【php+js】用PHP或者JS怎么显示搜索到的关键字高亮,及其文章里包含关键字的一小段
1、想要实现的效果:

2、思路:小数据量使用 php的正则替换,即【preg_replace()】函数 -->> 支持多个关键词高亮显示,中间参数1和参数2放入对应的数组即可。
$title = preg_replace($pattern, $replacement, $subject);
3、具体显示:
foreach($_list as $k=>$v){ $_list[$k]['desc'] = preg_replace($pattern, $replacement, $v['desc']); } print_r($_list);
4、附一个tp5的使用案例
/** * 用于高亮搜索关键词 * @param string $string 原文本 * @param string $needle 关键词 * @param string $class span标签class名 : 以下c-red为H-ui框架的样式 * @return mixed */ function high_light($string, $needle = '', $class = 'c-red') { return $needle !== '' ? str_replace($needle, "<span class='{$class}'>" . $needle . "</span>", $string) : $string; } /***************TP5模板调用*********/ <td>{$vo.realname|high_light=$Request.param.realname}</td>
6、附js的思路:js其实和php都差不多,也是页面加载完毕,ready状态,进行数据循环体遍历,js的正则替换,高亮显示即可。
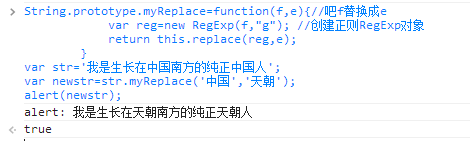
String.prototype.myReplace=function(f,e){//吧f替换成e var reg=new RegExp(f,"g"); //创建正则RegExp对象 return this.replace(reg,e); } //应用示例 var str='我是生长在中国南方的纯正中国人'; var newstr=str.myReplace('中国','天朝'); alert(newstr);
输出//