打印</button>
2、
3、js:
<script type="text/javascript">
function preview(id){
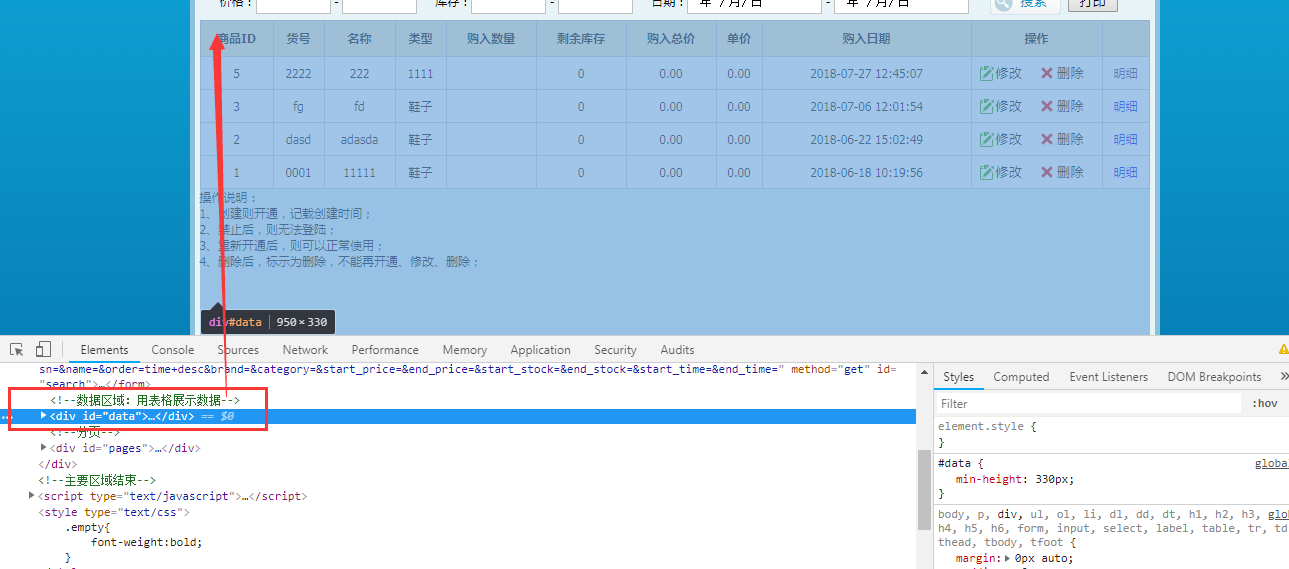
var sprnhtml=$('#'+id).html(); //获取区域内容
var selfhtml=$('body').html(); //获取当前页的html
$('body').html(sprnhtml);
window.print();
$('body').html(selfhtml);
}
</script>
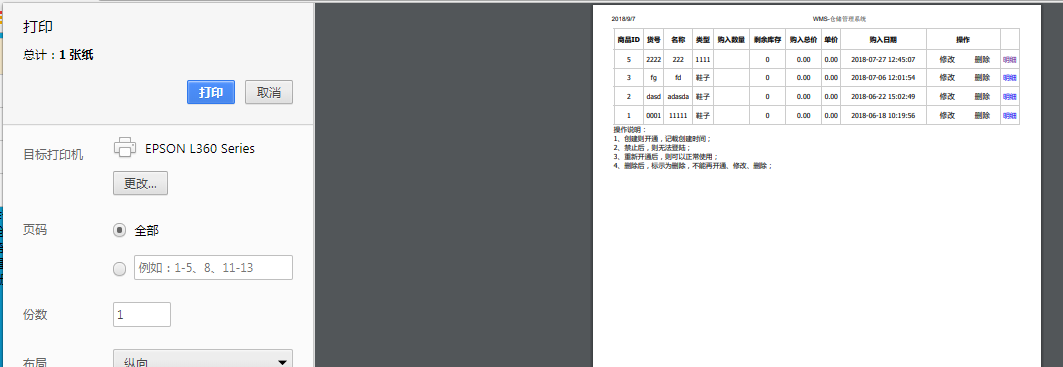
4、效果: